In this tutorial I’m going to show you how to create tabbed containers using jQuery. Tabbed containers is an excellent way of presenting your content. Data is organized where only the current tab’s section is shown. Once the user clicks on the other tabs, its associated content gracefully appears.
View Demo
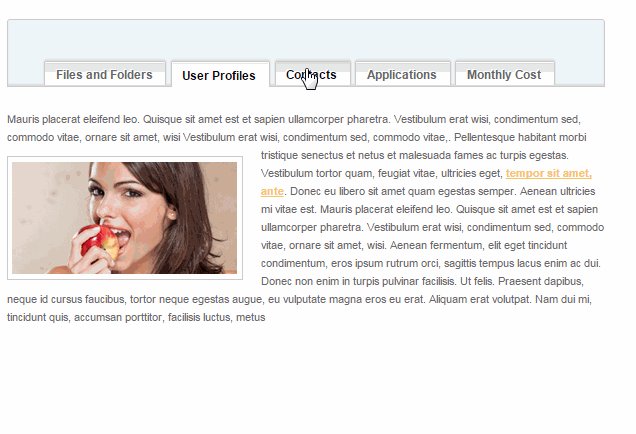
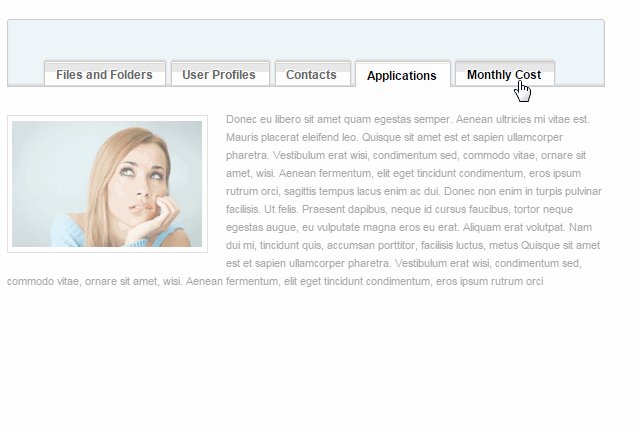
Here’s a preview of what we’re building:

Please note that you will need to know some HTML / CSS and a little Javascript scripting to follow. Ready to get started? Let’s begin:
Set up the HTML:
First and foremost – we need the markup. We need this so we know what we are styling and manipulating. We are going to use semantic and valid HTML. In addition, we will keep it as clean as possible – with no unnecessary DIVs and classes in our code:
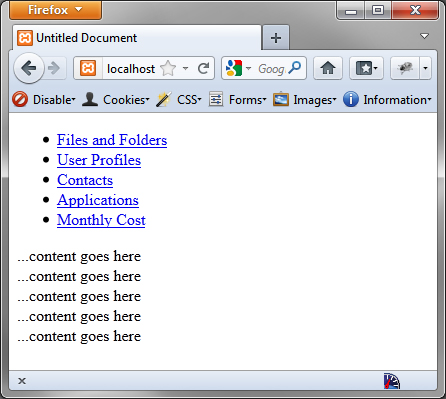
As you can see, our markup is pretty self-explanatory. The UL items will be our tabs, while the DIVs below it are the containers. Save your file and view it in the browser:

Add Some Sweet Styles:
I usually like to style the HTML right after. This way – I can write the script exactly how to behave. Moreover, we can decide if what classes to add via Javascript.
The Tabs
Let’s convert our unordered list into tabs:
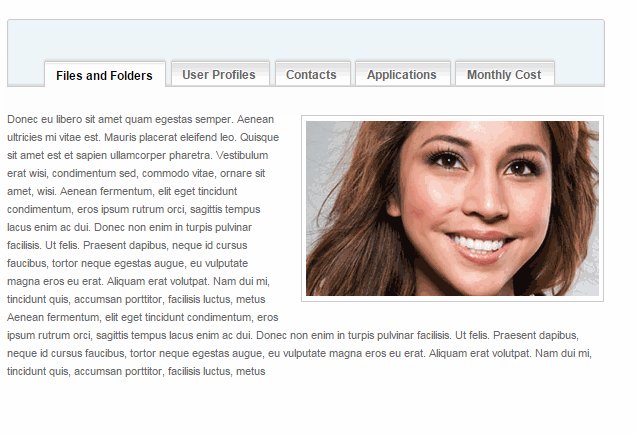
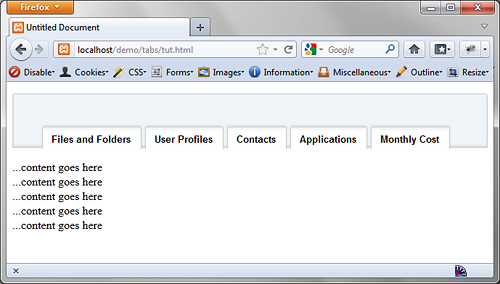
Save your file and view it in the browser:

Beautiful right? Things are coming along. We also want to add a style for the “inactive” state of the tabs. This will be how the tabs will look when they’re not in focus. Add the code below to your stylesheet:
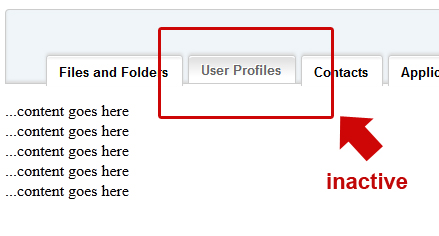
Notice that I also added a separate style for :hover. To see how these styles look, you have to manually add class “inactive” to the anchor tags in our tabs, and refresh your browser:

The Containers
The containers styles really depend on you. I just added some general rules such as width and appropriate paddings:
Now we have a solid look and we can continue with the scripting. Be sure to add some dummy content to your containers before we go on.
The jQuery
This part may have the shortest code, but will do a lot of work. Lets include the jQuery library into our page and start our document ready event. Append this code into your HTML:
Now we need a way make our tabs inactive and hide the containers. Add the lines of code inside our document ready block:
The code above adds the class “inactive” to all our our tabs – except the first one using the “:not(:first)” filter. The second line hides all of our container divs – except the first one, again using the said filter.
Refresh your browser and you shall see the effects:

Now let’s add a click handler to our tabs along with the events. Add the lines of code also inside document ready:
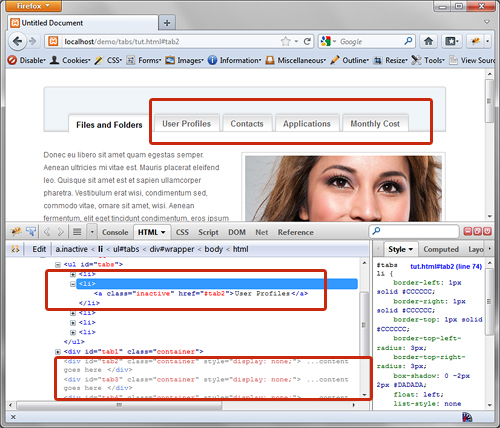
A lot of things are happening here – first – we’ve established a click handler to our tabs. We also created a variable “t” that represents the value of the “href” attribute for whichever anchor tag that was clicked. For instance, if the first tab was clicked, then “t” will be “#tab1”. Then we add class “inactive” to all of the tabs, while removing “inactive” to whichever one was clicked. Then, we hide all of the containers while fading in the one that is “t”, i.e. #tab1 or #tab2 and so on. Return false just prevents the anchor links from their default behavior.
Refresh your browser and try it out. So our tabs are in full action. There is one problem though: when you click the current tab – it still attempts to hide all the containers and show the current one – we don’t want this to happen. Let’s add a conditional block to our code:
Wrapping our events inside this if block prevents this unwanted behavior.
Conclusion
And there you have it. Wasn’t that easy? Super Easy? The best thing about this code is it doesn’t use any images. All of the gradients and shadows are CSS3. Also, it is backwards compatible for users without Javascript. It won’t work as tabs – but it will show the full content, and the tabs will still lead them to the right area when clicked.

This doesnt work correctly on any version of internet explorer. When the page loads nothing displays until you click on link. Can you offer a solution?
good catch. this line of code doesn’t work in ie:
$('.container:not(:first)').hide();
change to:
$('.container').hide();
$('.container:first').show();
Works a charm Michael, thanks for your quick reply. Great tutorial btw. Thankyou.
I’m having same problem, just wondering where this code is located so i can change it in mine, im a noob and confused
$(document).ready(function() {
$(‘#tabs li a:not(:first)’).addClass(‘inactive’);
$(‘.container1:not(:first)’).hide();
$(‘#tabs li a’).click(function(){
var t = $(this).attr(‘href’);
$(‘#tabs li a’).addClass(‘inactive’);
$(this).removeClass(‘inactive’);
$(‘.container1’).hide();
$(t).fadeIn(‘slow’);
return false;
})
if($(this).hasClass(‘inactive’)){ //this is the start of our condition
$(‘#tabs li a’).addClass(‘inactive’);
$(this).removeClass(‘inactive’);
$(‘.container1’).hide();
$(t).fadeIn(‘slow’);
}
});
it works great in every other browser though
GREAT STUFF! Works beautifully and looks awesome!
Thank you!
I have no knowledge of the 2nd part starting from The Tabs. When I copied the codes
#tabs {
border:1px solid #ccc;
height:28px;
background:#eff5f9;
padding-left: 40px;
padding-top:45px;
…and paste it below it show in preview the text. I am using Xsitepro.
Hi, this tutorial is awesome. I got it work on my site. However, the jumping to anchor “#” effect is quite annoying. Is there any way to disable jumping to anchor without loosing functionality?
thank you very much, I can’t explain how much this has helped me. people like you make it all possible, the internet is a series of tubes thanks to you, otherwise it would just be a tube.
Great article but the website I am working on has three different divs which each have the tabbed menus. The problem is that the id of the tabs are created dynamically
ie
Instead of
tab1
tab2
It is….
tab1
tab2
I cant seem to get your javascript to work.. could you help me ?
$(‘#tabs li a:not(:first)’).addClass(‘inactive’);
$(‘.container:not(:first)’).hide();
$(‘#tabs li a’).click(function () {
var t = $(this).attr(‘href’);
if ($(this).hasClass(‘inactive’)) { //added to not animate when active
$(‘#tabs li a’).addClass(‘inactive’);
$(this).removeClass(‘inactive’);
$(‘.container’).hide();
$(‘.container:first’).show();
$(t).fadeIn(‘slow’);
}
return false;
}) //end click
Thanks
Peter
i think its just a matter of selecting the proper html tags – post your code with encoded html – the code gets stripped out. paste your html here: http://www.opinionatedgeek.com/dotnet/tools/htmlencode/encode.aspx and then paste in the comment.
Hey great tutorial man, its very helpful. All works well for me, but the only thing i would like to change is that when the tab is clicked it jumps the page up a bit. Is it possible to ensure the page scroll stays in the exact same place once the tab is clicked?
Cheers
make sure you return false on the click event.
Here you’ll find scripts with free demo
http://55points.blogspot.com/
Hi Michael
I’m looking for a version where the tabs are at the foot. Can you help?
yes – it should be just css positioning.
thanks! I really need this tabs for my website.
Hi, wow great tutorial! I want a container slide from left to right. Is that simple like your example? Greetings from Germany, Matze
If you want the Tabs to be linkable you’d do something like
$(document).ready(function(){$('a[href="' + window.location.hash + '"]').click()
});
thanks livejamie
Thanks a lot! I will try this today and implement this tabbed feature.
Really Thanks!
Does it work on IE9? I am using IE Tester to test the demo on IE9 and all the tab contents are placed one below the other on the same page. Can you please check that?
Thanks again for sharing it!
omg freaking awesome post. exactly what i needed, when i needed it and easy as Ctrl C + Ctrl V. Thanks!
well. turns out it wasn’t as easy als copy pasting, lol. But hey, im still a newbie.
but i got it to work relatively quick and it works perfectly. Now styling with css. Love learning! thanks again!
got everything in place now. except one thing, probably cause i’m a noob.
how can i adjust the width of the entire element?
would be great if you could let me know. if not, thanks anyway.
increase the width of #wrapper.
thanks for the quick reply.
No, that doesn’t work. Also, #wrapper is now 950px and I want to keep it that way. I want to have it fit inside the wrapper, preferably 600px and then position it in the middle. Any ideas?
lol, im such an idiot. i put html in another div like this:
.maincontainer {position:absolute; top:3500px; width:600px; padding-left: 200px;} and that did the trick
thanks again
/* CSS Document */
.container{
clear:both;
padding:10px 0px;
width:664px;
background-color:#fff;
text-align:left;
}
#tabs {
border:1px solid #ccc;
height:28px;
background:#eff5f9;
padding-left: 40px;
padding-top:45px;
-moz-box-shadow: inset 0 -2px 2px #dadada;
-webkit-box-shadow:inset 0 -2px 2px #dadada;
box-shadow: inset 0 -2px 2px #dadada;
border-top-left-radius:4px;
border-top-right-radius:4px;
}
#tabs li {
float:left;
list-style:none;
border-top:1px solid #ccc;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
margin-right:5px;
border-top-left-radius:3px;
border-top-right-radius:3px;
-moz-box-shadow: 0 -2px 2px #dadada;
-webkit-box-shadow: 0 -2px 2px #dadada;
box-shadow: 0 -2px 2px #dadada;
}
#tabs li a {
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
font-weight:bold;
color:#000000;
padding:7px 14px 6px 12px;
display:block;
background:#FFFFFF;
border-top-left-radius:3px;
border-top-right-radius:3px;
text-decoration:none;
background: -moz-linear-gradient(top, #ebebeb, white 10%);
background: -webkit-gradient(linear, 0 0, 0 10%, from(#ebebeb), to(white));
border-top: 1px solid white;
text-shadow:-1px -1px 0 #fff;
outline:none;
}
#tabs li a.inactive{
padding-top:5px;
padding-bottom:5px;
color:#666666;
background: -moz-linear-gradient(top, #dedede, white 75%);
background: -webkit-gradient(linear, 0 0, 0 75%, from(#dedede), to(white));
border-top: 1px solid white;
}
#tabs li a:hover, #tabs li a.inactive:hover {
border-top: 1px solid #dedede;
color:#000000;
}
hii…this is my above css code… its working fine.. but how can I adjust the whole width … and there is no wrapper in this code … plz help n thanx..
Thanks a lot..exactly what I needed.
how can i link to a specific tab from a different link (either a different area on the page or another page)?
you have options like .load() once clicked. it will have to be some form of ajax technology
Thanks for a great tutorial Michael. Love the styling! 🙂
Been attempting to make the tabs linkable (i.e. from other pages) and bookmarkable to no avail. Wondering if you’ve knowledge of the additional code needed? Thanks again!
This
doesnt work correctly on any version of internet explorer. When the
page loads nothing displays until you click on link. Can you offer a
solution?
good catch. this line of code doesn’t work in ie:
$('.container:not(:first)').hide();
change to:
$('.container').hide();
$('.container:first').show();
I’m having same problem, just wondering where this code is located so i can change it in mine, im a noob and confused
$(document).ready(function() {
$(‘#tabs li a:not(:first)’).addClass(‘inactive’);
$(‘.container1:not(:first)’).hide();
$(‘#tabs li a’).click(function(){
var t = $(this).attr(‘href’);
$(‘#tabs li a’).addClass(‘inactive’);
$(this).removeClass(‘inactive’);
$(‘.container1’).hide();
$(t).fadeIn(‘slow’);
return false;
})
if($(this).hasClass(‘inactive’)){ //this is the start of our condition
$(‘#tabs li a’).addClass(‘inactive’);
$(this).removeClass(‘inactive’);
$(‘.container1’).hide();
$(t).fadeIn(‘slow’);
}
});
it works great in every other browser though
Thanks for such a wonderfull tutorial… It worked for me 🙂
i am having a button inside the container ( in container 2 ) . and when i click on the click on the button the default tab ( container first) is showing .
How can i solve this
Love it!
Is there a way to stretch the tab-containers to 100% screen height especially when using a sticky footer?
the height can be tricky – especially when its dynamic. I can’t suggest any solution at the moment – I would have to actually code and test it first.
Thank you!! You are a life saver.. That’s exactly what i was looking for !
Great explanation….thnx a bunch
Awesome ! that’s exactly what i needed, a simple and nice jquery tabcontainer tutorial ! Great !
Hello Micheal,
Great tutorial!
What if I wanted a standalone ‘JS’ file for the jquery portion; how would I go about creating a separate file and linking it to the HTML document. The issue I am coming against is account for the library that comes in the tutorial you provided.
Thank you.
simply create a js file, add the code there. in your html, add script tags that point to that js file