So I had another challenge at my work. You see, we use plenty of SharePoint based sites, and a lot of the markup that it outputs is table based – especially the contents of a list. Now this is fine for tabular data and such – but in mobile view, it renders horribly. The rows become too tall because of the contents getting smushed. Scollbars from left to right at the bottom of the screen.
So I decided to write a jQuery plugin to alleviate this problem. It’s called it StackedRows.js.
View in Github
View Demo
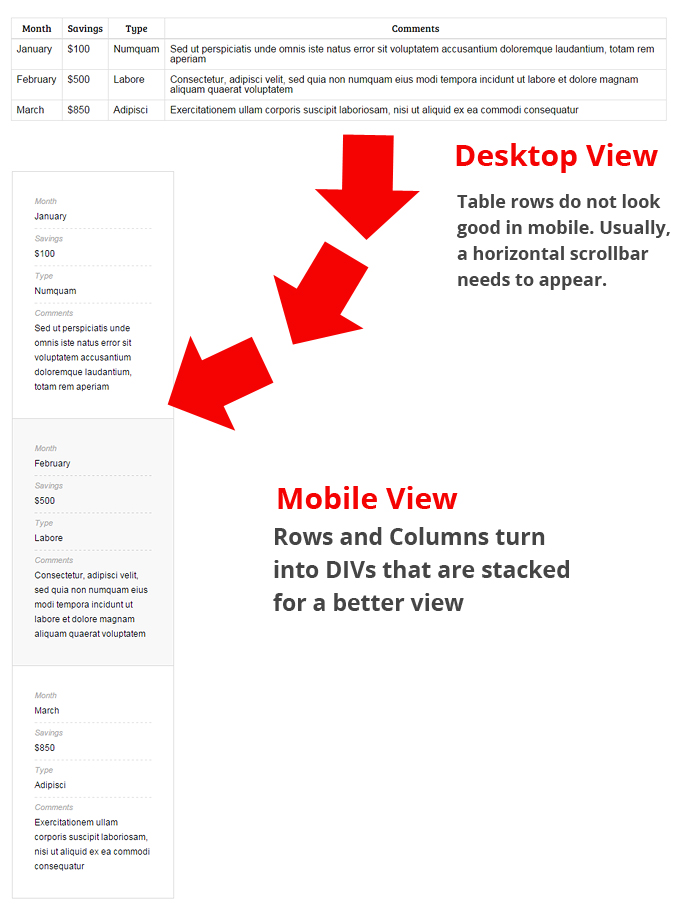
StackedRows basically goes through each of the rows in your table and creates a single row right below it – that’s only visible in mobile view. When the media query hits (you can set this up in the CSS), the ugly rows get hidden, and the mobile row displays – in a stacked vertical fashion. Hence “stacked rows”:

The responsive view of your table is much easier to digest in a mobile device. You can completely customize the look of each row with the stylesheet that it comes with. The best part is it still produces compliant HTML (even though it’s rendered on through Javascript).
How to use:
Just like a regular jQuery plugin, you need to have jQuery included in page to use. Then simply call inside a .ready() with your selectors and options included. An example is shown below:
$(document).ready(function(){
$('.table1').stackedRows();
})
Options
You can pass several options when calling the plugin. Check the table below for an explanation of how the options work.
| Option | Type | Description | Default Value |
|---|---|---|---|
classPrefix |
string | class prefix for CSS styling | |
firstRowHeader |
bool | does first row of table a heading? | |
showLabels |
bool | show labels (column names) in mobile? | |
altRowStyle |
bool | add a class for alternating rows |
The options are quite explanatory. The demo page also shows some of the options described above.


There is a problem when a form and input are in a cell.
The form send twice the variable as it is duplicated (one visible and one hidden)
For example, in my table there is an email input in a cell, and the form sends this :
form.php?email=test&email=&submit=go
Any clue how to solve this ?
Thanks
Alex