Recently I had to come up with a solution to the low subscriber issue that I’ve been having. Compared to the number of downloads, I have an extremely low number of RSS, Twitter and Facebook followers. I thought, if I can prompt all visitors with a box that will remind them to follow me – then that would solve my problem. Well, at least a little bit.
I’ve added extra functionality to this tutorial. Find out more in Part 2 of this article
An opt-in box is definitely a move forward. It is simple and effective. Of course, we will make it so that it is as “non-intrusive” as possible. Ready to get started? Let’s begin.
Set up the Lightbox
For our opt in box, there’s nothing more graceful than to add a lightbox effect. I picked up this code from CSS Jockey – which was as simple as you can get.
The markup will contain 2 components – the dark overlay for the rest of your page content (hereby called #darkbg), and the actual opt in box (called #lightbox-panel).
Nothing really going on here, just a couple of DIVs with some content. View it in the browser to see what we have:

Next, we add some CSS to see what the box will look like after we’re done. Note that we’re adding this in the head section of our HTML just for demo purposes. In real code – you want to separate markup, scripts and styles.
Now refresh your browser and see what the output is:

What a transformation huh?
Now let’s add “display:none” to both DIV elements in the style section – so that next time you load the page – you don’t see them.
After this step, we add Javascript to the page, so the DIVs can elegantly appear and disappear when we want it to.
The above code is linking to the jQuery library from the jQuery website. The next set of codes does the following when the document (webpage) is ready:
- Fade in both DIVs in 300 milliseconds
- When the anchor tag with the id of “close” is clicked, fade out both DIVs in 300 milliseconds
Refresh your browser and you should see the DIVs fade in. Click the “Close” link and it will fade out.
Now we can play with how our Opt in Box enters the page.
Entrance Effects:
1) From the Side:
Right now, our Opt in box fades in – which is already a good enough effect. But I’ve seen some websites that have their Opt in box come in from the side. Here’s how to do that:
In the style section – take out the left property in the #lightbox-panel section: left:50%;
We’ll add this effect through Javascript like so:
In the first line of code – make sure you delete the lightbox-panel from the selectors so it doesn’t fade in at the same time as the darkbg.
Now refresh your browser and see the effect.
2) From the Top:
If you want your box to come from the top – go in the styles section of #lightbox-panel and delete this line of code: top:100px;
Add this in replacement of it – *Note you may need to adjust this value depending on the size of your box. The taller the box – the larger the negative value is: margin-top:-400px;.
Now in the script section – add this code after the first fadeIn function:
Refresh your browser and you should see a nice top down effect.
Content:
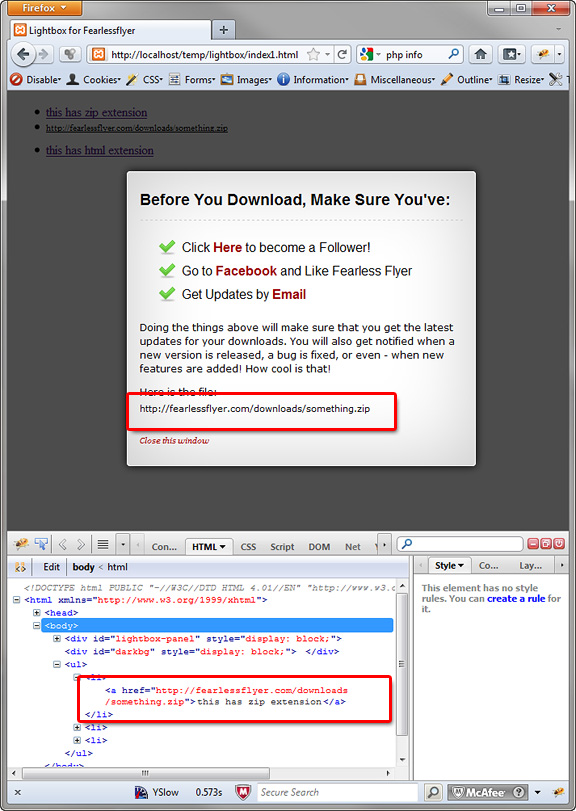
Now although this section is entirely up to you, I did write up what I did for my own Opt in box. See, Opt in boxes are designed to engage your users in one form of activity for marketing purposes. May it be to take a survey, fill out a form (which I have a tutorial on), or simply click on a set of links that lead to your Twitter or Facebook accounts etc.
I wanted only to target the people who download my free stuff – right before they download. So I need a way to capture the click events that lead to specific file type – in my case: all zip files.
This is how my code looks:
Instead of simply activating the box right away – I wrap in around a click event. But not just any click – you notice the line a[href$='.zip']:not(#real) – that’s called a selector. This means that all files with the .zip extension – unless if it has an id of “real” (I’ll explain later).
The next line $("#darkbg, #lightbox-panel").fadeIn(300); activates our box. Notice that we’ve created a variable called “thelink”. This variable is whatever value the “href” attribute of the link that you clicked. We need this value to transfer to a link onto our Opt in box itself. Sort of a “go between” between links.
The above code also assigns a new “href” to a link with the id of “real” (from above) – which is in our markup in the actual Opt in box itself:

Finally, I add a line in the click event of our closing link:
This $('a#real').attr('href', '').html(''); makes sure that our anchor with id “real” is empty again for next use.
Conclusion:
There you go. We have just created a simple, yet elegant Opt in Box. As I’ve mentioned, to add a contact form in PHP – check out my older post (see the section “Completing the Contact Form with PHP”). Also, for an email subscription form – there’s no better service than Google’s Feedburner. Once signed up – you can use the Email Subscription form they supply – which comes with verification and captcha mechanisms and such – all ready to go!

There is no download for this tutorial because I wanted you to follow the steps and understand the inner workings of the code. Also, if you notice the title “#1”, I’m going to try to write more tutorials such as this one (if you find it useful). So please leave a comment and let me know what you think.


Hi Mike,
How would you go about limiting the lightbox’s appearance with a cookie? I’m using your lightbox to display an image link, but I’d like to limit it so that the same user will see it only once every 24 hours.
I modified the code you provided above and came up with the following, but it doesn’t work:
$(document).ready(function(){
// getting the value of cookie_1 and setting it to a variable
var cookieValue = $.cookie('cookie_1');
// if cookie_1 doesn't exist, show the divs then create the cookie
if(!cookieValue){
$("#darkbg").delay(2000).fadeIn(300);
$("#lightbox-panel").delay(2000).fadeIn(50).animate({
left: '50%'
});
$("a#close").click(function(){
$("#darkbg, #lightbox-panel").fadeOut(300);
})
// creating a cookie named cookie_1 and expire it in 1 day
$.cookie('cookie_1', 'cookie_value', {expires: 1});
}
// bind the delete cookie action
$('#delete-cookie').click(function(){
// set it to null to delete the cookie
$.cookie('cookie_1', null);
});
})
Along with the following html:
<a href="http://www.yahoo.com" rel="nofollow"></a>
<a href="#" rel="nofollow">close</a>
Wait 2 seconds for script to take effect
Delete Cookie & Reset Script
make sure you have the plugin. inspect in firebug – use console.log. i tried $.cookie and it looks like its working.
$(document).ready(function(){
// getting the value of cookie_1 and setting it to a variable
var cookieValue = $.cookie('cookie_1');
// if cookie_1 doesn't exist, show the divs then create the cookie
if(!cookieValue){
console.log('test')
//enter code
}
Pretty kick ass. Just one quesiton – how do you stop the thing from popping up on refresh and instead, ONLY pop up on a regular click. For example if I wanted to make the pop up appear on an image click?
which part is not working?