A recent project that I worked on is called NASA Images. NASA Images uses the NASA Open API as the back end. It is specifically built for searching images, that is (you guessed it), NASA related.
It is simple, elegant and sleek. But most of all, I tried to make it as user friendly as possible. Plenty of times I find myself browsing and just enjoying what NASA has in their archive.
View Live Site

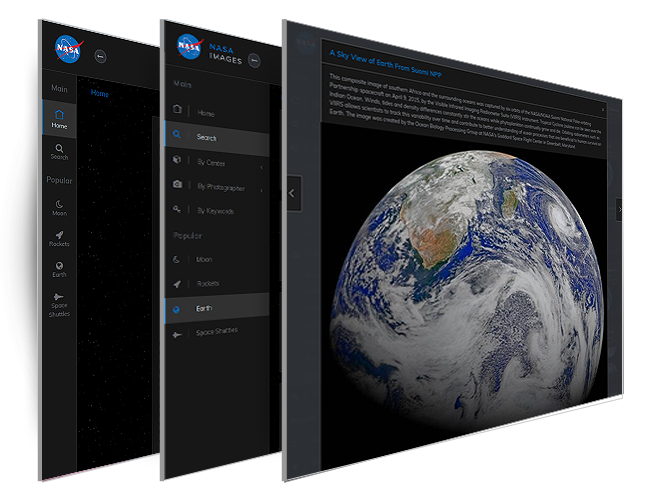
I have set pre-built searches in the sidebar – not just for fast searching, but also so that I could use the “rockets”, “moon”, “earth” and “space shuttles” icons. I simply thought they look good.

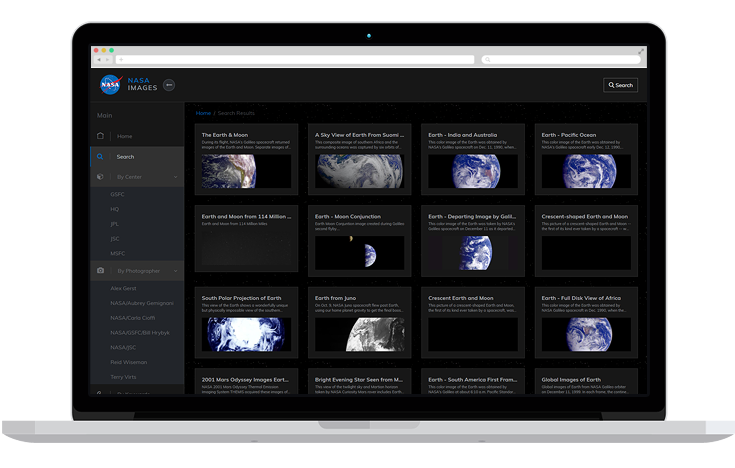
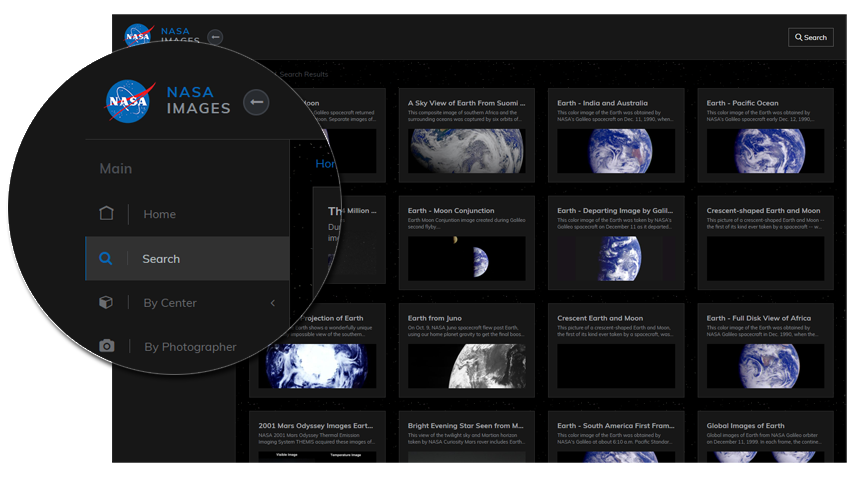
Also in the sidebar, is an area reserved for the Filters. As soon as you search, the filters get filled up by the meta data of the search, namely: “By Center”, “By Photographer” and “By Keywords”.
Clicking on these filter links will refine your search results.
The site was built using NodeJS for the back-end proxy, and VueJS for the the front-end framework. I also used Axios for my HTTP calls for both front and back.

You will also notice that the page never reloads. This is because it’s a SPA (Single Page Application), with the benefit of speed and better user experience.
I don’t know if you’ve noticed, but the URL’s change – even though the page is technically never reloaded. This is called a page routing – which is made possible by VueRouter. So you can technically get to the search results, filtered results, single item detail – even by clicking back, forward or even refreshing the browser.
Also – you can send the said links via an email and it will still take you to the intended view.

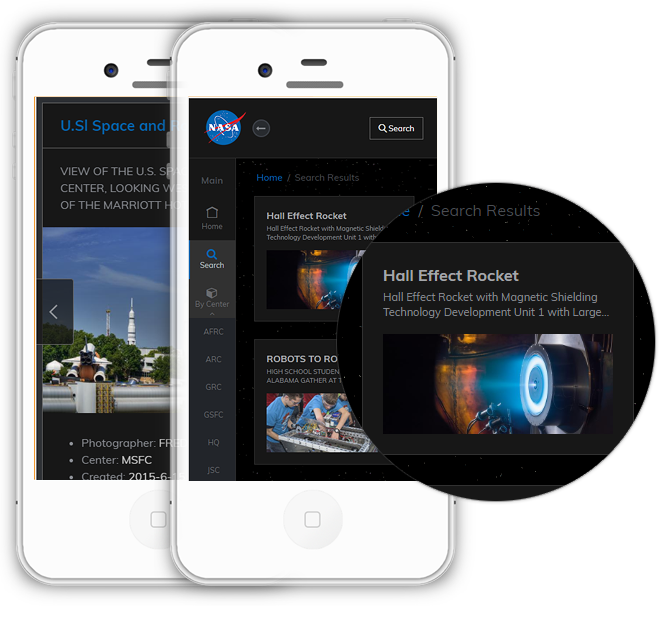
The final thing you’ll notice is that the site is responsive. It’s intended to look good from a large desktop monitor – down to a small mobile device. I used Bootstrap framework to achieve this functionality.
I especially like the thumbnails on hover, where a subtle “zoom” is added. The sidebar also can be expanded and collapsed. Again, all of made possible with CSS and a bit of JavaScript.

So take NASA Images for a spin. Note that the site may take a bit of time on first load – this is because it’s sitting in a free account in Heroku and the “dynos” go to sleep with inactivity. And it takes a little bit of time to “wake up”.