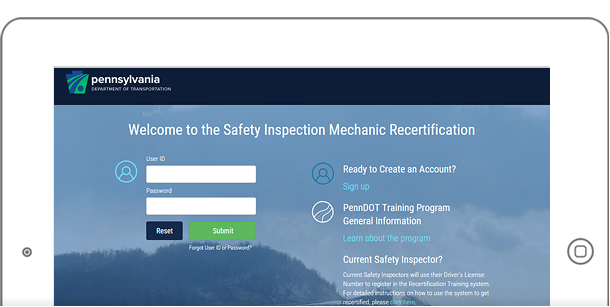
One of the first projects I had to work for Parsons is the PennDOT website. PennDOT stands for Pennsylvania Department of Transportation. They have partnered with us to create a better system for users to take their Mechanic re-certification. The system had to be good looking, easy to use, modern and mobile ready.
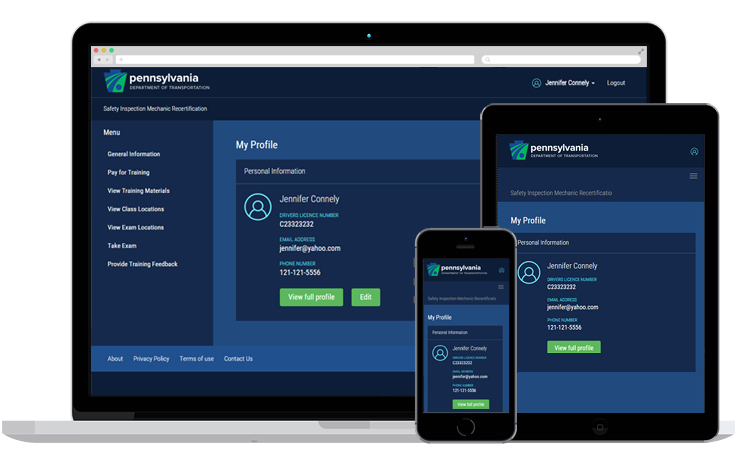
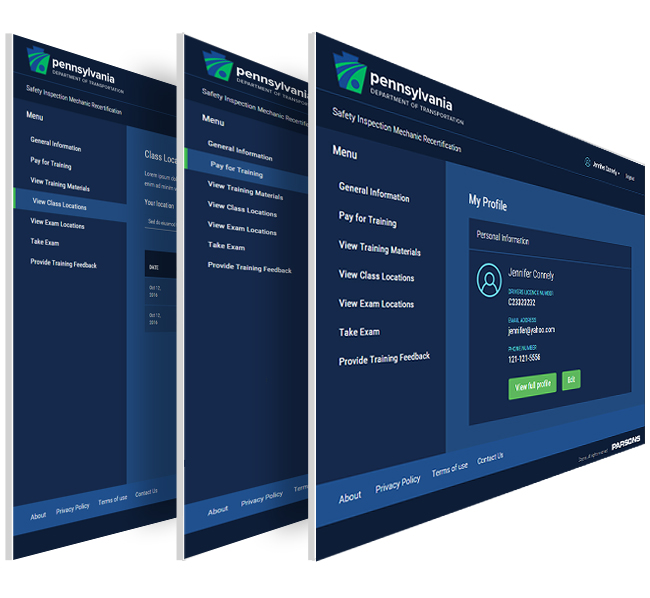
Our in-house designers had done a good job in the wire frames as well as the mock-ups. The pages were sleek, modern and most importantly – adhered to the client’s branding. It was then up to me to convert them into modular templates. It also had to be HTML5 and CSS3 compliant. And for the first time for the site owners, the application had to be usable in tablets and phones.

The challenge was, as the design kept evolving, the static HTML files wasn’t going to cut it. I had to think of something to streamline the process.
Static Page Generator
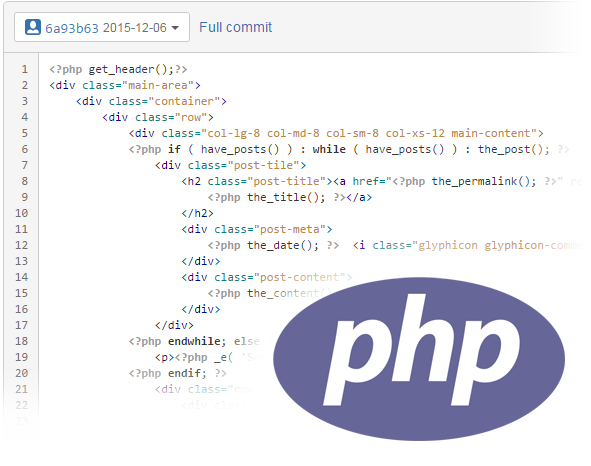
My solution was to build a static file generator. One that will allow me to “template-ize” the common files such as the header, navigation and footer.
I had built a local application, that is somewhat of a static file generator in PHP. I had modeled it closely to how WordPress templates work.

The program was simple. I view and edit the files in PHP. And if all looks good, I load another file called “generate.php” that will look through all my files and create an HTML version of it. And since there were close to a hundred pages, I also had to zip the files, ready for delivery.
The output was an easy to maintain system regardless of the number of change. The templates can be re-used with any content, making it a true static file generator program.

The entire process took about a couple of months. I had learned a lot especially the inner workings of how our internal processes work. The programming however, is pretty basic – but I still had exercised what I know to produce something worthwhile.
Our client was extremely happy with the pages. I also was able to reuse my program with another similar project.