I had the challenge of building a SharePoint application for one of our Departments in Parsons. The goal was to have a project tracking system, where each entry can be sub-tasked, assigned and managed all within our intranet system. And since our intranet was running SharePoint, which has a REST API – I had to write all the front end code from scratch.
A Single Page Application
I chose the “Single Page Application” (SPA) approach since all of the code will be front end. It is an intranet, so no SEO value is required. Basically, the entire application is driven by JavaScript and CSS. In addition, an SPA Means that there will be no page refresh, no traditional “POST” form submissions. All transactions to the server is via AJAX – making the application fast and responsive. Ultimately just a better user experience overall.
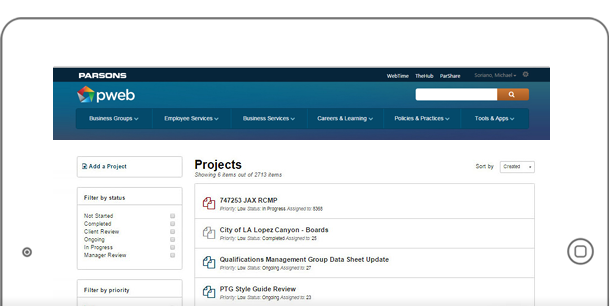
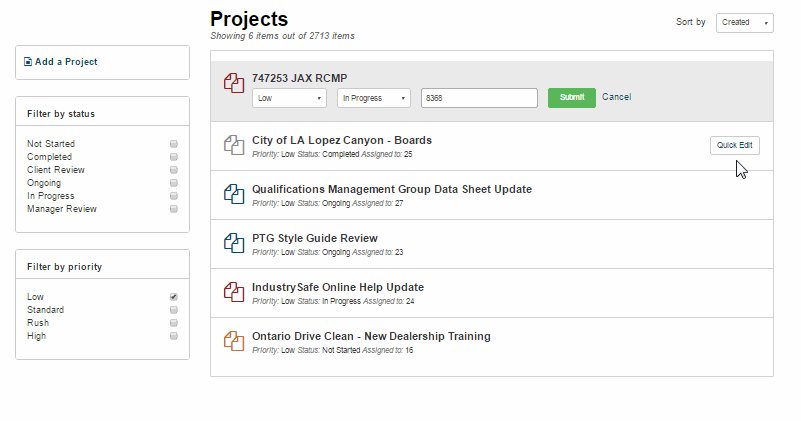
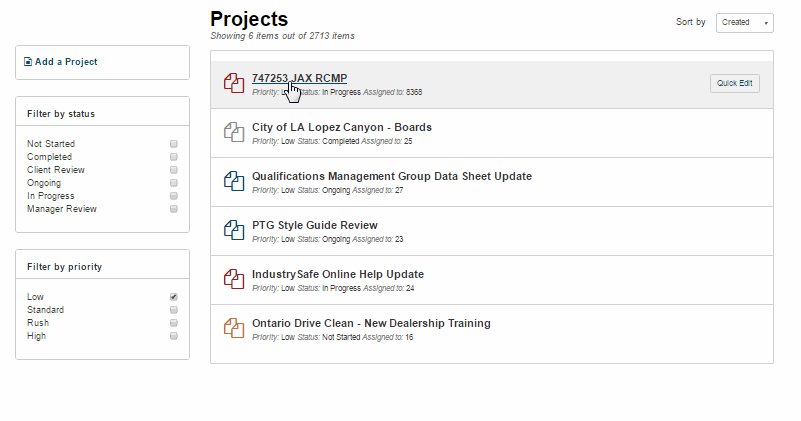
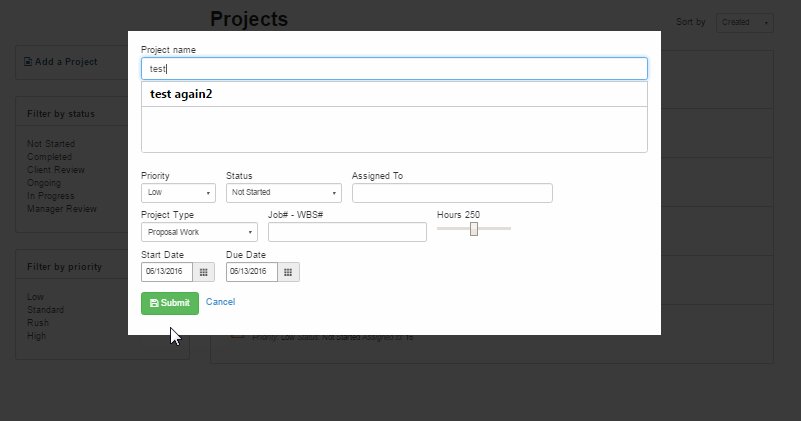
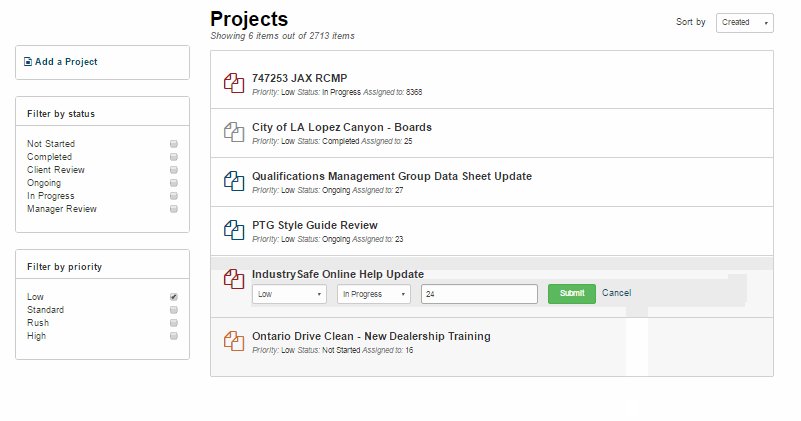
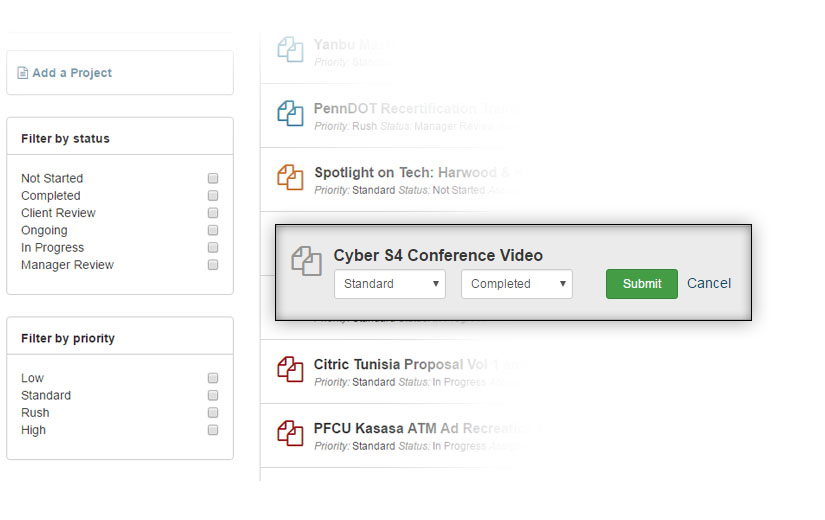
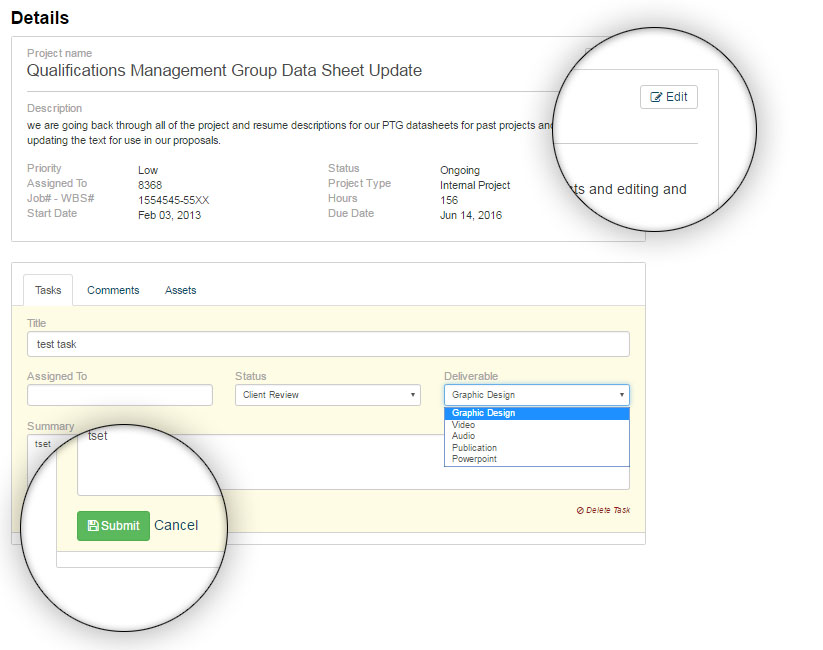
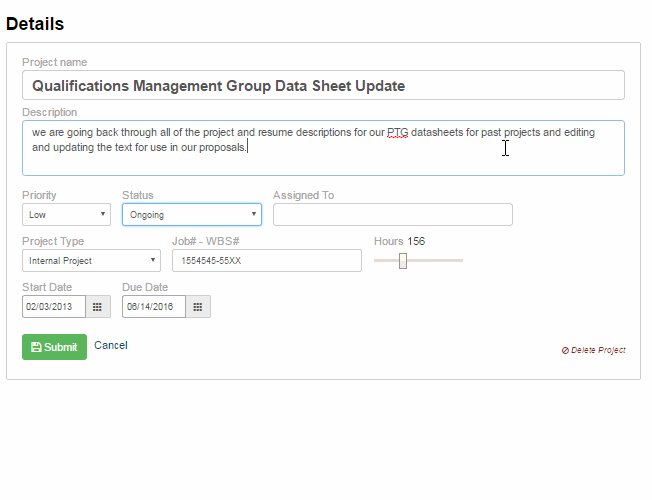
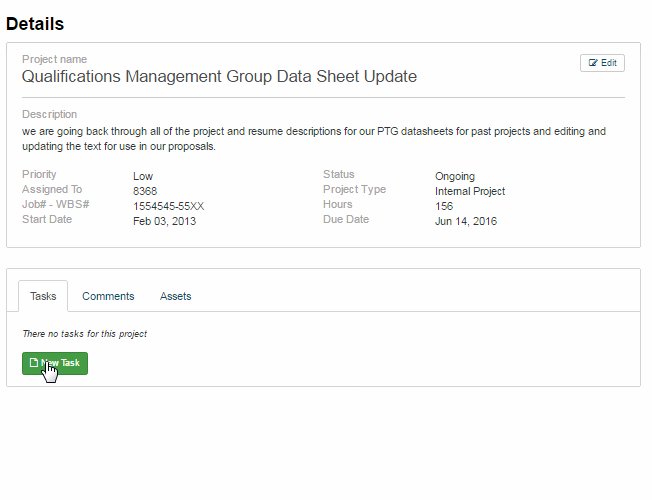
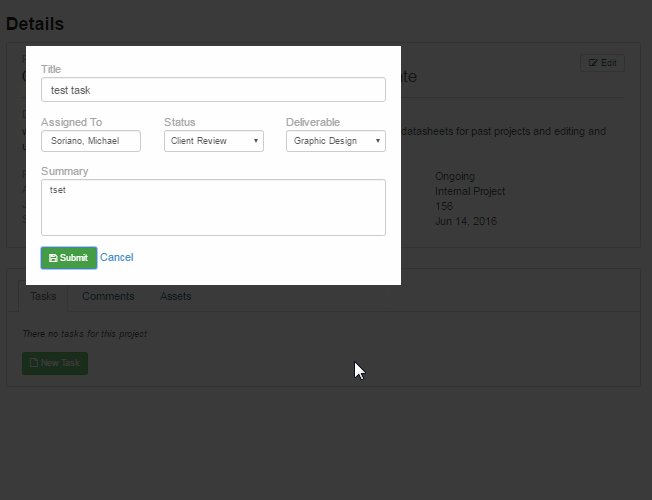
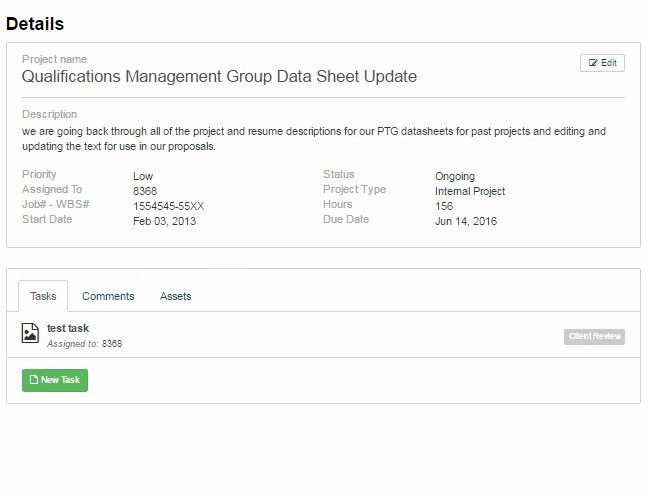
Below demonstrates the entire life cycle of updating and creating a project:

Adding a project stays within the page, as well as filtering, sorting and paging are all done dynamically. A “quick update” feature is also available where users can update the project status and type inline. The design is mostly using our existing Brand-enforced CSS styles.

REST API Backend
This was one of my first exposure to SharePoint’s REST, so I had to learn as I build. SharePoint is Microsoft’s Content Management System as well as application framework where you can interact with users, content, workflows and it works seamlessly with existing programs.
I was able to built the basic SPA, which was using the basic CRUD utilities of the REST API. Also, all data was stored in SharePoint lists – which are utilities inside SharePoint where users can further interact with the data such as exporting to Excel and run reports.

Completing the application took approximately two months, with the help of plugins and libraries such as jQuery for DOM manipulation, Backbone.js for MVC code structure, Underscore.js for templating.

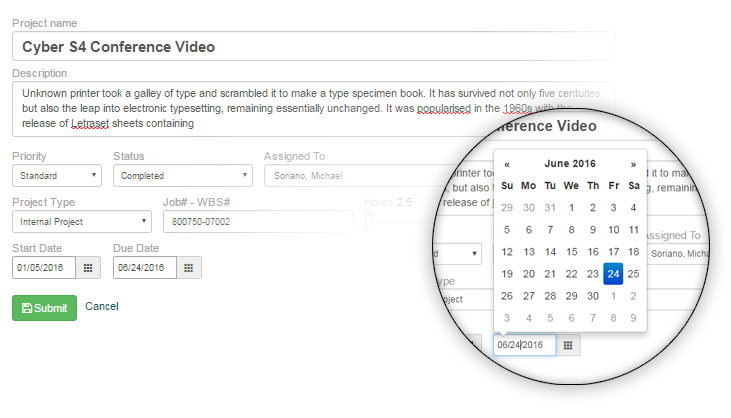
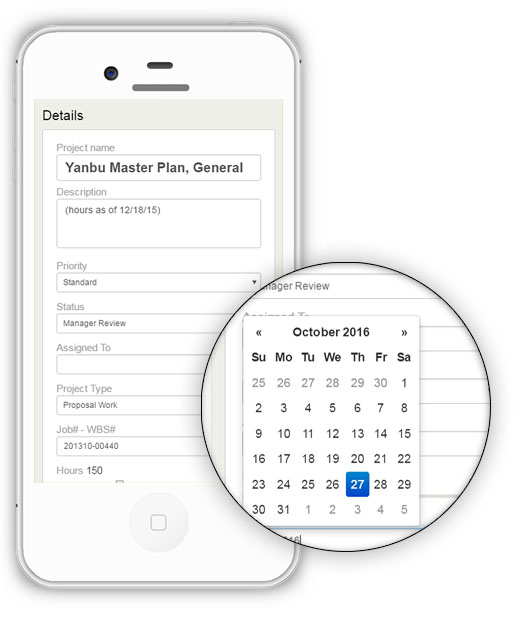
We didn’t use a generic library for form elements such as auto suggest and file uploaders. Instead, we implement our own and made them plugins. One of the most challenging input elements was the datepicker – which we used jQuery Date.

Finally, since our intranet is already running Bootstrap, the application looks good on a mobile device. This wasn’t in the original requirements, but the client was really happy that they can manage their data in their phones.

The Project Tracker App was one of my most favorite projects to build. I gained valuable knowledge with JavaScript, REST, Backbone.js and Underscore.js. Most of all, it was an application that I am truly proud of building.