My first mobile project was to work on Cloud9’s Experiences API for Wells Fargo Travel. Cloud9 is a unique service where different events (known as “experiences“) can be booked. These experiences range from driving sports cars, bungee jumping, sight seeing tours, wine tasting and more.
My role on the project was primary developer.
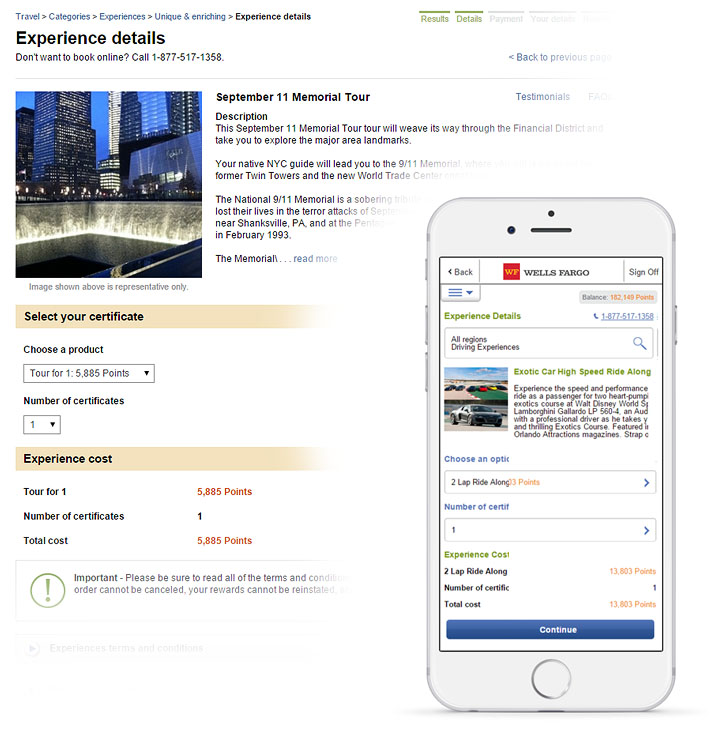
Existing Desktop Site
The challenge was to build the same UI as the client’s existing desktop site onto a mobile device. The number of pages, processes and functionality has to remain the same. This is so that existing users will not be alienated by the mobile – compared to the desktop version.

The image above show the Experience detail page and the mobile page for Wells Fargo Travel app. The backend that powers the site is written in PHP and MySQL, while the front end mobile framework is using jQuery Mobile.

Although not a native app, jQuery mobile is built with a true feel of a native app software. Buttons and menus are all consistent between every page. Transitions and animation are also centered around the app.
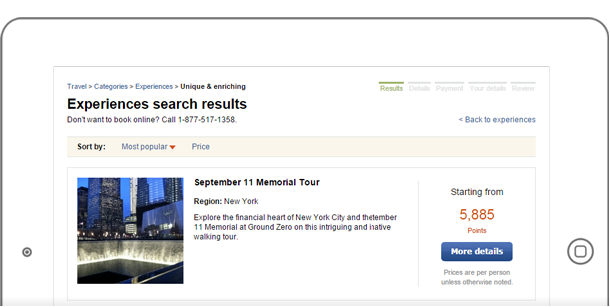
Results
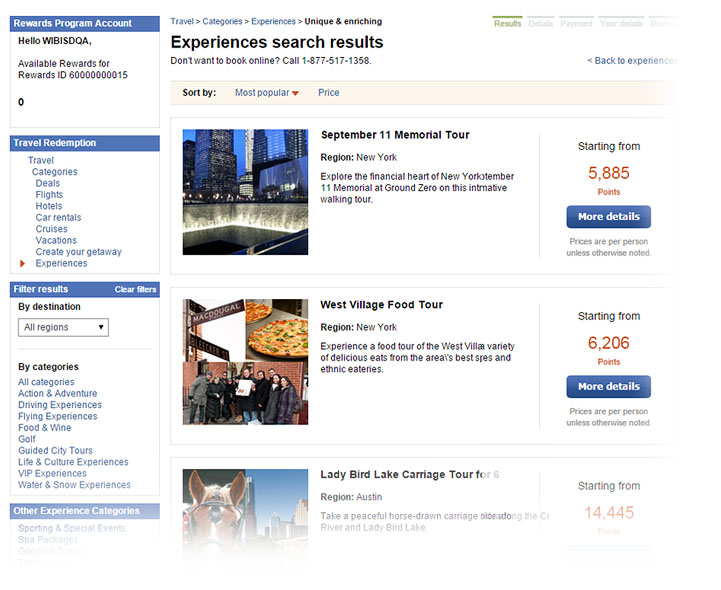
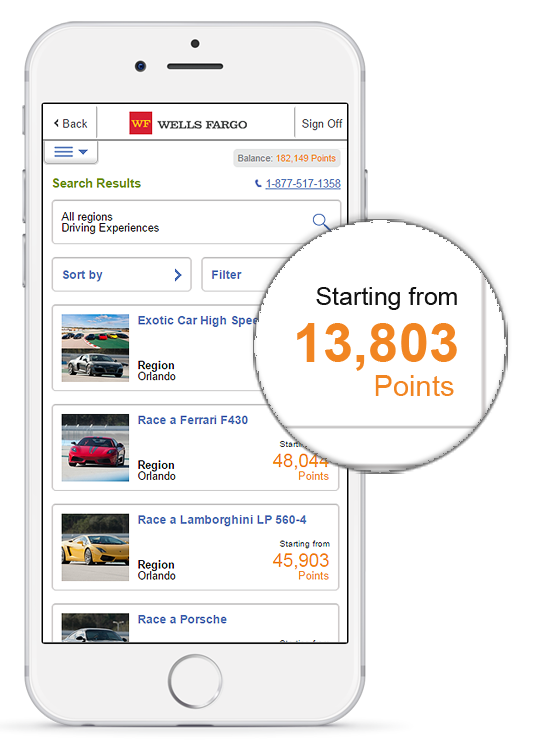
Another example is the search results page – where a number of experiences are shown in a list view. A range of options such as paging, sort and filters are all available in Wells Fargo’s desktop site.

This means that in mobile, all functionality has to be the same – despite the lack of real estate. Sliding menus by swiping left and right had to be done in order to achieve this goal. The fonts and color scheme also adhere to the strict style guides coming from Wells Fargo’s branding.

Finally, the software was to be built in less that three weeks. Our team used agile methodologies such as sprints and daily stand ups to ensure delivery. The project was a success and was launched on time. This had allowed me to gain more JavaScript knowledge, with strict focus on AJAX and JSON.