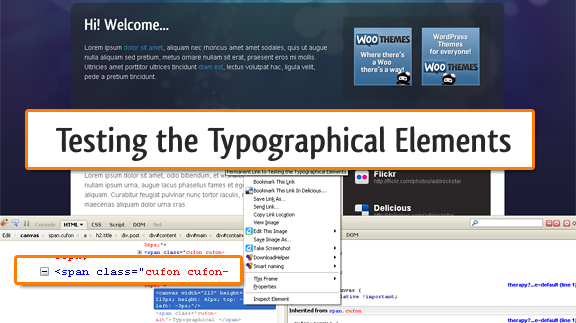
I’m a big fan of Woothemes. It seems that each time they come out with a theme – they push the boundaries of web design. Take a look at their latest creation: Therapy – I can’t help but fall in love with the fine background gradients, smooth and seamless transparencies and nice rounded edges. But what I really like about Therapy is it’s amazing typography. I said to myself: “that’s excellent utilization of sIFR”. So I right clicked on a post title, expecting to see the “About Macromedia Flash” entry – but didn’t see it. So I asked my confused self: “if it’s not sIFR, then what is converting all this dynamic text?”
I inspect element in Firebug – then I see span class “cufon” everywhere.

So What in the world is Cufon?
Cufon is defined as “fast text replacement with canvas and VML”. It also claims to be a worthy alternative to sIFR – which is, to those who are not familiar – stands for Scalable Inman Flash Replacement. sIFR is the technology used by web designers to replace dynamic text with non-web safe fonts. Although sIFR has done an okay job with text replacement – it has proven to be quite tricky to set up. I’ve used sIFR in a few projects in the past and do admit that it is not the easiest thing to get going. On top of that – sIFR seems a bit buggy, as well as slows down page loads. These are serious consequences to consider for the price of using a unique font for your pages.
So I went ahead and tried Cufon. To my amazement, the following steps is all that it takes to fully “Cufonize” your web pages. *Forgive the use of the term “cufonize” – it may sound funny, but after you try these steps, you too will “cufonize” your pages.
Step 1: Get Cufon
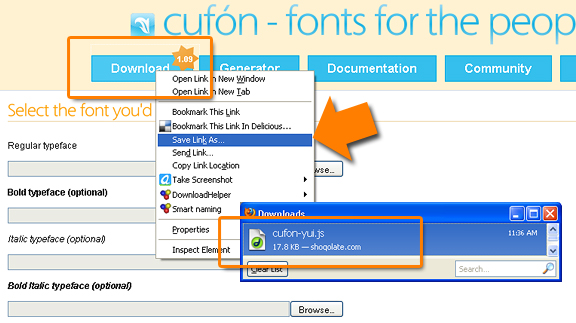
The first thing you need is to download the core javascript file which is responsible for the rendering of your custom font inside your HTML. Head on to http://cufon.shoqolate.com/generate/ and right click the “Download” tab – choose “Save Link As…” Save cufon-yui.js into a local directory in your machine.

Step 2: Generate your Font
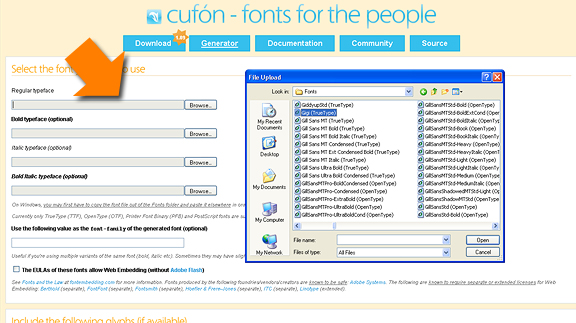
On the same page at http://cufon.shoqolate.com/generate/ – click on the “Regular typeface” field – and browse to your desired font in your local machine.

The rest of the upload fields are optional. I left all of them default for the sake of making this tutorial short. Just make sure – you are using a font that is legit to use, check off the EULAs and the Terms of Agreement. Click on the “Let’s Do This” Button at the very end of that page.
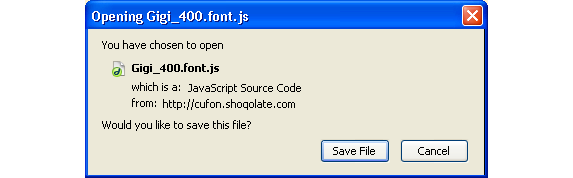
This should generate a custom font javascript code for you – depending on your font choice. In my case, I picked something very un-extraordinary: Gigi.TTF – which produced a file named Gigi_400.font.js.
Go ahead and save this file in the same directory where you saved the core Cufon-yui.js file and we’re ready to build your page:

Step 3: Cufonize your Page
All you really need to do from this point is to link to these javascript files in the head section of your HTML. Also make sure that cufon-yui.js is called before the font.js file:
To begin the replacement process – create a custom script like below:
The above script is telling the cufon to replace all H3 and P tags to our custom font.

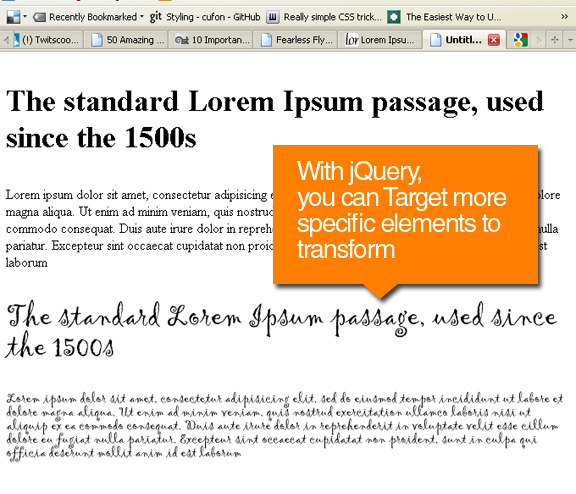
Note that if you want to target specific elements in your page the same way you assign CSS classes and Ids, you have to use a framework such as jQuery that’ll let you do such a thing. To download jQuery, go to http://docs.jquery.com/Downloading_jQuery. Make sure you link to this file BEFORE the core cufon-yui.js in your header.
With the jQuery library in place, now you can select more specific elements in your page (hashtags for IDs and periods for classes). See example code below:
The above code will Cufonize only the h3 tags with the id of “convert-me”, and p tags with the id of “convert-me-too”.

Conclusion:
That’s basically it! That’s all it takes for you to use any font you like in your web pages. What I like best about Cufon is that it’s quick and it works. You will also find that general CSS properties such as color, size and positioning still applies on the transformed font. To find out more about the specifics of Cufon styling – see http://wiki.github.com/sorccu/cufon/styling.
Much respect to the people who created Cufon. I’m sure this marks a new trend in web typography. To the folks at Woothemes: keep pushing the boundaries – your work is pure inspiration to web artists everywhere.
Who’s Using Cufon?
The following list of websites are already using Cufon text replacement in their pages:
Healthy Valdosta

Press75

International Rugby Academy

Zen Desk

Rock Beats Paper

Shopify



I have plan to try cufonize shortly and just see your great article. Thanks for share.
Great article!
I’m using the WP-Cufon plugin (http://www.tobias-battenberg.de/wp-cufon/) on two WordPress sites. Pretty good, but not flawless. There is a slight delay when the page loads for the font to show up and the “hack” doesn’t seem to cover it. I also had trouble with it working on the home page and other pages as the theme I was using coded them differently.
`Cufon.replace(‘#site-title’, { fontFamily: ‘Avalon’ });
Cufon.replace(‘#site-description’, { fontFamily: ‘Avalon’ });`
Doing this three months ago (wishing for an article like this one) I had trouble converting the font to js I think it was. I had to do it a couple of times to get it right.
This site is almost done and you can see the use of a free Museo_300 font:
http://lightonsolutions.com/
I’ll post the other example site when it is finished. 🙂
Thanks again for the article.
Right on! the Museo_300 font is a beautiful font. Good job!
just i want to know how to apply “id” and “class” in cufon.
please give in brief and also example sitor url.
– You target the elements by using plain javascript or jquery selectors. I find the jquery way to be easier.
For example. Say you want to cufonize all the h3 titles in your page with a class of “sub-title”, you tell the script: cufon.replace(‘h3.subtitle’)
hi thanks for quik response.
but some problem.
i am using this code..but not getting any changes.
Cufon.replace(‘h3.subtitle’, {
textShadow: ‘2px 2px #666′,
fontSize: ’17px’,
color: ‘-linear-gradient(#fff, 0.2=#fff, 0.5=#fff, #fff)’,
hover: {
textShadow: ‘2px 2px #9d9d9d’,
color: ‘-linear-gradient(#d4d4d4, white)’
}
});
Community
hi thanks for quik response.
but some problem.
i am using this code..but not getting any changes.
Cufon.replace(’h3.subtitle’, {
textShadow: ‘2px 2px #666′,
fontSize: ‘17px’,
color: ‘-linear-gradient(#fff, 0.2=#fff, 0.5=#fff, #fff)’,
hover: {
textShadow: ‘2px 2px #9d9d9d’,
color: ‘-linear-gradient(#d4d4d4, white)’
}
});
Thanks for this very useful “Fool-proof” tutorial. I have a client that asked me some questions around text replacement techniques, I’m going to give him your link so he can read for himself.
By the way I share your sentiments about WooThemes, I might be biased as I’m a beta tester for them 🙂
Cheers
nice article!
i used cufon in conjunction with PHP and jQuery on a travel agency site recently – works great!
i used it to style dynamic text on a feature rotator and dynamic specials on the home page (http://shipsandtripstravel.com) and used multiple fonts on their testimonials page (http://shipsandtripstravel.com/about/testimonials.html)
@Gregg – that is one impressive site. makes me want to travel
Thanks!
i just finished using cufon on a floral designer site: http://faithfloralstudio.com
so much fun to be able to use sketchy and handwriting fonts!
that’s a pretty good looking site.
I love this theme. But the cufon of LOGO is not work.
Firstly I reduced the logo font size.NOT WORK.
Second, Disable Cufon in Header.php it still not work.
It effect to background is not continue.
Please advice me.
@fontface is the next big thing i should say http://www.fontsquirrel.com
See the fontface section and download a kit , see demo.html and find source code , its very easy ..
and most of all , all texts are selectable !
yes – i am playing with @fontface nowadays – pretty awesome technology
Hi Michael,
Nice tut you wrote!
One Question, can you tell me what font you used in the text ” testing the typographical elements “, see the picture just below the first button “see demo”
I realy like those “G” curves.
thx in advance!
I’m not sure which font it is Jos. You can check it through this website though: http://new.myfonts.com/WhatTheFont/
It’s seems really very good that I read a tutorial written by a good developer.
After a long time I got a time to read something and it was worthy.
Michael, I need to know what’s the difference between the method which is told at this page :-
http://www.howtoplaza.com/how-to-use-custom-fonts-on-your-website-with-css
and using Cufon?
Do you have an idea, is there any shortcomings if we use the method which is told at above link.
Thanks for this article, I’ve been looking for a good straightforward guide to using Cufon… I’ll be trying it out in the morning.
Cufon is a great tool! Thanks for a nice article.
I have an issue when i am using cufon i.e
Cufon.replace(‘div.myclass’);
is not supporting by IE7.
If anyone have any solution..please let me know
While it’s not quite as popular, there’s also Google’s Font Directory where you can just link to Google as the font provider. They don’t have as many fonts as one would like, but it’s still early in development.
Thanks so much for this post! Super informational! (=^_^=)
A great tool to keep creativity flowing!
Many, many thanks! Invaluable guidance.
WOW!!! This totally rocks. Thanks for sharing 🙂
Thanks for the tutorial, it works when I add the property to an element (h1, h2 etc) but doesn’t work with ids, any idea what I am doing wrong?
Cufon.replace(‘h1#wellcome, h2#wellcome’);
I know the ID name is correct because I’ve copied the id from the code, it is driving me crazy, please help.
Many thanks
make sure you have jquery lib included. this is what’s making the selectors possible.
Hi, thanks for replying, I do have it added to my head I tried to put the code in here but for some reason it didn’t show. Here’s the header code (double quotes added to see if this time the code will be shown on my comment)
”
“
Nice article about CUFON! Thanks a lot!
Just saw an example of this online and can’t wait to try it out myself. Thanks for the concise tutorial!
Thank you for bringing this article, i got what i was looking for, this will help me improve my typography.
Is webfont not better than cufon ?
Cufon sounds really great. I hope it will work nice in our site.
Thank You So Much!! Funny I found your post because I did the very same thing you did… thought a font had to be an img file until I used Google’s developer tool and heard of Cufon for the first time. Isn’t it better to use Google’s jQuery library though??
// You may specify partial version numbers, such as “1” or “1.3”,
// with the same result. Doing so will automatically load the
// latest version matching that partial revision pattern
// (e.g. 1.3 would load 1.3.2 today and 1 would load 1.7.2).
google.load(“jquery”, “1.7.2”);
google.setOnLoadCallback(function() {
// Place init code here instead of $(document).ready()
});
Cheers and keep this great content flowing!
Steve
Kingston, ON Canada
does anyone have problems with cufon? i “cufonized” my font, did all to make it working in my website and than… the cufon font changed everything. things are no longer in there right place? did it happen to anybody yet?
what cufin font is Therapy using?
Cufon is not working on safari, and all IE versions… Please Help
Can i use cufon for two fonts on the same page???????
plz reply soon.
This is a great tool, but I seem to have an issue on BadBoy Testing where it seems the replacement is interrupted and as such the script cant complete the test…anyone had a similar issue?
This is nice tool. Congratulation. But I have an issue because I need to have 3 different font on the same page
In fact, it the same font but with different style (bold, italic, normal)
In the above exemple, we have this:
Cufon.replace(‘h3, p’);
But how can I do if is italic and is bold?
Thank a lot
Oups, my avove html code, has been remove :o)
Here is my js :
js/cufon/The_Sans_Bold-_400.font.js
js/cufon/The_Sans_Bold-_italic_400.font.js
js/cufon/The_Sans_Light-_400.font.js
But without the balise :o)
What’s up, just wanted to say, I loved this post. It was inspiring. Keep on posting!
woa, very nice font. It is useful for my site. Thanks!
great fonts idea.
Everyone loves what you guys are usually up
too. Such clever work and reporting! Keep up the great works guys I’ve incorporated you guys to blogroll.
Cant wait to give this a go, thanks for the simple instructions.
Thank you, I have recently been searching for info about this topic for ages and yours is the best I have found out
so far. But, what about the conclusion? Are you certain in regards to the source?
Visit Font Lawyer at Google Code and be free and clear of draconian font EULAs!
Hey people, i was wondering if Cufon is really usefull, whats the difference between using like google wefont script except that you can ( probably illegaly ) use copyrighted font on your computer ? its basicly just like a font-family css no ?
Thank You
Thanks for your great information, the contents are quiet interesting.I will be waiting for your next post.Premium web Design.
Thanks for the very useful information!
Calgary Web Developers
😀 Kose Madare ali khalilifar
While I guess it’s pretty cool, I’ll just stick with Google Fonts.
Have you ever considered creating an e-book or guest authoring on other blogs?
I have got your blog based upon on the very same information you discuss and would
enjoy to get you share some stories/information. I realize my visitors would value your work.
If you’re even remotely interested, you may want to send me an e mail.