This tutorial will show you how to create your own jQuery content slider. You may ask “Why create my own if there are hundreds of already made sliders out there?” This is true: I myself almost always use ready made plugins for my projects. Yet, it is always a good thing to know how they work. It also comes in handy – if you should ever want to customize it (it’s always harder to edit someone else’s code).
View the Demo
Here’s a preview of what we’re building:

So are you ready to get started? Okay, let’s begin:
Step 1: Create the Base Mark Up
What we need is a series of images in an unordered list:
Pretty straightforward code – view it in the browser and see a bunch of images listed from top to bottom.
Step 2: Add jQuery Code to hide unfocused images:
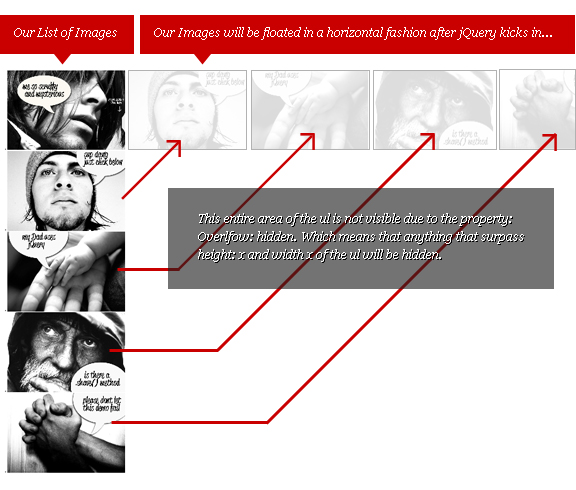
What we’re trying to achieve is to only show the first image of the list and hide the rest. We do this by applying some CSS rules via jQuery to the mark up we’ve created. We also want to line up the hidden images to the right – so we can add controls that animate the entire ul a little bit to the left at a time (see illustration below):

Add the following code right above the closing head tag:
In English: in the first script tag – we have connected to the jQuery library online. Then we go in the window.load() event *as supposed to document.ready() – because of an issue detecting image width and height with webkit browsers. Then we set up a couple of variables which are all the images inside the unordered list, along with their widths. We wrap the unordered list (using the .wrap() function) inside a div called “mother” with the CSS rules I mentioned.
Step 3: Add “Next” and “Previous” Buttons
In our HTML – add anchor tags with the class “next” (If you want to move forward the slider) and “previous” (to go backward) inside the list items:
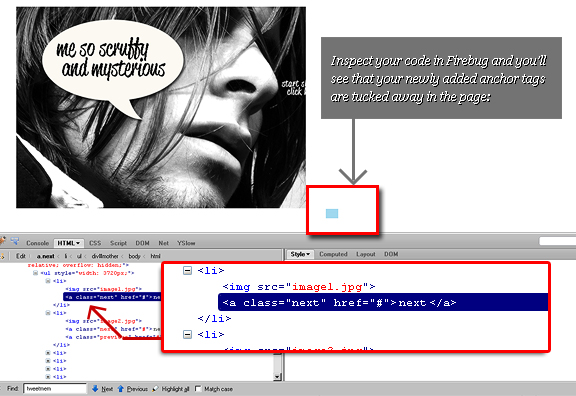
Note that you will not see these links when you preview the page. This is because they are tucked away outside the visible region of the overflow property we’ve created:

Step 3: The Nifty .Animate()Method
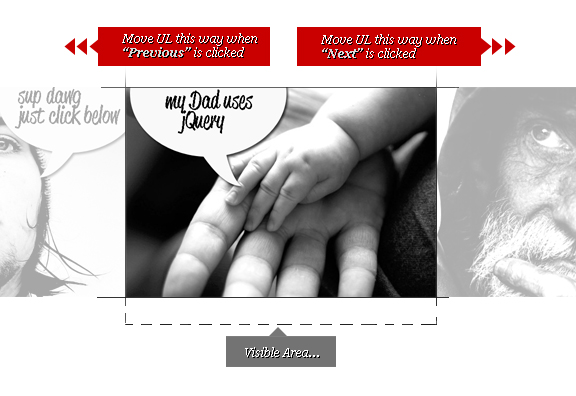
Okay, now we’ve come to the part where we actually see some action. The whole point of what we’re trying to do is to move the list a little to the right – when the “next” link is clicked, and to the left if “previous” is clicked:

Add the following javascript code inside the existing script tags:
Explanation: the code above starts out with the “.each” function – which is essentially a loop that looks for each of our images in the list. Then it finds all of the anchor tags next to the images (through .nextAll) and checks them for the assigned class. If the class says “next” – animate the parent (ul) to the left by applying a margin-left CSS property to it. The same thing goes for class “previous”. The only difference is the index is advanced vs. deducted multiplied by the image width. Lastly – is class “startover” which resets the slider to its original position.
Add the CSS code below inside the “head” tag so you can see the links and start testing them:
Step 4: Make ‘er Nice and Purrty
Technically – our slider is done. This section mainly focuses on making it look nice and presentable. So I grab this file: Slider Constructor from Graphic River. Slider Constructor is a high quality Photoshop filled with shiny slider buttons and controls that will surely bring life to your new slider. Create the buttons of your choice from this file and save them as individual .pngs.

You can set a different button for each anchor tag in each slide. You can also place them anywhere you want with some CSS positioning. Either add an “id” attribute to the individual anchor tags, or an additional class (which is what I did). Below is the CSS for my demo – of course, you might want to code yours differently:
Also – the good thing about this code is you can place and style the buttons individually.
Conclusion
There, there – you’ve just done yourself some good coding Sparky! Feel free to modify, re-factor and make the code better. This is as basic as it gets – so have fun tweaking it. Make sure you leave a comment below.

Very good tutorial and good design. Thanks 🙂
Great tutorial. Thank you.
Useful tutorial, and a nice slider :o)
thanks for the tutorial. i have little skill with html and java script and totally new to jquery, definately try in the future
Thanks, It is very interesting, I like it.
Great tutorial, really helpful as I’m in the process of designing a new site at the moment – is it possible to have the previous and next buttons separate to the images (so you just have one previous and one next button on a different part of the webpage)?
hmm. i never intended it to be that way. but i’m sure there’s a way to do it.
This is great! Is there a way to make the images fade in and out?
Very helpful tutorial, thank you.
one problem,
every time i press a button the page goes up (scroll up) to the beginning ?
thanks.
This is brilliant and easy to understand. What if I don’t want the next and previous buttons to be on each page. I want the buttons outside the images. What would the jQuery look like?
the jQuery should remain the same. The trick is styling in the CSS – using some form of positioning.
I have heard that many viewers turn off javascript in their browsers. Is it ok to use JQuery?
I use SilverStripe CMS because the JavaScript can be run server side.
nice work…….
Nice tutorial. Thanks to share this.
Cool
cool slider tutorial .. am going to make my own 🙂
The tutorial that I was looking for. Everybody uses somebody else’s plugin to make a slider but nobody shows how it’s done. This tutorial SHOWS it’s done. Thank you for sharing it with us. Keep up the good work.
exactly. i’m a total newbie and it’s more important to learn how things work instead of installing a plugin I’m unable to customize.
great tutorial, thanks so much!
It is very interested to look how sliders are built inside. Thank you that you spend time for that tutorial.
I am interested very much how to create a slider with customized options (for instance, effect: “fade”, “slideDown” or speed: 2000, 5000). Thank you 🙂
it shouldn’t be that hard. first you have to turn it into a plugin – so options can be passed to it. More information http://docs.jquery.com/Plugins/Authoring
Thanks a lot for this really easy to understand tutorial!
I’m just at the beginning of understanding jQuery, but this was really helpful. I wasn’t aware that so few lines of code are already enough to realize a basic content slider.
Hey Thanx !!! Great work
How come the first time it loads all the images it makes a straight
vertical line with all the pictures while they load? then it goes
normal? is there a way to stop that and just load them while they are
hidden? Hit refresh and you’ll see it.
Thanks
yes. that’s the caveat of this technique. there are ways to actually align the horizontally via css when the page loads – or preload the images via js beforehand. You just have to do a little research on how to achieve this.
Thanks a lot. Trying to see how to avoid the sliding to the extreme left and make it look like a rotation of images. But This is really helpful for a starter like me. Thanks once again
got it thanks
why have you used intIndex in function and how are you getting this value.
I have just start writing my own jquery and try to learn it deeply.
Thanks
so intIndex is the number of image in the lineup. So if its the 1st image – its 1, the 2nd – its 2. We use that to multiply with the with – so we can grab the position (in pixels) to slide
hi, i’d like to do an infinite loop in my slideshow, i think i can with appendTo to change the first element to the end so it will start again, but because of the slideshow layout (horizontal — float left) whenever i click the last next img so it will jump to the first img in the slideshow, because of it having to destroy the first element to append it after the last one (thus doing the loop) it shifts a bit because of the float left, and the slideshow doesn’t stop in the right place.
overall this float left (for the imgs in the slideshow) it’s interfering. cause when it has to destroy the first img to put it after the last (for looping purposes) all the imgs get a shift to the left.
can anyone tell me how can i make things stay in place while having to remove an element with float left?
Very helpful tutorial!
I have it fully functioning now, except I have my images coming in as a variable from Big Cartel so I can’t manually not include the “previous” button on the first image.. Therefore it slides to white space if you press previous on the first image, anything I can do?
I’m not so sure about remote images. do you have a url i can look at?
Great job, thanks
I’ve spent hours upon hours on this, no syntax errors per DW CS6, but when I open my page to test in Chrome, the slide area appears as a black box. Nothing in it, no slides no previous or next errors. Does not work. I’ve also tried WowSlider and while it works outside my page, does not work when put inside the page. This is my 12th try at a slideshow, can’t understand why everyone else in the world can do it and I can’t make it work at all. Any advice? Thanks…
Thanks a lot 😀
I followed the tutorial but when I click the next button nothing happens.
Can i put my next and previous buttons outside of the slider ? I tried but it doesn’t work. What do i need to change to get it working?
Is it possible to wrap this code in a setInterval function and auto slide it after set intervals with pauses of certain seconds in between. And once it reaches first slide it should stop sliding after that. Also, if this slide can auto play on page load.
Thanks for this. This is very helpful for me 🙂
Thank you so much very helpful 😀
Thank you very much on this
Thanks for such a great job . Normally made of any plugin with jquery is works nicely . Your effort on jquery without this point is highly appreciate bale.
Nice tutorial very helpful i found another tutorial to create content slider using jquery and css http://talkerscode.com/webtricks/content-slider-using-jquery-and-css.php
very good tutorial thanks you i have also read another tutorial to create content slider using jquery and css http://talkerscode.com/webtricks/content-slider-using-jquery-and-css.php
Nice tutorial. Very helpful to learn slider logic.
That was really helpful article.Thanks 🙂
Very nice tutorial. Thankyou. God bless you.
I cant get this to work and it is only appearing as the first picture in my slide, no next or previous and when there is a next it is in the top left corner and does nothing
This is good, but still not the thing I am looking for,
in your slider, we can’t slide images by dragging the on left or right.
Look slider in this link.
http://para.llel.us/themes/goexplore-html/
I want to make something like this.
Thank You
is there a way to make this work with divs rather than img? I keep trying with no success.
Thanks!
It was meant to work with images. Divs are not supported at the moment.
Hello Michael,
Its really an appriceable tutorial.Thanks for such amazing resource.
mine doesn’t work. i dont know why.
Hi. Nice slider. But is this slider adaptive to smatphones and tablets?
i believe not. this was written a while back (8/2010), so responsive design was still really new back then, and I haven’t implemented it yet.
Awesome, nice and simple.
Thanks.
not that much use.It is difficult to understand for beginners like me.. can you please reduce the code and write it in simple way
Very useful article, thank you
hi thanks
how can you help me show post with image in wordpress with slider
Useful Tutorial!!!
how can i optimize page load ? if i use 2 javascript more load time speed is very poor 🙁
not that much use.It is difficult to understand for beginners like me..