Markook is a chain of restaurants in Washington Pennsylvania. The owner had contacted me, after he had seen the work I did with Palm Palace. Markook specializes in Mediterranean food, with a modern “customizable” menu twist to it. My role in the project was both a developer and designer.
Responsive Interface
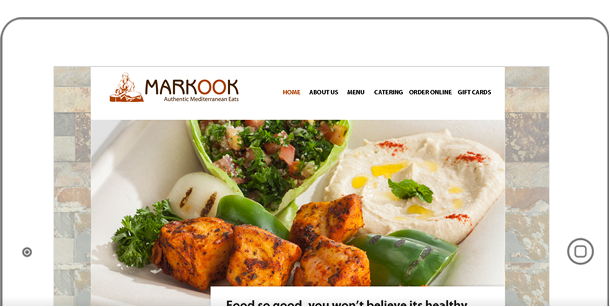
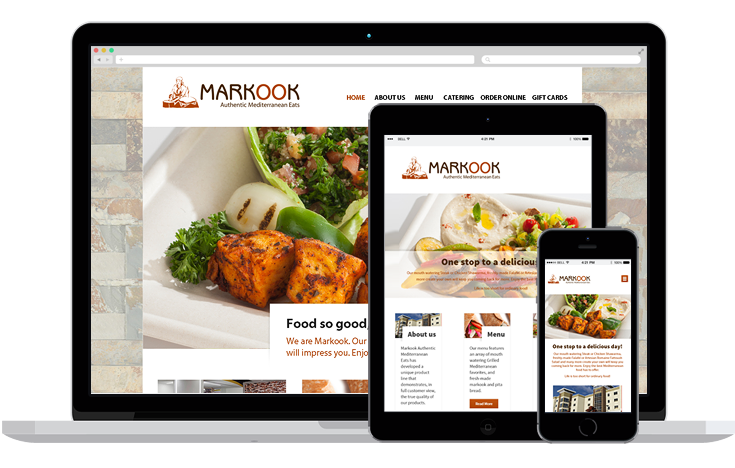
Almost all development that from this point forward has to work on different devices. Gone are the days of 960 pixels – which was targeted for desktop users only. Markook was no exception. I used Bootstrap framework as the grid system for the responsiveness of the site.

In addition, WordPress is the CMS that will power the back end. The owner is familiar with WordPress, as well as its free, easy to customize as well as powerful.

While many of the pages were to be static, the menu items were to be individual posts for ease of update. There is little change to the functionality and the admin panel, while the theme has been built from scratch.
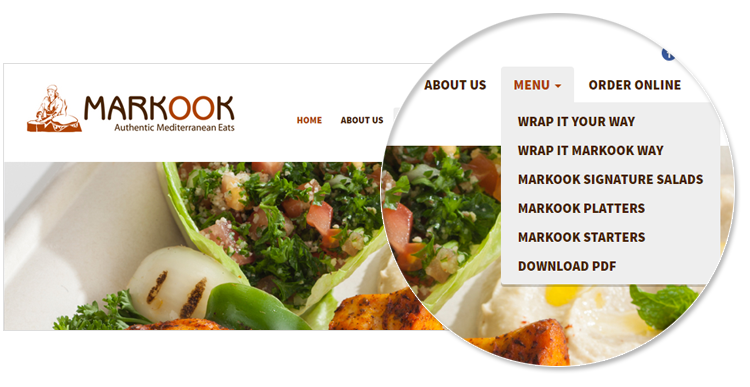
WordPress Navigation System
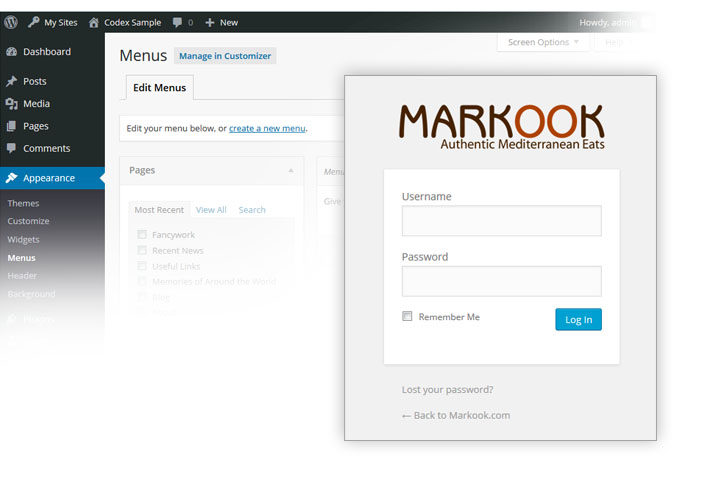
One of the requirements of the project, was for the owner to be able to “move things around”. What this means is that the pages can be “moved” from one place to another (in the navigation). WordPress has strong support for this mechanism known as it’s menu system.

Each link can be entered through the admin panel, without writing HTML or CSS. Drag and drop functionality is also available as well for building the navigation.

All I had to do, is match the styles from the client’s branding – to the Bootstrap’s default menu system (for the responsive views etc). On top of that – I had to use a pre-built class that ties in WordPress’s system and voila! Requirement met.
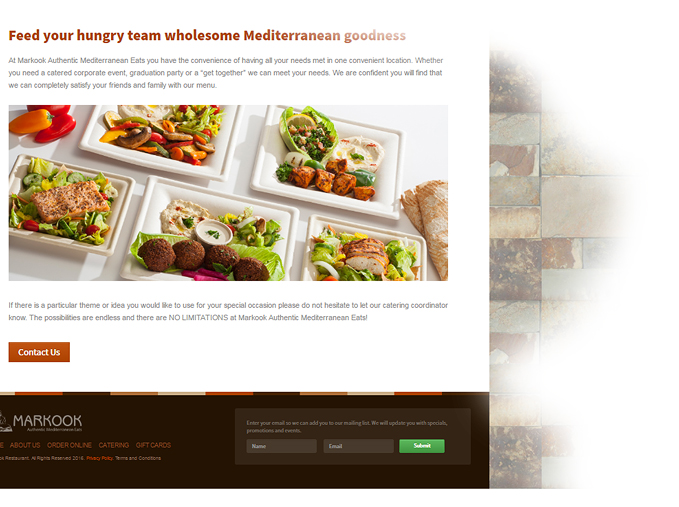
Step Food Menu
Although menu items were dynamic, there were sections of the site where the layout has to be done unconventionally. This includes the “step” menu system – which is a static page where menu items are shown in a slightly different manner. This is more of a “randomized” style of layout – which can only be achieved with HTML and some CSS chops. Reminder that this has to work on mobile as well.

The image below show a similar layout, which has to shift and adapt accordingly to different screens. Different combinations of transparency levels, scale and offsets were used to achieve the final effect.
Footer Subscription Form
Another requirement was the ability to grab users that are interested in newsletters and specials. This was done through a custom form that is always present in the footer. The form is submitted using Ajax – since it’s going to be in all of the pages of the site. The data is sent to the client’s existing database of subscribers.

The Markook project had taken me approximately 3 weeks to complete. The site was launched successfully and had received plenty of recognition for it’s design as well as simplicity. The project had allowed me to gain more experience working with WordPress as well as advanced CSS3 techniques.