HTML has always been one of the most cumbersome code to write. Open brackets, attributes, closing (or not closing) brackets – just tedious. Up until I was taking a small online course – and I see in the video, the developer was using these “shortcuts” to write HTML. This guy wasn’t doing opening nor closing tags. He wasn’t worried about attributes or classes. He was simply writing fast.
I had to get this plugin.
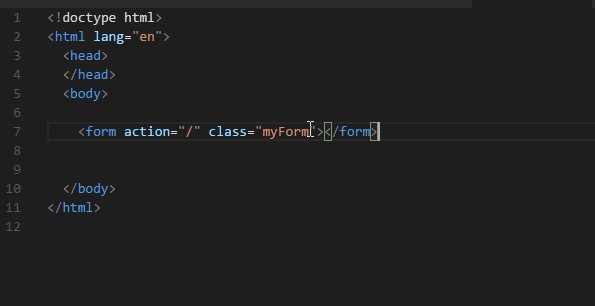
After some research – I discovered that he was using Emmet. What exactly is it? Well just like I’ve described, it’s a faster way of writing HTML and CSS. Significantly faster. It claims to be the “the essential tool for web developers“.

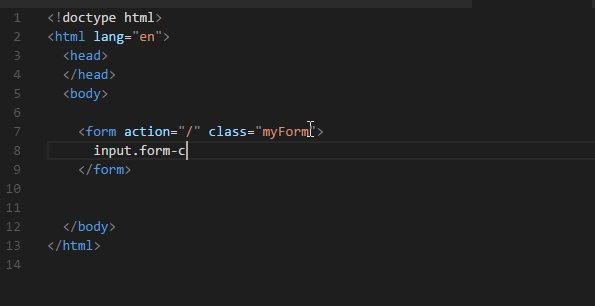
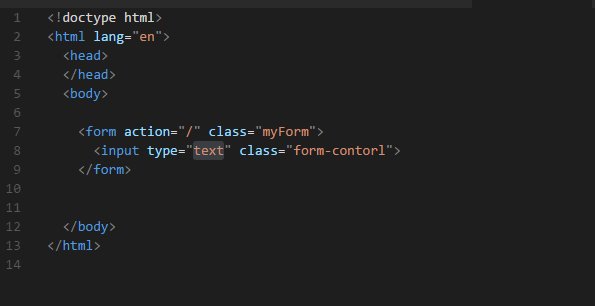
As you can see, the number of characters I have to type is decreased by more than half.
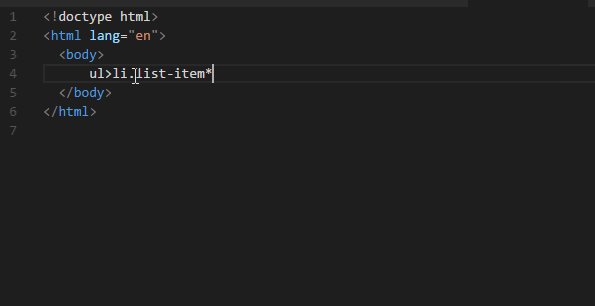
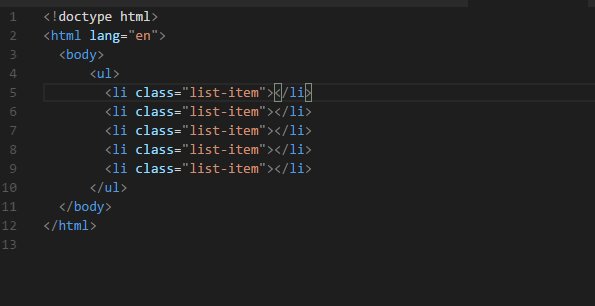
And that’s not all. Emmet supports things like multiplication:

You see how powerful that is!
Enabling Emmet in Visual Studio Code:
For VSCode, all you need is to activate this feature. Go to “File” > “Preferences” > “User Settings“. Under “Emmet“, you should see the following options:
// When enabled, emmet abbreviations are expanded when pressing TAB.
"emmet.triggerExpansionOnTab": true,
// Preferences used to modify behavior of some actions and resolvers of Emmet.
"emmet.preferences": {},
// Define profile for specified syntax or use your own profile with specific rules.
"emmet.syntaxProfiles": {},
// An array of languages where emmet abbreviations should not be expanded.
"emmet.excludeLanguages": [],
Simply add a syntaxProfile – which associates a language id + an Emmet profile. I believe for HTML it’s already turned on by default. But by enabling it in JavaScript (such as using React), you have to take additional steps:
Using Emmet in React:
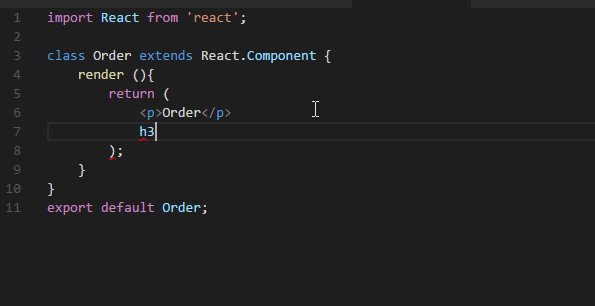
So first, add the syntaxProfiles like so:
"emmet.syntaxProfiles": {
"javascript": "html"
}
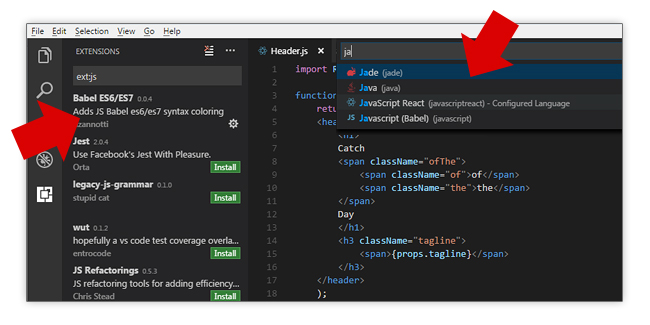
Now you have the ability to write HTML inside JavaScript files. But for React, there are certain words that reserved and you cannot use – such as “className” for “class”. You have to switch the language mode to “Javascript(React)”. Go to the bottom of the editor and click the language:
The “Select Language Mode” will prompt – look for “Javascript(React)”, if it’s not there, you need to install the extension: Babel ES6/ES7.

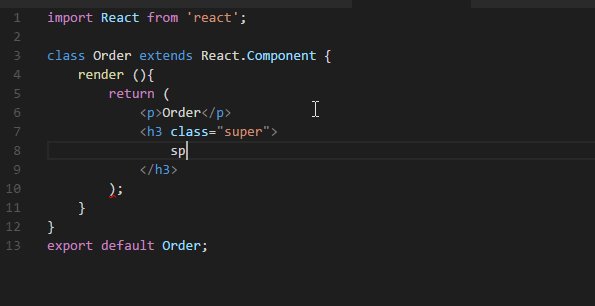
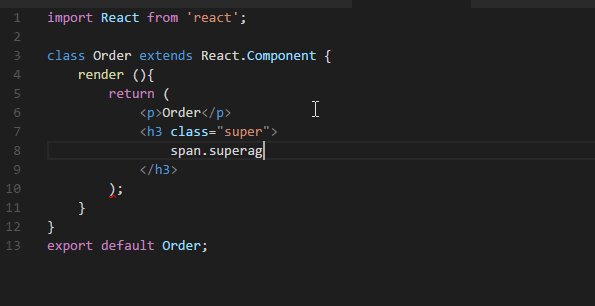
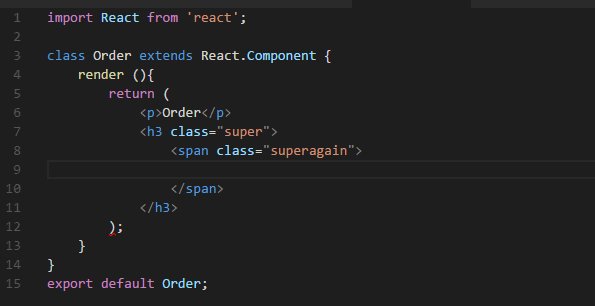
Now you can write HTML inside your components using Emmet. Remember, you can use this in any ES6 JavaScript files – not just React!

This is just the tip of what you can do with Emmet. Like I said, as soon as I used it – I became excited and wanted to share with the world!
Don’t forget to checkout the Emmet Cheat Sheet for a long list of what you can do with this tool. Happy Coding!

