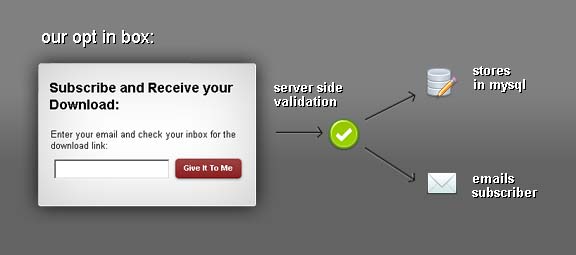
So you’re giving away free material from your site. And now you need a way to capture your users’ information. An Opt in box may be the perfect solution for you.
From my previous post, we already have a working box that shows us some static messages, along with a link that takes them to the Feedburner sign up process. This box is automatically shown to all links with a .zip extension. The problem is – people may not want to sign up with Feedburner. So let’s take things a step further.
This tutorial will add a form to our subscribe box, store the email addresses in a database and send the download link to their inbox. This way, you can target only people who want to download. At the same time, we can use this information for future marketing endeavors such as newsletters, updates or what not.

Note that this will require a bit of PHP and MySQL. Are you ready to begin? Roll up your sleeves and lets start a codin’.
1. Add The Form
Our form will be a simple one. All we need is to grab their email address, and a submit button. Add the code below to our existing opt in box:
Note that our form’s method is “Post”, while our action is “process.php”. This is the file that will handle our processing. Also, we added a hidden field to add our file link. If you recall in part 1 of the tutorial, we are prompting this form to people who want to download our files. This hidden field will contain the value of the link to our file.
Next up is to add some Javascript to validate our form. This will prevent the form from being submitted if the email is invalid or empty. Note that this only our client side check – we will validate the submission once again in the server side. Wrap the code below inside script tags:
Client Side Validation:
Remember from our first exercise, we have the jQuery library in our pages. So the selector $(‘input.submitbutton’) targets our submit button and it’s click event. The code checks the entry if its empty and if it looks like a good email address. This is achieved using regular expressions. The code returns false if the matches are met – meaning the submit button won’t work.
The Database
Let’s setup the database so we can store the email addresses that we will collect. I use MySql – which is free and comes with XAMPP. I’m using XAMPP to develop locally. You might want to create directly on your hosting – so you can use phpMyAdmin. The process is the same.
Create a database:

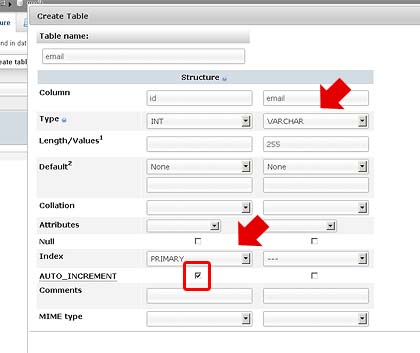
In your database, create a table named “email” with 2 columns: 1) id – make sure you this is the primary key, and check “auto-increment”, 2) email – this you can set as “VARCHAR” and with 255 length.

You can add extra columns such as name and date – but for the purpose of this tutorial, I’m keeping it to a minimum. Now for the next step – the processing page.
3. The Processing Page
This page will be the one that will store the submitted information to our database. It will also be the one that will send the user the link to the file that they’re downloading.
Create a file – name it “process.php” and store it in the same directory as your opt in form. First we use this brilliant function from Douglas Lovell, which will be our server side validation of the email address from our form.
But why do we need to validate the email again – when we’ve already done so using Javascript in our code above? That is simple – users can disable Javascript and submit all sorts of things in our form. They can also inspect our source code and see our form action and method. This allows them to go directly to our processing page with POST values of their own. This is a big no – no. So client and server side validation is necessary. Add the code below to our new page:
Server Side Validation:
Then we add the code below to continue our processing code:
Explanation: First we check if our POST data is set and is not empty and if it is a valid email (we pass our POST variable to the function “validEmail”. If everything looks good – we start our database code. We make sure the email is safe to enter in our database by using mysql_escape_string , and assigning it to a new variable “$cleanEmail”. Then we setup the database connection and credentials, we select the database and prepare our sql statement – appending the $cleanEmail variable. Finally, we execute the query.
Continue with the code below to process the email that goes out to our user:
Sending the Link to the Subscriber:
The above sets up a few more variables : $to is the user’s submitted email address, $link is the hidden field from our form – which contained $subject and $message comprise of our message. The mail function sends our mail and header sends our user to a new page. Notice the else statement – which contains another header function – but to a different page.
4. The Redirect Pages
This part is just a couple of static landing pages to capture the user when a) there’s a problem and b) if their submission is successful:
Create a page called “thank-you.php” and enter the HTML below with a success message. Also, a page called “problem.php” with a problematic message.
Conclusion
At this point you should have a working form, a processing page and a database table expecting some data. Test your form and enter a valid email address. If you’re developing locally, chances are you will run into this error: “mail() [function.mail]: Failed to connect to mailserver at “localhost“. Dont’ worry – this is due to your local server is not configured to send emails. Verify that your table has the email address you entered. Important – you also must test the validation code. Put in some bogus characters, and malformed email addresses to do this. It is important that you keep bad data from being injected into your db.
Finally, be aware that this code may not be optimal data wise. Things to keep in mind are ways to prevent spam, duplicate entries and maybe add cookies to prevent “re-popping up” to the same user. Please feel free to share your comments below.

Great tutorial. BUT… A couple of corrections.
I think, in the database section, you mean to say:
In your database, create a table named “users” (Not “email”)
Also, would be helpful for users to know that the php file needs
… around it.
Otherwise this was an excellent tool.
Thank you
hi michael, thanks for this post (y)