This article will show you how to create pretty hover effects for your images using jQuery and CSS. The plan is to use a clean mark up, adding the necessary elements on the fly. What this means is that we are starting from barebones image HTML tags, with title attributes only. This can come useful especially if you already have hundreds of images that you want to apply this effect on.
View the Demo

Take a look at our markup:
Pretty clean right? Ok, now we start manipulating and styling with code:
Step 1: Wrapping Elements with jQuery
We are going to use jQuery to find all these images in a list item and check if it has a title attribute. If it does, it will wrap the image in a DIV with class name “wrapper”.
jQuery will also take the contents of the image’s title and place it inside another DIV called “caption” and place it inside wrapper, right after the image itself.
Now take a look at our mark up when the document loads:
Pretty slick right? Now let’s move forward.
Step 2: General Styling with CSS
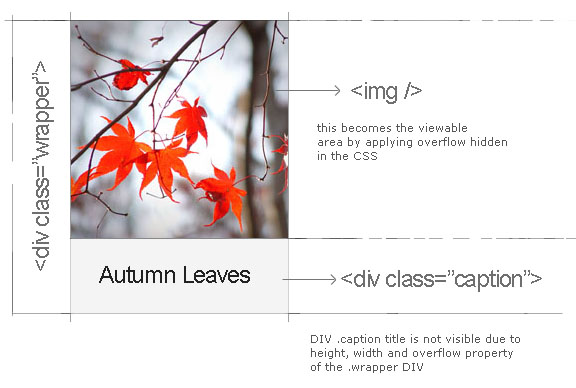
Now that we have our DIVs in place, we can now set up the general styles with our stylesheet. What we’re trying to achieve is to hide the caption from a viewing area set on its containing DIV: wrapper.
Take a look at our stylesheet:
Note that the wrapper dimensions are taken from how wide and tall the images are.

Step 3: Events and More Styling with jQuery
Now back to our script, all we need to do now is assign a couple of events to the hover method of our wrapper DIV. Thankfully, jQuery’s .hover() simplifies this action by letting us bind two handlers (in and out) all within the same context.
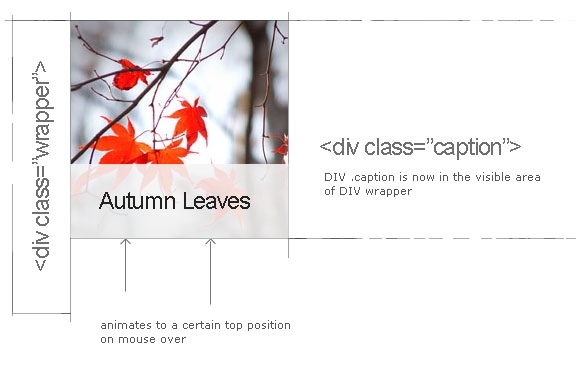
All we need to achieve is a way to slide the caption DIV upwards or downwards when we hover (depending on the effect we want), and decrease the opacity. For the out, we put the caption in it’s original spot. Note that the demo has 3 effects: from the bottom, middle and top.
Notice that I also used the .animate() function for manipulating the CSS properties which renders all of our effects smoothly.

There you have it. You have just created your own image hover effects using jQuery and CSS.


That is VERY cool!
Thank you for sharing. Have a project that I am going to use it on right now.
Terry
wow awesome.I should try this.Thanks.
Great…
Good Explain
great gallery
Nice effect. However, it would be better if you used SPANs instead of DIVs. Block elements inside inline elements won’t validate.
the coolest i’ve seen… and easy to use too.. thanks
Very good tutorial… I will try it for my upcoming website.
best
its very nice.. useful scripts
Thanks men. Can be used for commercial use?
Thank you for sharing. Highly appreciated. Hoping to use one of these soon
Hi,
Thank you for sharing,
Is their a way to add links inside the caption (title)?
I think you can by encoding the html – as in putting the encoded values
i.e. for an anchor tag – put “<a href”
Hey, this is a terrific tutorial — thanks so much. I’m just learning JQuery and this has been very helpful.
A few notes. I think that when you wrote:
after(” ….. etc
You meant:
$(thumbs[i]).after(”……. etc
As soon as I made that change to the code, it worked. I’m new so I don’t know if that was some sort of shorthand…
Also, it would be really helpful to see the final code at the end of the project, because the way it’s shown in stages is a little confusing without the larger context. (Missing brackets, etc.)
For reference, here’s my finalized version of the code (I wrapped my images in a link tag, hence the slight differences):
$(document).ready(function(){var thumbs = $("ul#movieList li img, ul#webcomicList li img");
for (var i = 0, ii = thumbs.length; i 0){
$(thumbs[i]).wrap('');
var imgtitle = thumbs[i].title;
$(thumbs[i]).after('' + imgtitle + '').removeAttr('title');
}
}
});
$("ul li a").live({
mouseenter:
function(){
$(this).find('img').animate({opacity: ".75"}, 200);
$(this).find('.caption').animate({bottom:"0%"}, 200);
},
mouseleave:
function(){
$(this).find('img').animate({opacity: "1.0"}, 200);
$(this).find('.caption').animate({bottom:"-120%"}, 200);
}
});
I couldn’t get .hover to work, but if you use .live with mouseenter and mouseleave, it works the same.
Anyway, those are my notes — overall a really terrific post. It really forced me to learn the material 😉
Excuse me, forgot to remove my site-specific selectors. Should be “ul li img”.
Thanks Dylan.
Hello!
Your tutorial is very helpful and that’s why i’ve decided to use and follow it on my website. The problem appears when i have to deal with selectors. On the page that im trying to implement it i have others ‘ul li img’ aswell,and hovering them triggers the script. I tried to give a classname to the ‘ul’ attribute but nothing changes. Can you throw some light on this issue?
Oh,i’ve just spotted and fixed the thing that caused the error . Now it’s fine,thanks a lot for your tutorial and all the best.
thanks
Very nice example. Thanks.
Oh… very nice. Thanks
Thank you for this tutorial. Its very nice.
However I have issues viewing my web page on safari. The image sliding up from the bottom is only working properly on the first photo in the row, for all the others it remains on default. On Firefox it works though.
Could you tell me what to do, or where to look?
Thanks
erhaehreh
I can say this is one of the best image style i’ve seen. wonderful!
totally top of the line tricks i’ve seen. And I can say that this it’s more than pretty it’s beautiful.
Does anybody know of the way to make each selection have an individual link?
very useful .
this is a great post , thanks for sharing !
This is a great post and I read a way while back. It really helped me out.Thank you so much for this great article.
I was searching for this type of article as well. Thanks for proving the information to us.