There is a big need to build fully customizable forms in SharePoint. I have tried several form builders, but wasn’t really happy with the restrictions that it comes with. So I wrote this plugin that will create HTML forms in SharePoint. It requires very little code (it’s all HTML). But the most important thing is – it’s customizable.
There is basically no limit on what you can do.
The gist of it is, all you have to do is match the column names in SharePoint – to the field in the List. That also means you can arrange the fields, labels, messaging, colors – just about anything you want.
Again, it’s all HTML.
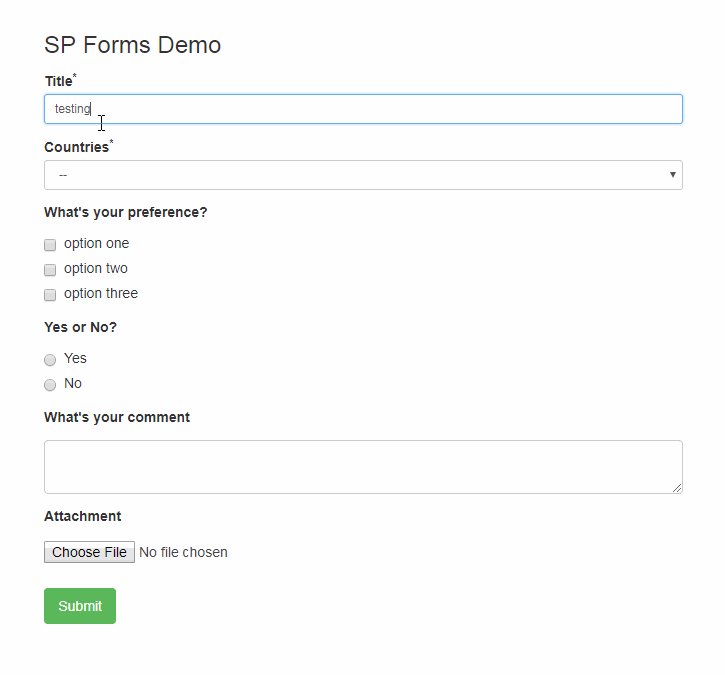
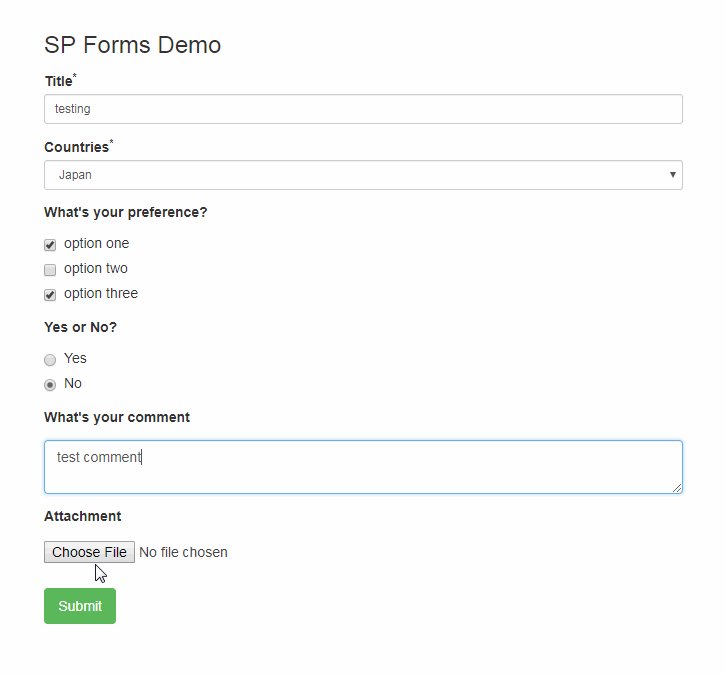
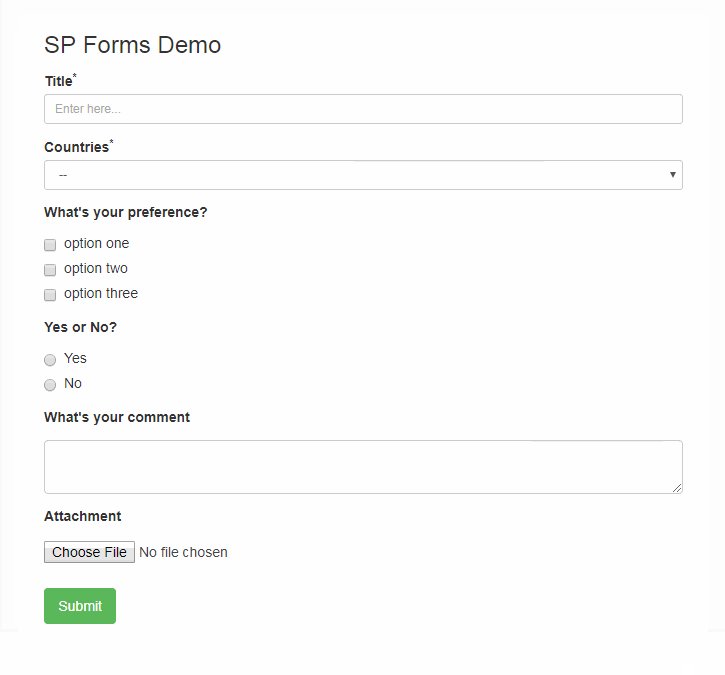
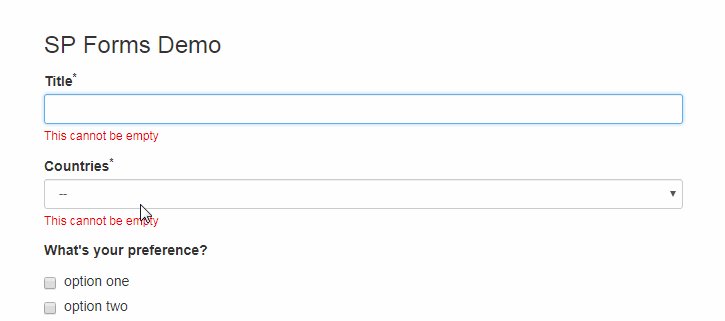
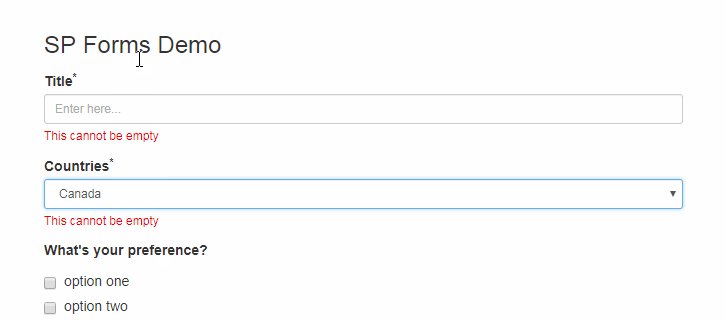
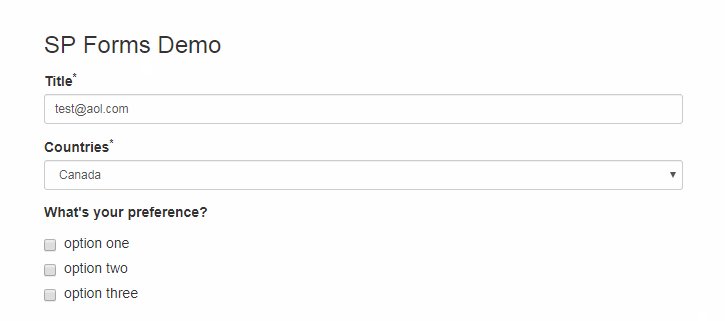
This is a jQuery plugin, so it needs jQuery. The optional Bootstrap CSS can also be added (not required) – to get you a jump ahead on responsive and styles. The output will be something like below:

The best way to get up and running is by downloading the files editing the HTML. That’s all. The types of fields (IN THE HTML) that are supported are:
- text
- select (drop down lists)
- checkbox – (multiple values)
- radio buttons – (single value)
- textarea (multi line text)
- file (upload an attachment)
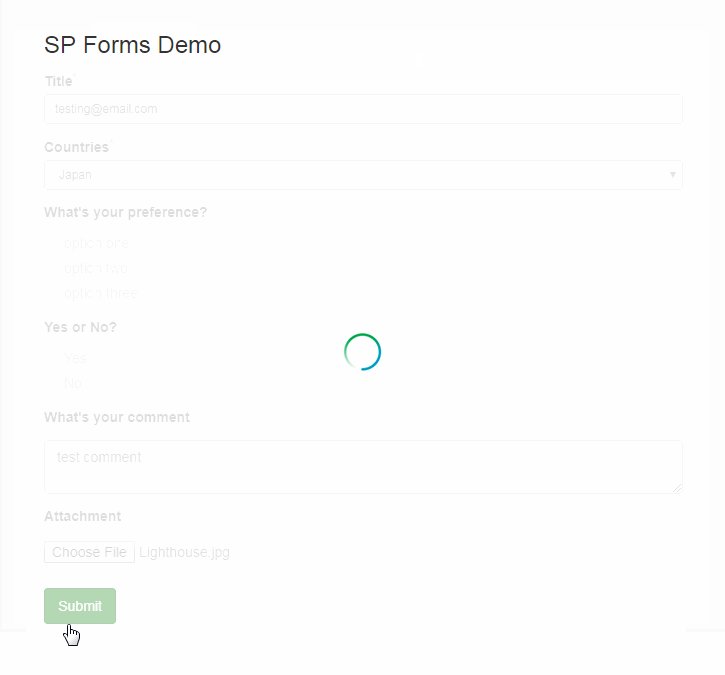
There is built-in input validation, loading image, “thank you” and “error” messaging. Again, you customize these fields by simply updating HTML.
How does the Form link with the SharePoint List?
The HTML part of the form connects with the list via “attributes”. To be exact, “data-list-name” refers to the List name, and each field will have a “name” attribute which refers to the column in your said SharePoint list.
<div data-list-name="sp-forms-form2" ... >The above shows that we’re connecting to “sp-forms-form2” list. This DIV is not exactly a “Form” – but a wrapper for all of the fields, messaging and buttons that we need. So this DIV is very important.
<input name="Title" ... />The above field shows that we’re connecting to the column “Title” in the “sp-forms-form2” list.
Easy enough? Let’s continue.

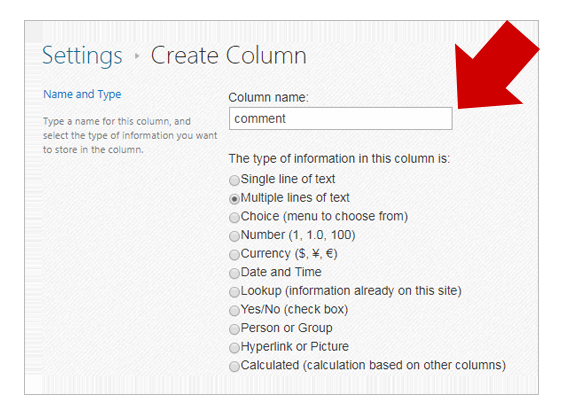
Do not use any type – it will not insert.
Again, use only “Single line of text” for all fields except a “textarea” – which is “Multiple lines of text”. *All values from the form will be inserted as plain text. Checkbox (multiple values) will be separated by a semicolon, but still as text.
How to add validation?
For each field, you can a set of validation rules. For now, we only have “required”, “date”, “email” and “phone”. Simply add the rules to the input/textarea/select as an attribute called “data-rules“. And if you need to use more than one, simply separate it with a pipe “|”.
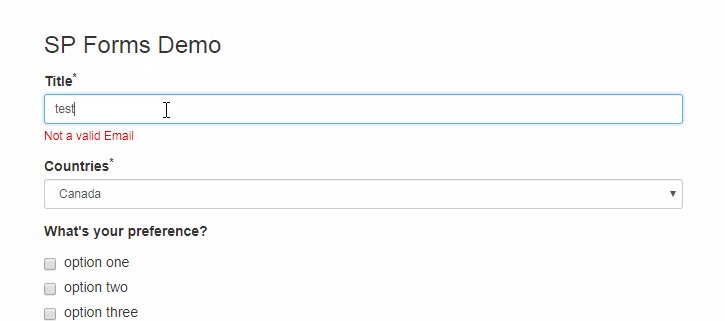
<input data-rules="required|email" ...The output will look behave like below:

Are you still with me? Awesome.
How to add a Drop Down List?
A drop down list is simply a “select” tag in HTML. It’s basically a select tag, with “options” inside it. The “options” are the drop down values. It looks something like below:
<select name="countries">
<option value="">--</option>
<option value="USA">USA</option>
...
...
...
</select>Simply add more options to the “select” tag to build your drop down list.
How about a textarea, checkbox and radio buttons?
Those are all in the demo HTML: It is fully documented and you should be able to figure it out easily. Note that you will need to open this in an HTML editor such as Notepad++ or VSCode. Don’t do regular notepad. Just don’t.
How about People pickers? Date Pickers?
The plugin itself doesn’t have it. But its just HTML + JavaScript. Simply add them on document ready. That’s the beauty of this plugin. You’re free to do anything you want because you’re dealing with the code.
How to get the label “inside” the text input?
This one is a little tricky. I find it easier to use the “placeholder” attribute, than to use a “label”. So do something like below:
<input placeholder="Label here..." >Anything else that you want to do with the labels and fields should be doable. For example, making the fonts bigger, making the widths of the fields wider – adding plugins, it’s completely up to you.
What happens when I click “Submit”
Clicking submit will add the record into the list that you’ve added inside the list that you’ve specified in the “data-list-name” wrapper that we have.
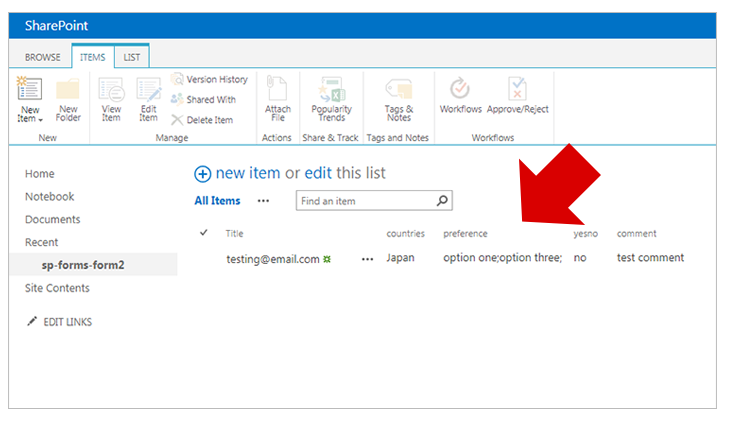
Let’s say you have everything in place, a new record will go inside your list once you click “Submit“:

Can I view the submitted record?
By default, as soon as the form submits – it goes to the newly added record. This means that the url will change to a:
http://yoursite.com/yourpage.aspx?form1=25This will be the “permanent” url for the record. If you want to go back to a black form – simply remove the “?form1=xxx” from the address bar.
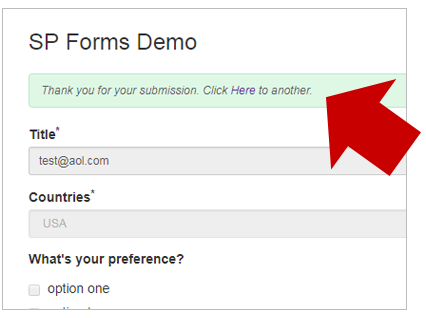
In the default “Thank you” message there is a link to create another record:

Clicking this link will reload the page – with the form fields ready to go.
Can I customize the “Thank You” message?
Yes definitely. Again, go to the HTML and you will see the thank you messaging wrapped in it’s own DIV:
<div class="success-message" style="display:none;">
Thank you for your submission. Click Here ...
</div>Where does the attachment go?
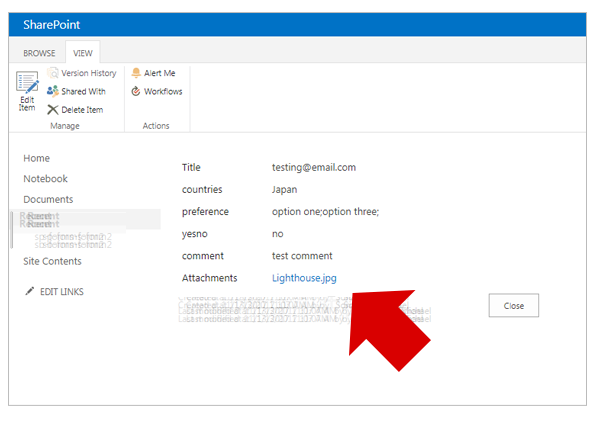
The input field of type “file” and MUST be named “attachment” will add the file as an “attachment” to the list item:

The code for this field looks like below. Again, refer to the HTML and it should have this field already setup for you.
<input type="file" name="attachment">Important: You don’t need to create a column named “attachment” in the list. SharePoint allows an attachment to be tied up to each list item. This is a pretty cool feature.
How do I install the plugin?
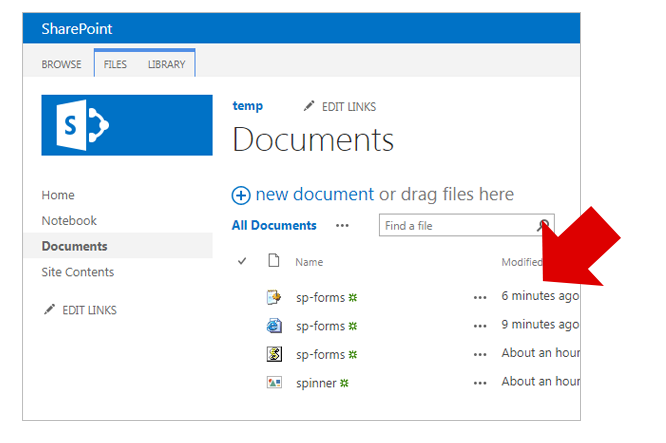
Let’s begin by grabbing the files from Github. Unzip the package, and upload to a document library in your SharePoint site. It will look something like below:

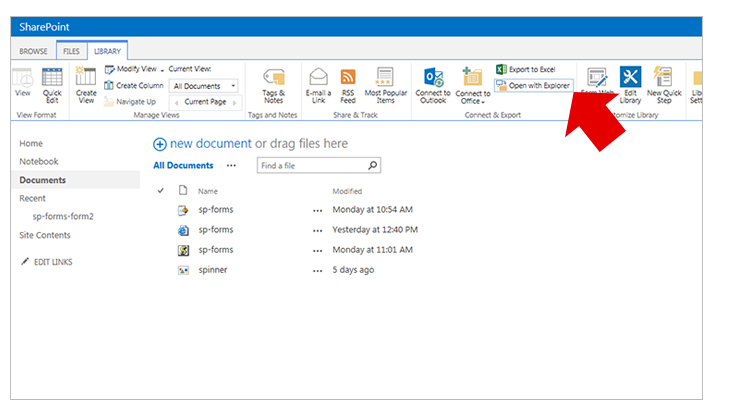
On the Document Libary settings, click “Open in Explorer”.

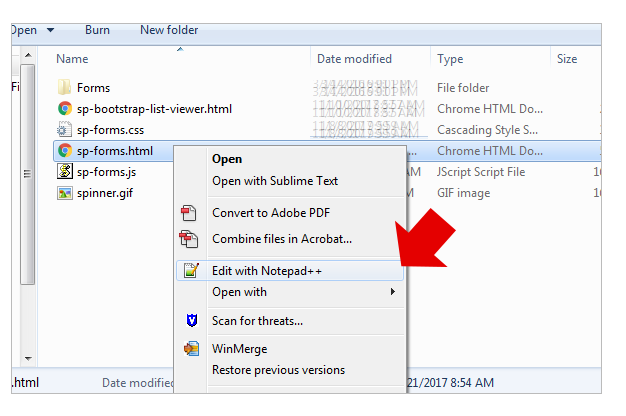
This will now open, as if it was a directory in your local drive. Let’s open the “sp-forms.html” with a text editor such as Notepad++.

Edit the paths of the sp-forms.css and sp-forms.js to the directory that you added them to.
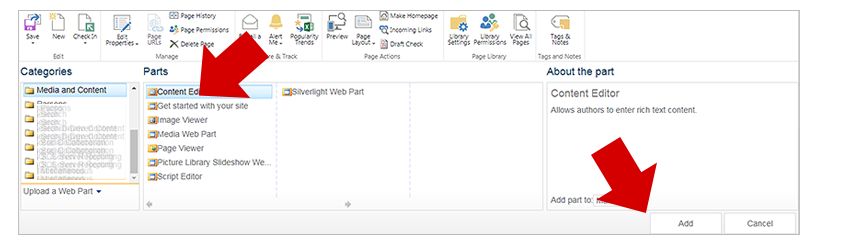
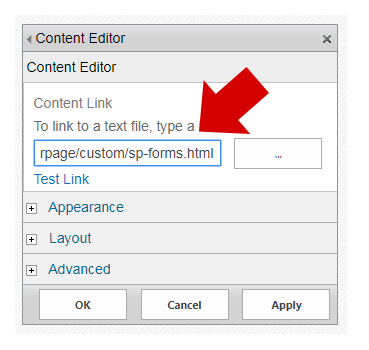
Then create a page in SharePoint, add a Content Editor Webpart:

In the settings for that wepart, add the path to the HTML file in the document library.

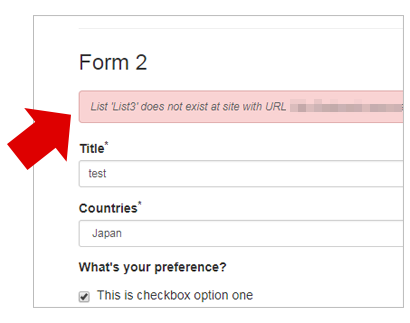
If it can’t find the list, you will see an error message like below:

That means that you should create the list, along with the columns that is described in the beginning of this tutorial.


Michael,
First off, thank you for the goldmine of SP tuts!
I’m trying to load this in a Modal or .aspx page from a site assets library. I’m receiving the following error.
Uncaught ReferenceError: _spPageContextInfo is not defined
Any idea how I can amend this?
Thank you!
I believe _spPageContextInfo is an object that comes from sp.js. Make sure that you have it loaded. See this post: https://sharepoint.stackexchange.com/questions/116359/bare-minimum-page-to-get-sppagecontextinfo-loaded
Thanks Michael for this.
There are thousands of codes to do the same thing on the internet but this is the only code that worked for me. Everything so much in detail and codes are written so neatly.
Can you also please help me with how to update records in a list with an HTML form inputs and how to retrieve the data in html form fields from a list?
That will be a great help.
Thanks again for this wonderful work.
Sorry for the late response. This plugin only allow entering and viewing single records. Editing and deleting is not yet supported. Will add that soon.
Hi,
Im not sure how to add files to a document library. Would you please be able to help with this
Hey thanks for the code 😀
On Chrome it works fine.
On IE just de spinner starts running 🙁
Ok thats the Problem:
history.pushState({}, “Page”, url);
ie does not support history.pushState() or history.replaceState()
This is a very well written tutorial, thanks so much. I think I am close to getting this to work but I’m not sure what to put in the div that references the list and form: . I have followed all the instructions but I just can’t figure out what to put in there to make it work. When I hit Submit, I don’t get the error message your screenshot shows – nothing happens at all. I have even named my list the same as yours to test. Do I need to include the path to the list as well? And which form do I enter? Do I name it NewForm to mimic the default new item form? Thank you!
It sounds like something is not configured right. Try using Chrome and press F12. Click on the “console” tab and see what errors there are. Note that the list should be in the same site as where your page (form) lives.
Wow, I’m getting several errors. Here they are:
x Refused to apply style from ‘[my path]/sp-forms.css’ because its MIME type (‘text/html’) is not a supported stylesheet MIME type, and strict MIME checking is enabled. [my page name].aspx:1
x Failed to load resource: the server responded with a status of 404 (NOT FOUND) sp-forms.js
x Uncaught ReferenceError: SpForms is not defined
at HTMLDocument. ([my page name].aspx:716)
at fire (jquery.js:3232)
at Object.fireWith [as resolveWith] (jquery.js:3362)
at Function.ready (jquery.js:3582)
at HTMLDocument.completed (jquery.js:3617)
Hi Mich,
I had same problem to which you said, When do a Console the error is “‘SpForms’ is undefined”
please help me on this
Thanks! I was wondering is there a way to create a link to another page such as another page
I tried but it keeps downloading the page.
Try this out: https://answers.microsoft.com/en-us/msoffice/forum/msoffice_sharepoint/setting-openinclient-feature/91cbf41d-7868-4083-81a7-79cccd683806
I tried adding a select field for multiple countries that a user can select but getting this error message below:
A node of type ‘StartArray’ was read from the JSON reader when trying to read a value of a property; however, a ‘PrimitiveValue’ or ‘StartObject’ node was expected.
I am using
Please assist. Any ideas?
Use a text type instead. In the code – you can use a “select” HTML tag.
I am using Cross_Border_Desc as column name, single line of text, and default value as text. I also tried it with multiple lines of text. I am using .
Read this article about getting the internal names of columns in SharePoint – it might help:
https://social.msdn.microsoft.com/Forums/office/en-US/75ca6fab-56f3-4bf4-aae0-2d29821778a2/how-to-get-internal-names-of-columns-in-sharepoint-lists?forum=sharepointdevelopmentlegacy
Looks like my comment got cut off but I am trying select class=”form-control” name=”Cross_Border_Desc” multiple
I read the article and the full name is Cross_Border_Desc. Does it not work with multiple select? Thank you so much!
It doesn’t support multi select type. Switch to text and it should work. You can use a “select” type in the form and add your own options in the HTML.
How do I open current item url? I have a td class=”glyphicon glyphicon-eye-open” and want to be able to click on that eye icon that opens the current item url. In my list item, it displays all of the items in a table, and I want to just be able to click on the eye icon for each item that goes to the current submitted form url. The url is http://TestIntranet/SitePages/myMatters.aspx?form1=4. Thank you so much!This helps a lot!
Hi Michael,
Thanks for sharing the doc. However, I am unable to link the list and the form with the data-list-name attribute as you said.
Are you getting an error like shown above? What about the console – is there an error there? Also, is the list in the same site?
In the SharePoint list, you can only use the type “text”.. but you can use the supported types mentioned above in your HTML.
Hi, thank you for sharing, I follow exactly like the demo but i got errors “An unexpected ‘PrimitiveValue’ node was found when reading from the JSON reader. A ‘StartObject’ node was expected.”. I already check the list name and everything but still got same error. Any ideas?
In the SharePoint list, you can only use the type “text”.. but you can use the supported types mentioned above in your HTML.
Hi,
Thanks for sharing the doc. However, I am unable to link the list and the form.
I have an error saying that my attribute doent exist on the type “SP.Data.MyNameListItem”.
This erros occurs during the ajax (My field is Text type in the List).
As information, when I go to the api link (lists/getbytitle(‘MyNameList’)/items).
My list in emply and just created, but i cant see my added fields (I only can see default fields like “2018-04-12T21:47:49Z” in the xml).
Any idea why i cant get my fields with this api ?
When I add some data as test, I can see that data from my field nammed “doc1” are translated to a strange ID like here “”
Not sure. Does it happen with any other list?
Is it possible to send the form data to an Email upon clicking submit button
It is currently not possible but it is definitely something I can add in the future. Add a feature request here: https://github.com/michaelsoriano/sp-forms/issues/new – so I can track it.
Hello Michael,
Amazing tutorial , i followed your instructions but end up getting the following error in chrome after hitting the Submit button.
” https://sharepointxxxxxxxxxxx/sites/xxxxx/_api/web/lists/getbytitle('undefined‘)?$select=ListItemEntityTypeFullName 404 (Not Found)”
any hints to how i can resolve this?
many thanks in advance.
Dean
it looks like you didn’t define a list name. make sure you have “data-list-name”
Hi Micheal
thanks for the brilliant solution, I will looking for this kind of solution since many months and this one is really impressive..
I wanted to check if there is way in which we can store the values from a form in a dropdown/checkbox/date fields instead of a text-box ??
Hoping to see a solution from you
Let me know Thanks 🙂
Hi Michael,
This seems to only work if it’s embedded in a content editor web part. I’ve tried tinkering with it so that I can get it to function properly independently of being on a sharepoint page. (that is, if sp-forms.html could operate without it having been placed on a web part page). Any insight?
Thank you!
Yes only with a content editor webpart.
Nice one sir! Thanks for sharing but I have question is it possible to display only the submit button to the requester(submitter) the approving officer (hod) will have different button display like approve, reject and exit also this button will have its value that will trigger a workflow email notification. Salamat po.
Is possible to use a form for view and modify a record?
Thank’s in advance.
Luis.
view / modify and delete is coming soon.
Thank you waiting for them like a new movie release 🙂 !!
Have you done the view/modify part?
No I haven’t done much SharePoint / jQuery lately. I am hoping someone would pickup the project in Github and continue.
Hi at all,
what can i do to modify saved items?
Than’s in advance.
I am trying to use the following in a separate content editor on the same page to populate the Requester field in my form with the current logged in user but it does not work and thoughts on how to tweak this to get it to work?
$(document).ready(function() {
// get the title of current user
var UserName= $().SPServices.SPGetCurrentUser({
fieldName: “Title”,
debug: false
});
//populate the field ‘Requestor’ with the current account
$(‘textarea[title=”Requestor”]’).val(UserName);
$(‘input[title=”Requestor”]’).val(UserName);
});
Thanks in advance for any help… This form has been great and does exactly what I want for most of my forms.
Everything worked like a Charm with in few minutes. For some reason images attached are not visible in the list column. When i edit the item row it is (attachment) appearing but viewing the whole list.. attachment column is looking empty. Thanks for all your awesome contributions in github.. Its been a while ;), hopefully you will release one more SharePoint related master piece soon to github.
Hi, I’ve been using this plugin and I like it so much, but there’s a problem when I click the submit button:
jquery.js:10254 GET http://x.x.x.x:x/capacitaciones/undefined/_api/web/lists/getbytitle('evaluacion-ga‘)?$select=ListItemEntityTypeFullName 404 (NOT FOUND)
I’m not shure what I’m doing wrong.
there is an “undefined” in the url you are submitting. I grab the url by the “_spPageContextInfo.webAbsoluteUrl” value. Run this in the console and see what you’re getting.
It says ‘undefinded’ on the Chrome console.
I don’t if it’s important, but I’m using SharePoint2010
Unfortunately SP 2010 doesn’t support _spPageContextInfo.webAbsoluteUrl: https://sympmarc.com/2013/03/26/using-_sppagecontextinfo-to-determine-the-current-sharepoint-context-in-script/. And I’m not sure what else it doesn’t support.
If you want, open sp-forms.js and do a find for _spPageContextInfo.webAbsoluteUrl – and replace it with ‘http://contoso.com/sitename’ and see if it works.
Like I said – not sure if 2010 will have the newer APIs.
I hope my company update to a newer version of SharePoint, thanks a lot.
Is it possible to limit an email input box to only accept emails from a single domain like “@example.com”?
I believe you’d have to edit the plugin file for that.
I’ m trying to open with explorer but the feature is disabled… 🙁
What can I do?
I would appreciate your recommendation.
-Mariana
I’m using the O365, but I really don’t know how to make the plugin works. Can you help me?
I haven’t used it on 0365 – so there could be restrictions.
Good morning,
This is a little hard to explain but I will do my best. I am trying to create a custom dashboard, that pulls information from a list. I want to displays statistics in certain areas of my page similar to like a world map. I want a box to show how many people are in example “USA” pulling from the information from the list “USA” column. IS this possible?
it sounds complicated. i’s sure there’s a way;
Hi I am facing error in console like
“SpForms is Undefined” please help me on this error
Make sure you include the plugin and do your call inside .ready();
How do you call a data from a column from another Sharepoint list usimg this same method?
Is there a way to use a checkbox field to trigger multiple item creations? For example, if this were a ticketing system, the user could enter all the common information then check the work they wanted performed. This would create separate support ticket items for each item checked.
you can add the checkbox, but creating multiple items would have to be custom.
Does only the html need to be changed or do you need to update and change the css and javascript as well?
It’s designed to work with only HTML. But you can add your own JS + CSS for more customization.
Please suggest how to add people picker and date picker in the form. Any reference is highly appreciated. I got stuck because of this. Help!!
You can add a datepicker by using any of the available jQuery date picker plugins. For a people picker, that would require a little more work. I have a couple of tutorials on how to build autosuggest fields using Lightning and using React. It’s basically the same process, but you have to get the API endpoint of listing users in SharePoint.
Hello,
thanks for the Create form, ist, how cann use the same Code for the edit from?
So this one is not too bad. I have a working version for my work – but its not baked into the plugin. You already have the form fields – you just need to populate with existing values for a specific record. A good way is to add a querystring in the URL for the record ID. Example is YOURSITE.COM/page.aspx?recordid=22, grab the value of “recordid”, then do an $.ajax call to fetch it from your list. Populate your form fields, then on submit – you have to update the record – not insert.
Hope this helps.
Do u have similar article for this use case?
Unfortunately I don’t.
Hello,
thanks for the plugin – definitely a nice idea!
I have some difficulties in interfacing it with the SP list.
With “countries” and “yesno”, I received this error message
The property ‘yesno’ does not exist on type ‘SP.Data.Spformsform2ListItem’
(similar for countries) although I triple-checked the list to really have the column.
Any idea why or what could influence this? I guess I should be on SP 2016…
Thanks in advance
Hi, hey could you solve this? It shows me the same error 🙁
When creating columns in SharePoint, you can only use text columns.
Hi Michael,
I am getting “An unexpected ‘PrimitiveValue’ node was found when reading from the JSON reader. A ‘StartObject’ node was expected.” when i try to add checkbox values & dropdown values in the SP list.
Please advice.
Thanks.
Mahesh,
I was having the same issue. You have to make sure when creating the columns that you make them text and not the drop down or check boxes. Once you do this it will fix it and work.
Hey Micheael! thanks for solution! for me work perfectly!
My doubt: is possible use with the sharepoint datepicker?
Can we redirect users to a custom page after submission? Also based on their selection of a radio button?
Hello Michael,
I tried this and it appears to not work. It’s not even doing anything actually. When I click submit, no refresh, no error. I looked at the list and no entry. Looks like an event not firing?
For some reason the form is not sending information to the list. It’s actually doing nothing (no error message). Is there something that I am missing? I downloaded the 4 files, uploaded them, changed the src and href but it looks like the JavaScript is not executing
Is there an error in the developer console?
Hi
I don’t understand why I can’t get this to work 🙁
The error is:
Uncaught ReferenceError: $ is not defined
$(document).ready(function() {
var spForm = SpForms(‘#form1’);
spForm.run();
Which suggests it’s not linked to my list – I’ve double checked, what am I doing wrong?
My list is on the same site and it’s called Shared
I’ve put the list name where you advised:
div data-list-name=”Shared” id=”form1″
What am I missing?
Many thanks
PS Apologies for multiple messages, hopefully I’ve got this one correct!
It looks like you don’t have jQuery.
Thank you for responding, and yes, you are correct, I looked at it so often I didn’t see it! I was so annoyed with myself, but hey ho, I got there in the end!
Hi, does this form submits only 6 entries. I am getting the alert message as a particular column does not exist even though it exists in the list.
Hi
I did finally manage to work out my mistake!
Although I am still struggling to get the form to work. When I press submit I get the following error:
To add an item to a document library, use SPFileCollection.Add()
Any ideas?
Many thanks
Hi Michael, I figured this error out – I was trying to submit into a document library, whereas I’ve realised this is for a custom list which will add an attachment.
So, thought I had it sussed, but not quite 🙂
When I press submit, I just get the spinning circle on both Chrome and IE. When I check the list, the item and attachment has been added.
I’ve checked the console and I have a couple of errors:
One is an Array Buffer error and the other is:
responseText: “{“error”:{“code”:”-1, Microsoft.SharePoint.Client.ClientServiceException”,”message”:{“lang”:”en-US”,”value”:”The HTTP method ‘GET’ cannot be used to access the resource ‘Add’. The operation type of the resource is specified as ‘Default’. Please use correct HTTP method to invoke the resource.”}
Any ideas what this could be?
Many thanks
Hello, this is great so far, thanks!
I am having an issue that it keeps not being able to find columns that definitely exist. At first I was trying to insert JS pulldowns into a SP pulldown, but after reading comments, I change the SP side to be a text field… but when I added a second pull-down in JS, it keeps saying “the property X does not exist on SP.Data.LISTNAME.DataListItem. the field definitely exists and I even made sure it was case sensitive without spaces and all that. I even tried it as a radio-choice on SP and JS and it didnt seem to matter.
Additionally, the comment field wont work either… It seems like this form only supports a very specific type of SharePoint Column types and maybe only a single instance of each type?
I would LOVE to get a custom SP form working for my site. I would be happy to discuss freelance stuff if that is up your alley!
Did you find a solution for this issue?
I am having the same issue. Any suggestions/comments are appreciated:
The property ‘From’ does not exist on type ‘SP.Data.Data_x0020_Courier_x0020_RequestsListItem’. Make sure to only use property names that are defined by the type.
From is the name of one of my SharePoint columns.
From Environment
DEV
TST
Hi I was able to get this form to work and I love it. I do have a question though,(Im pretty new to all of this) is there a way to get it to load multiple attachments?
Hello, can you share how you got the form to work. I only get the spinner after hitting submit.
This is amazing. I’m new to coding and I’m trying to make a simple interaction with SharePoint that will serve as a training region. This is perfect for input into the list, how about searching for and recalling this list information after it’s entered back into a “read only” view?
Yes that’s doable. Unfortunately I haven’t been working with SharePoint / jQuery in a while.
Hi Michael,
any luck on getting this working? After retrieving the list item into a webform, I assume you can use “update” instead of “insert” to make changes to the item?
Thanks for this.
I followed the step and updated the fields, but the form does not do anything (no error message).
Do I need to update the JS file? If so, do you have information that will assist in doing that?
Hi there,
For the radio button. What single value are you referring to for the column choice? Is it a the yes/no or single text column?
I’m trying to add a radio button for users to choices for options before they proceed to the next step on the form.
Thank you!