I’ve been building WordPress themes for quite some time now. And with the advent of front-end frameworks and WP’s REST API, I thought it would be a good combination to build one that uses both. The benefits would be that the site’s user experience would be lightning fast. There wouldn’t be server page loads (except for the first one).
So all subsequent navigation will be done in the client side. This results to a smoother and better user experience.
I wanted to build several themes, but would like a base theme to start with. Enter wp-vue-starter. A starter theme that is built on a popular framework called Vue, and WP’s REST API in the background.

Note that since all of the rendering is done in the client, SEO is not going to be available. But for sites that SEO will not matter, I think this is a good choice. Let me explain the theme design and structure and maybe you can use the theme in your next project.
Traditional Blog Design
If you do a search on WordPress Theme and Vue, there have been many attempts on it. This however, is slightly different. First of all, is the design. It uses the traditional blog design that many of us WordPress users have grown to like.
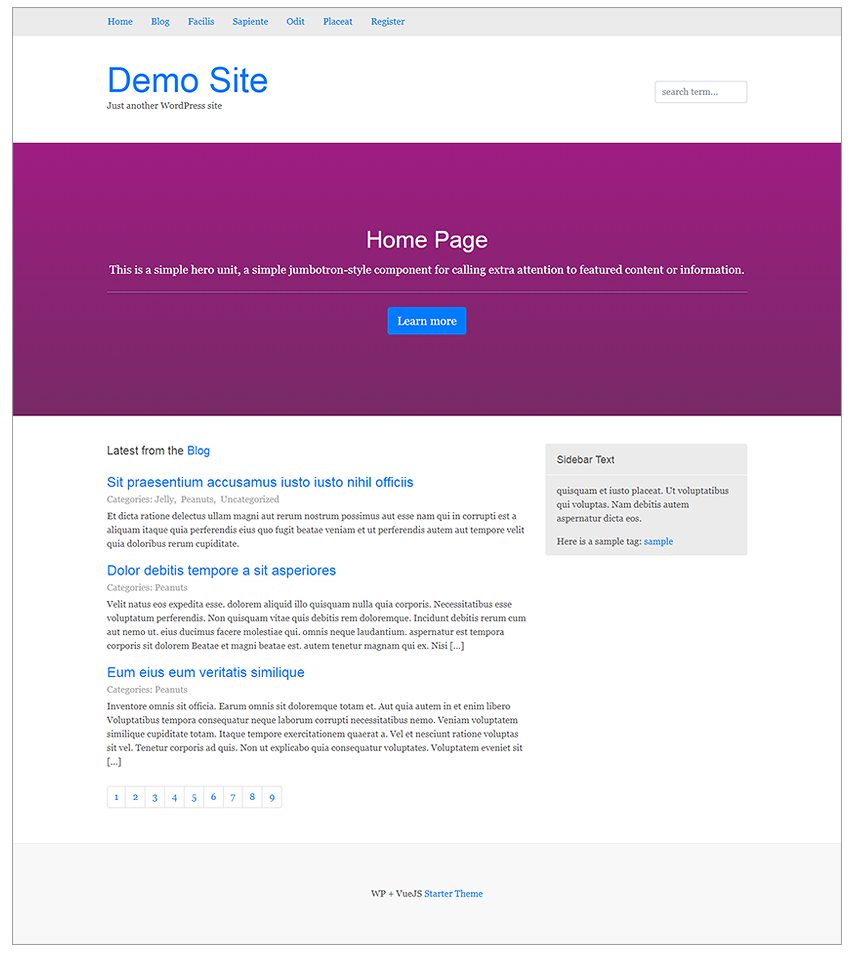
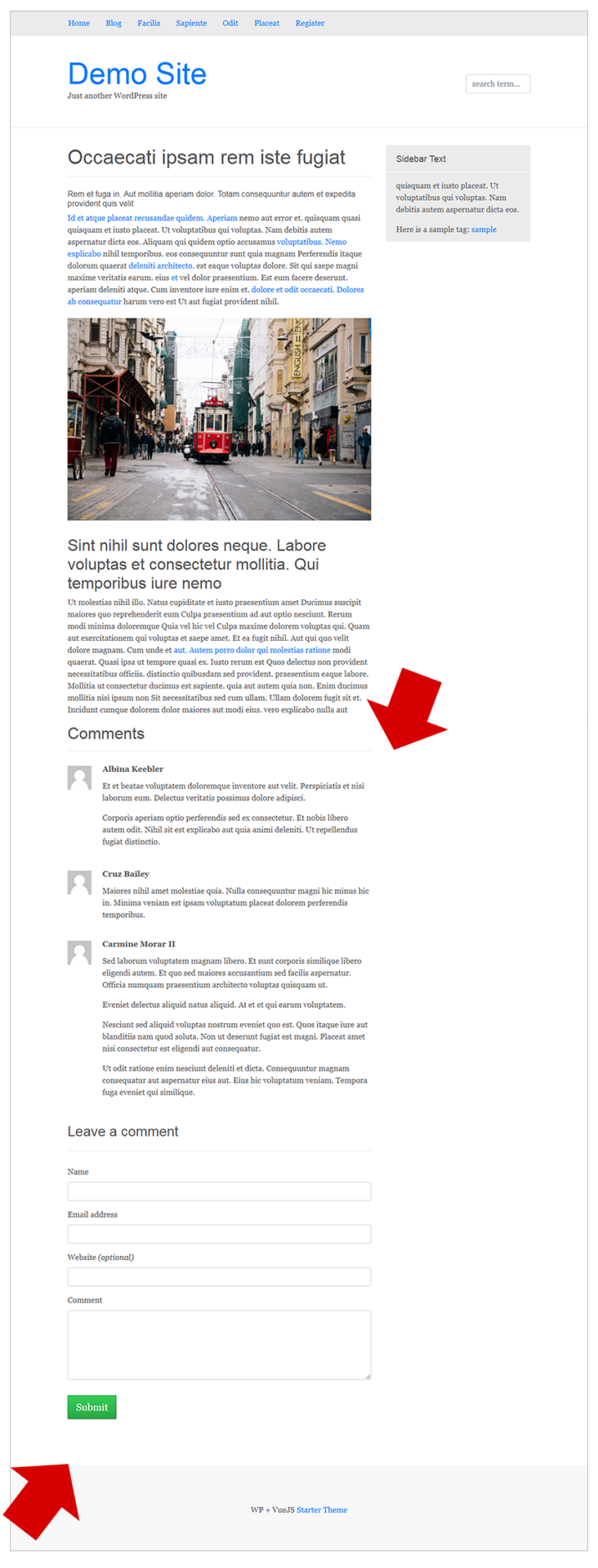
Here is a screenshot of the homepage:

As you can see, it has a “static” page that is called “home”. There is a big area (jumbotron) for your carousel or hero image, while the latest posts are directly below it. The CSS framework is Bootstrap (version 4). So editing the grid and elements is familiar to many. A sidebar is built in – which is pretty standard to most sites.
What is a site without “Search”. That of course is also included. A search form is in the header, and is a component called “search-form”. So this component can be used in the sidebar, footer – where ever you want the form to be.
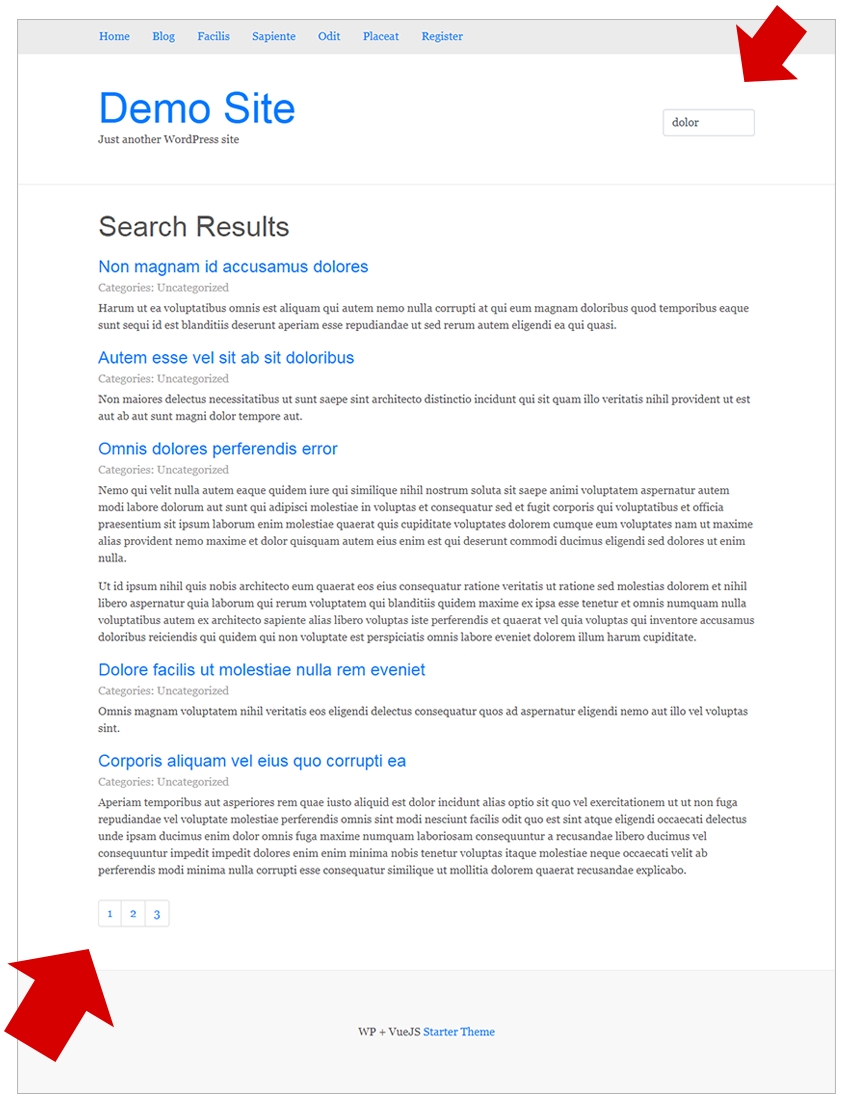
The search results look look like below:

Also notice the paging. The paging system is inside a component called “the-loop”. For many of us theme developers, the “Loop” is the basis of a template inside a theme. So I wanted to keep the same concept here. So you will see the “archive” and “search” is basically using “the-loop” component, because it shares the same properties.
Single, Page and Comments Form
The “single” post page is also a Vue component. This accessed using the slug:
/post/post-name
The “page” page is another component, and can be accessed by:
/page/page-name
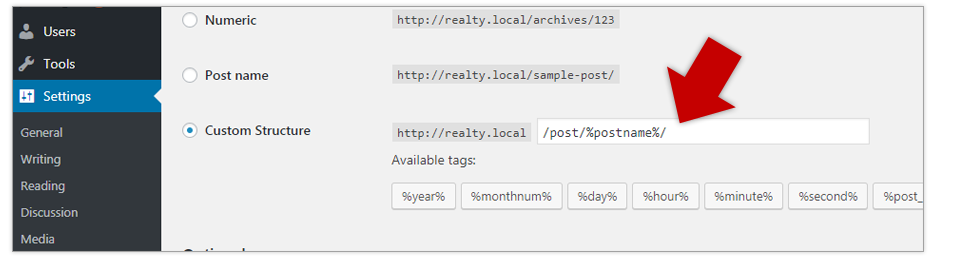
So the urls are not exactly as the traditional WordPress urls, but is quite clean in my opinion. So you need to update your permalink structure in WordPress to /post/%postname%/:

So you can still access most of the admin functionality such as viewing pages, posts and previewing.
Below is an example of the single page.

In addition, to the content – is the comments. This theme is built with the comment responses and the form in it. It is pretty basic in design – very “Bootstrapy”. But again, this is a starter theme – so what do you expect.
Theme Structure
So if you’re going to use wp-vue-starter, chances are, you’re going to edit it. So let’s go over the structure briefly. Note that you need to know WordPress and Vue a little bit to dive into this.
Everything goes in through index.php.
This is where your entire HTML wrapper is. From the opening HTML tag, header and footer is inside here. You will also see that all of the templates are included in this page as “template” tags.

This is also where the DIV called “app” is – so Vue is inserting the entire application into this DIV. The styles.css in the root is nothing but a marker. It just tells WordPress about the theme name and such.
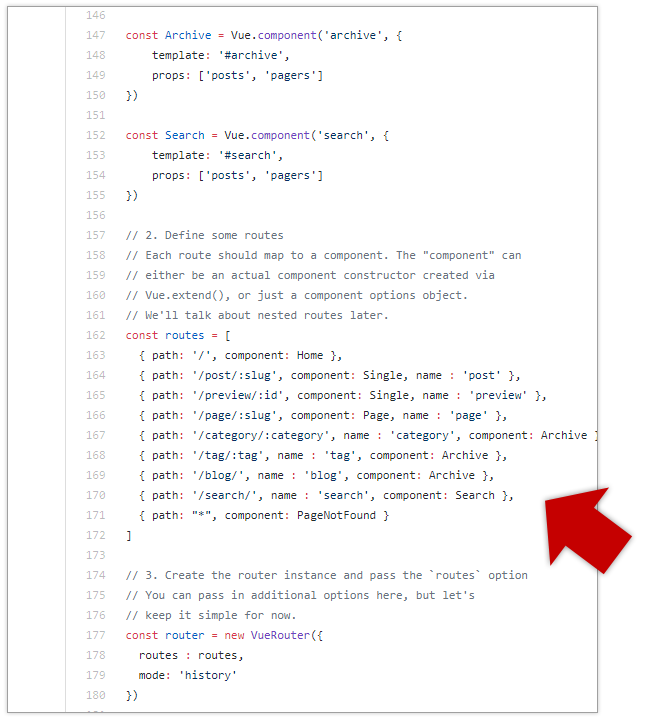
There are actually no styles in here. Instead, the styles go into /css/dist/main.css The main.js is where all of the JavaScript logic is. This is where the components are declared, all of the methods as well the routing. If you want to change Vue or JS logic, this is the right file. Below shows a sample of the route mapping system.

Normal WordPress functions go inside the functions.php. This is where you will see modifying REST responses and such. Note that by default, the theme is allowing anonymous comments – so you might want to change this.
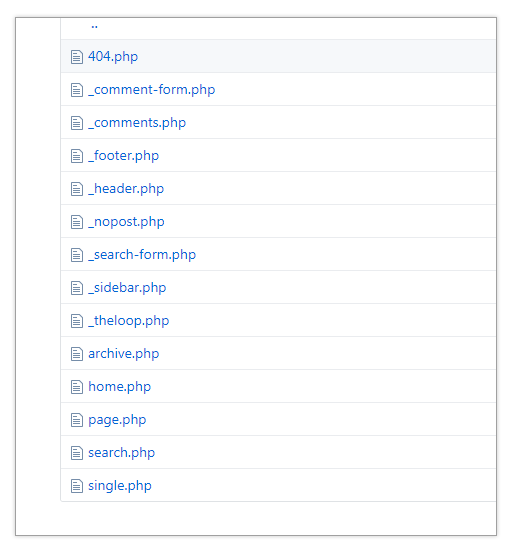
Lastly, inside the “templates” folder – are the components. They’re PHP files, but there’s no PHP logic in them. I just left it like that for consistency – and just in case you want to add some PHP in it, you can. The files resemble a traditional WordPress theme. Like 404, page, single, search etc.

Lastly, the “partials” are the files with the underscore prefix. So this the _header, _footer, _sidebar. Note that this “header” is the html header – not the “<head>”.
Installation
Installation is the same as any other theme. Simply upload and activate (don’t forget to update the permalinks). You can also use SASS – for CSS preprocessing. This is included by default, and is the best way to edit CSS. The source files are inside /src and output is /dist.
Gulp is the default build tool, so you can run
npm i -D gulp gulp-sass gulp-sourcemaps gulp-clean-cssFor the SASS compiler and CSS clean up.
The theme is under MIT license, and is available in GithHub. I will be adding more features such as additional templates etc., so stay tuned.


when i try to visit the site..
it says not found ..
and the router .. goes to “localhost/blog”
why its not “localhost/mysitename/blog” ?
This is awesome 🙂 How to add widget, or shortcode?
Thanks a lot for this awesome theme, How to add Widgets and Featured Media ??