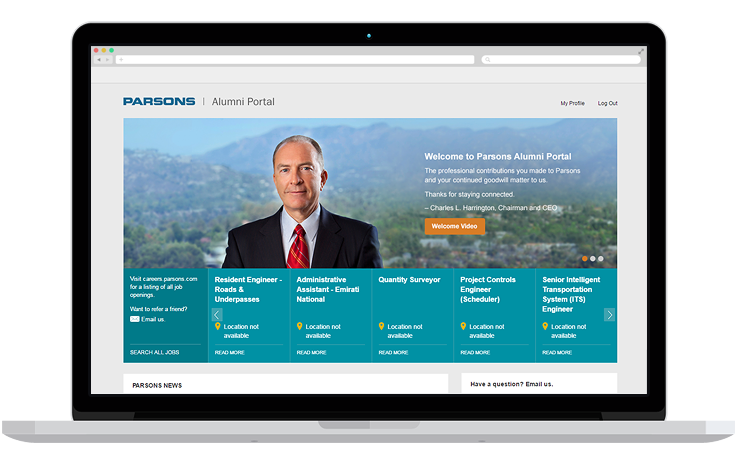
The Alumni Portal is a place where former Parsons employees can keep up to date with what’s happening with the company. Alumni’s stay informed about recent events, projects, maybe event put in their two cents about something that they have knowledge about.
It is designed for information and collaboration. Alumni Portal was definitely a worthwhile website to build.

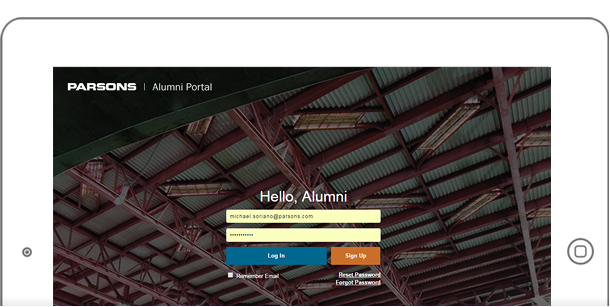
The site is complete with custom user registration, a commenting system, user profile and Workday news feed. The Alumni site has many components that makes it a pretty interesting site to visit.
ReactJS and WordPress API
We chose a very familiar backend – which is WordPress. This allows our users to add content and manage external users easily. WordPress also allows us to add functionality via plugins – which makes development a breeze. I had to write a custom API that imports our intranet news into WordPress automatically. This is so that users don’t even have to login to the site at all to keep the news fresh.

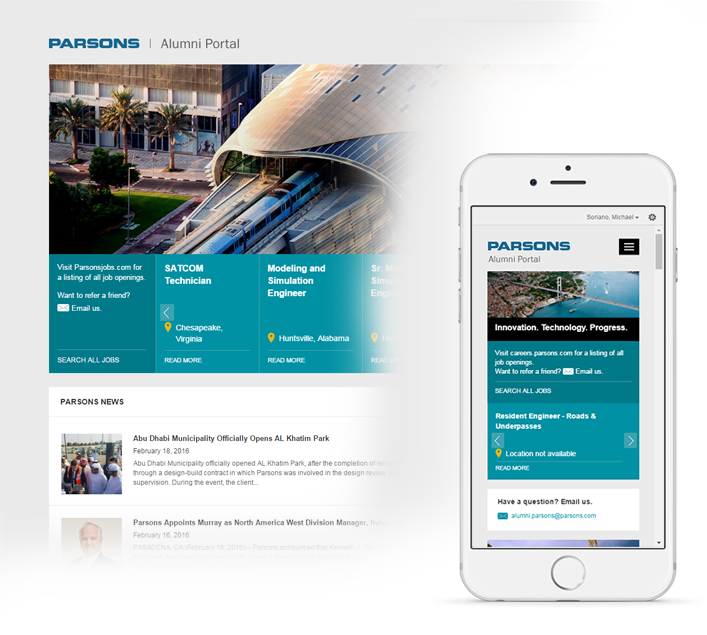
The Front End is using ReactJS. This allows the site to load fast for good user experience. And with development build step, the site remains small and nimble. We stuck with Bootstrap for the CSS and Responsiveness of the pages. This was a familiar part for me. I’ve used Bootstrap for so long – that I can’t imagine building applications without it.
Single Page App
ReactJS makes the entire site a Single Page Application, interacting with the WordPress REST API, along with our custom ones written in NodeJS and PHP. Again, since everything is AJAX, the site is fast – which is good user experience.
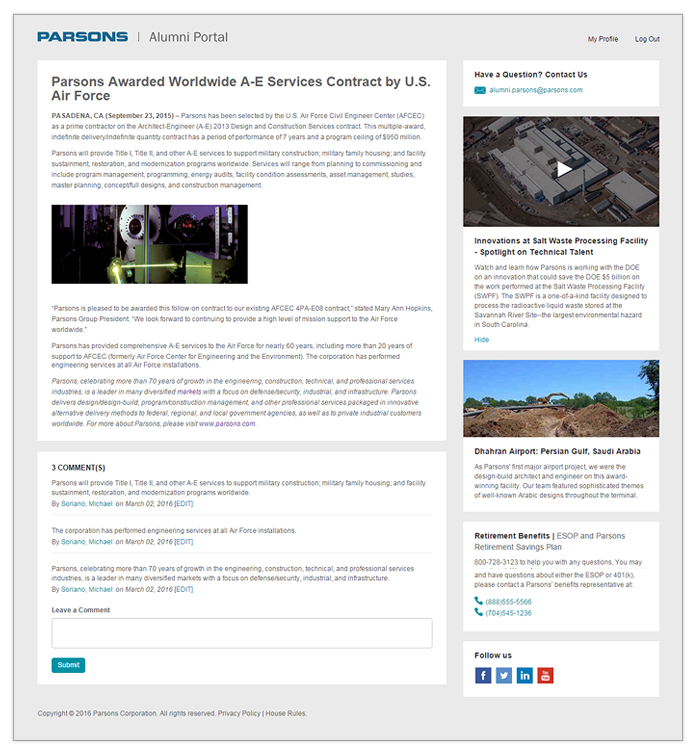
The commenting system is open for all users to enter the site. When you enter a comment, it automatically adds it in the page – without a refresh. You can also edit your own comment inline. This means that you are not stuck with a bad comment – you have a chance to change it on the spot.

A user profile section is also available. This is a big React Form – fetching and posting data to the user API.
Workday and AWS Lambda
Lastly, the homepage features a “job scroller”. The aim is for former employees to see what jobs are available, and possibly even return for a position.
The feed for this section comes from our recruiting system called Workday. Workday has a functionality called RaaS – which generates a report by the recruiting agents. These reports are then exposed via an API in XML format.
I used AWS Lambda and wrote a small NodeJS script to fetch this data. This is mainly the endpoint PHP is using to expose to the front end.

Overall, Alumni Portal had taught me many things especially with new technologies like ReactJS, AWS Lambda and NodeJS. But most importantly, it had taught me a lot about our company. The culture, people and development practices.
Note that this was already a rebuild – from the previous version that I also wrote – using BackboneJS and Sharepoint. The site launched is set to launch September 2019.