Our journey to the open source world has begun! careers.parsons.com was built on technologies that was a first for many of us. Not to mention, this was a total re-do of the old “parsonsjobs.com” – which was run by our vendors. So Careers is now in our hands – pixels to code. I’ll explain further below.

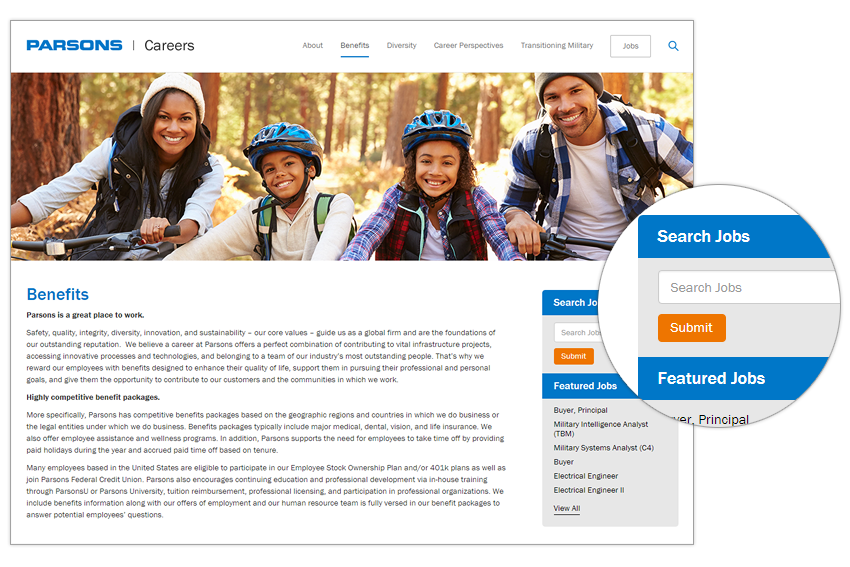
The jobs are housed in Taleo, so we had to write to their API to show and sprinkle the jobs all over the site. This was not an easy task, and had to involve not only programming, but the talent people as well. The jobs themselves had to be in categorized in a way for our parser to grab.
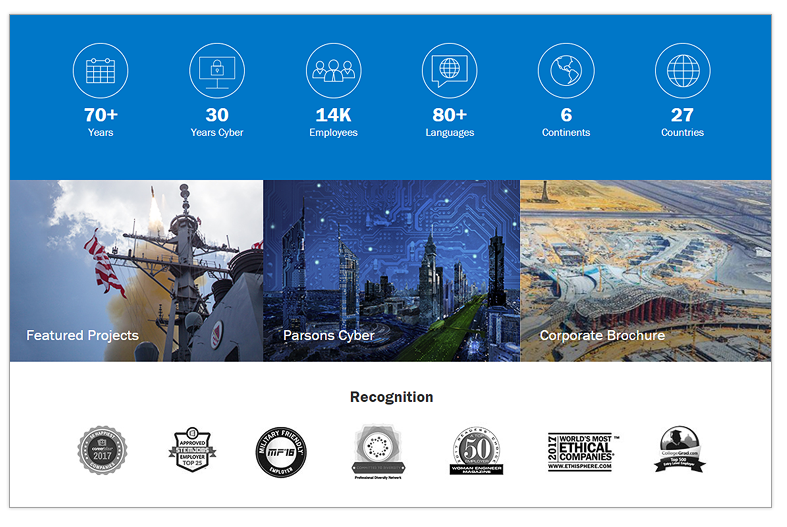
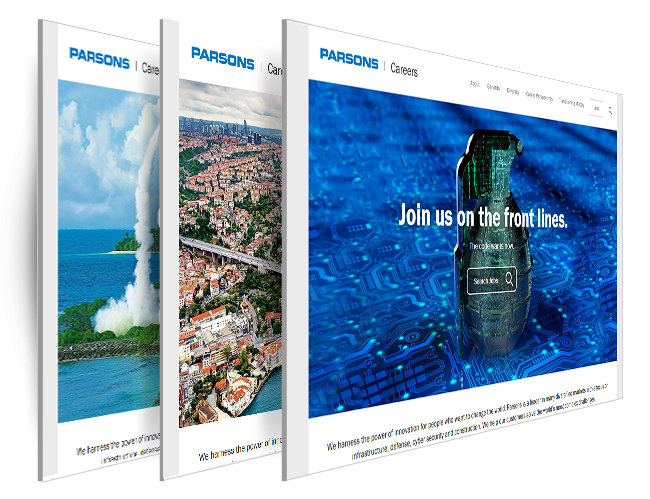
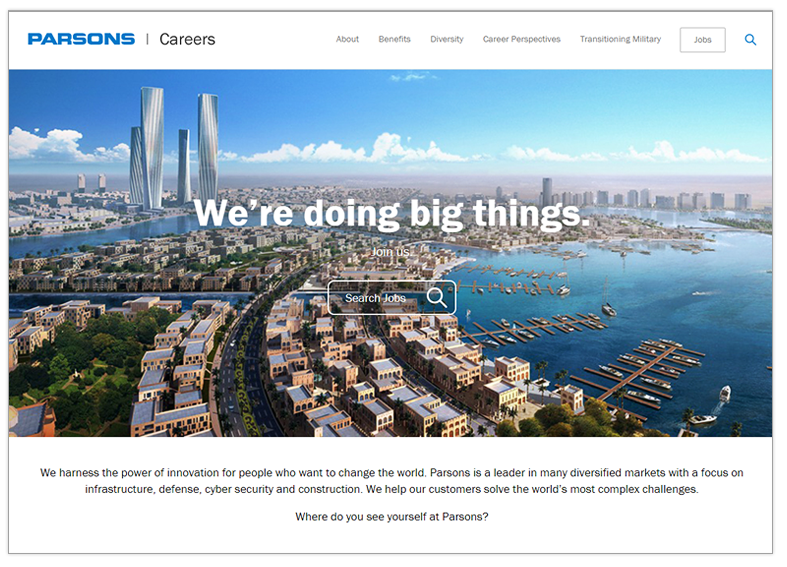
The design was done by our Creative Department, which established the Parsons brand very well.

As mentioned, this was our first open source project, so we’ve utilized technologies such as Git and Amazon’s CodeCommit for our repository, s3 for storage and CodeDeploy for deploying code to the servers.
The development workflow was a streamlined process. And I, being the lead developer – was very happy with the results.

The front facing pages are built on WordPress, so the theme had to translate to our designs. On top of that, the pages were to be updated by Talent themselves. So custom fields, post formats and post types had to be easy enough for them to use.

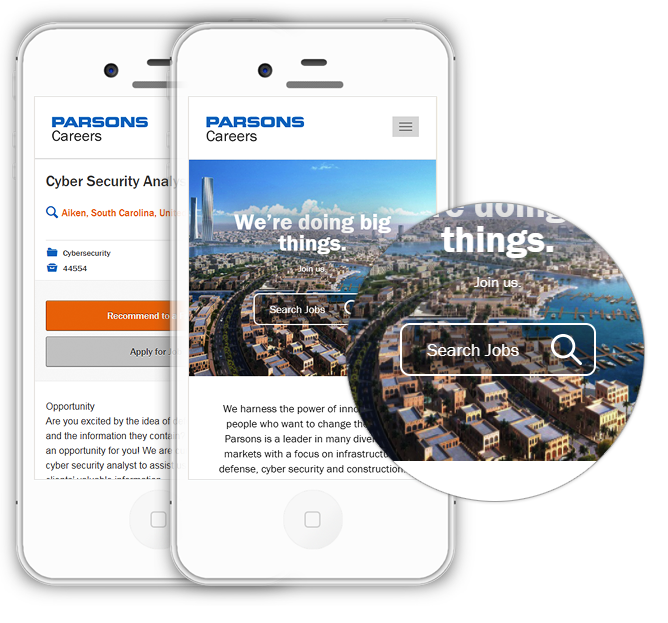
The WordPress side was running on Bootstrap – so the pages render in mobile devices. The custom fonts are brought in by typekit, so they had to be meticulously coded to be legible – in phones, tables and so forth.
The images are optimized, yet had to be coded in a way that they are the right sizes – again for different devices.

The job listing and detail pages were still in Taleo – so we had to duplicate the header, footer and css for the site. This was not an easy task because the Taleo platform doesn’t allow JavaScript to be inserted, meaning – I had replicate the functionality by using only CSS.

Finally, the project was a huge success – and it gave open source a good name to our company. Which paved the way for many more projects like this in the future.