One of the many ways to increase a developer’s productivity is to utilize tools such as LESS. LESS is a CSS pre-compiler that extends the capabilities of the CSS language. You can use variables, functions as well as nested rules – things that you cannot do in plain CSS. I’m not going to dig deep into LESS – I suggest you go their website and find out more for yourself. Just trust me in saying – it will save you countless hours of writing CSS.

Now there is a couple of drawbacks to using LESS. One – you have to compile your .less files so it becomes .css. The other, is debugging. Since your CSS files are now a compiled version of your original code – debugging it in the browser can be a pain. The line numbers and and file names referenced are all in .css – not your .less files.
Compiling
Let’s tackle the first drawback: compiling less. Yes it’s a pain in the butt having to write your code, then going to the command line to compile. Since I use Atom for my editor, there is a plugin called less-autocompile which compiles our less files each time you save.
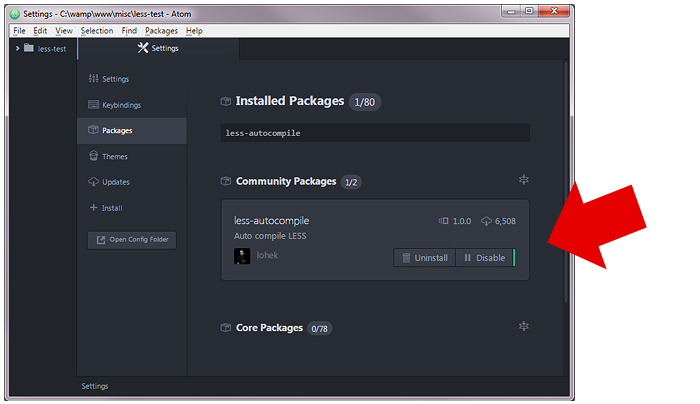
First, start Atom, and download the package. Go to “File“, “Settings“, “Packages“.

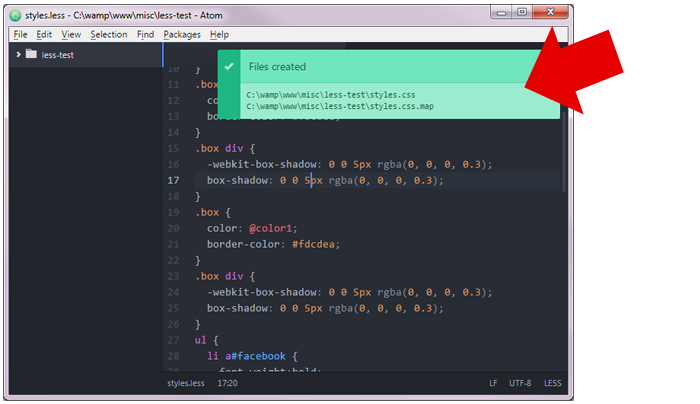
Once installed, you can start writing your LESS code right away. Make sure you write a comment on the first line: “//out: styles.css” – so the plugin can know what and where to output your CSS file. Once you hit “Save“, you should see your new .css file created.

So how easy is that? No command line, no other software – just compile right in your editor. Note that you should check your IDE for a plugin that’s similar. I’m sure there are plenty out there.
Debugging
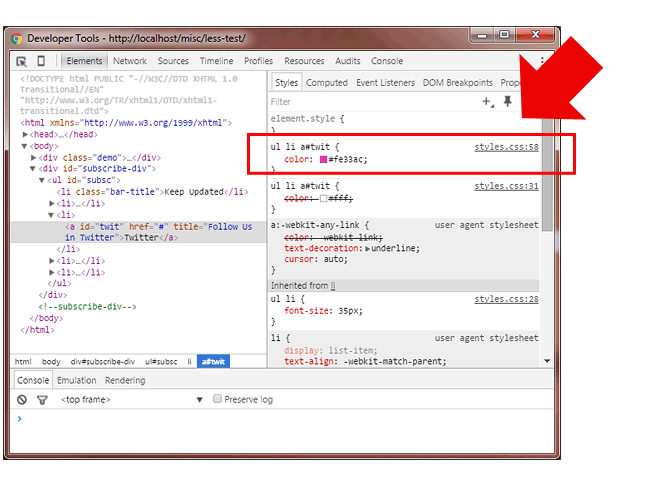
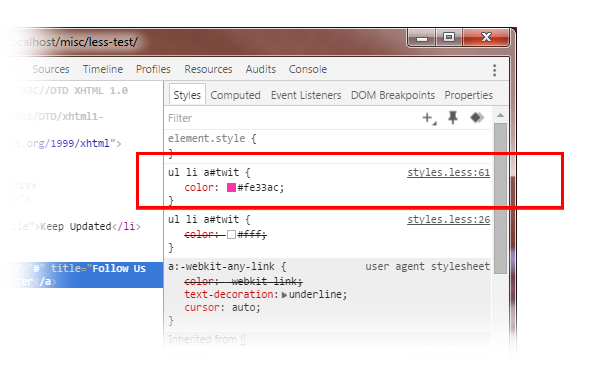
The second drawback is debugging. Let’s inspect our HTML and see the debugging problem that I was talking about previously.

You see that the rule referenced goes back to our .css file! We need it to look into our .less file!
Luckily, we have Sourcemaps to the rescue. Sourcemaps is a way to map compiled / minified code back to its original source. This is especially useful for debugging and tracing code.
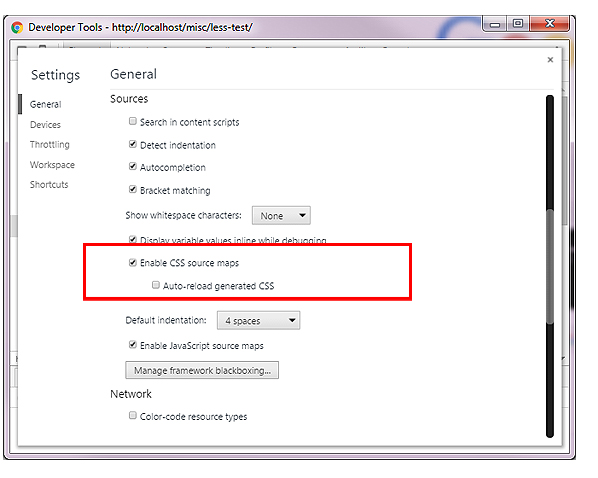
Make sure in Chrome, that the “Enable CSS source maps” option is checked.

Now back to our Atom IDE, our plugin less-autompile also supports outputting sourcemaps on save. So back to the first line of comment in our .less file, add “sourcemap: true“. Now save the your .less file and a sourcemap file will be added.
One thing I noticed though that I had to manually add another comment in the bottom of my .less file: “/*# sourceMappingURL=styles.css.map */“. This is to tell Chrome Developer tools where our .map file is.
Now refresh the page that you’re inspecting and see the file it’s referencing to. Notice that its now pointing to our .less file! Problem solved.

In closing, knowing the right tools for doing your job is key to increased productivity. Web development is no different. Thanks to LESS, Atom and plugins such as less-autocompile, we are well on our way to CSS success.


Would you happen to have a responsive version of your Aparatus WordPress theme? My client would like to be able to view his site on tablets and on his phone. Thanks.
I don’t have a responsive version of it.
thx bud. it was very helpful 😉
Thanks Dude 😉
Awesome! Esp. re. sourceMappingURL line. Added extra flavor to my DevTools experience.
i am using atom editor ,and i already setup less compiler. already use this code
// out: ../less/styles.css,sourcemap: true, compress: true
//sourceMappingURL=styles.css.map
but in browser show styles.css line number, how can i fix this problem
i try it same but still my less file not show in a source (development tool) and line number