Many of us know that having to upload multiple images to accommodate your theme is redundant and time consuming. That is why WordPress is built with an automatic resizing function for all uploaded images to your media library. The question is: how do you insert them into your custom theme without having to use multiple custom fields. And imagine how time consuming it is having to re-enter the photo urls in the custom fields?
The following will show you how with a little PHP, and a single custom field will enable you to use different image sizes inside your theme:
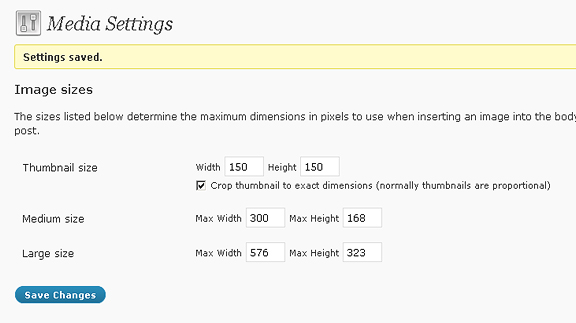
STEP 1: Inside WP admin panel, set up your default image sizes
Note that the thumbnail size doesn’t have to keep the proportions of your original image. Worpress does a good job of cropping the thumbnail as well as focusing in the right area.

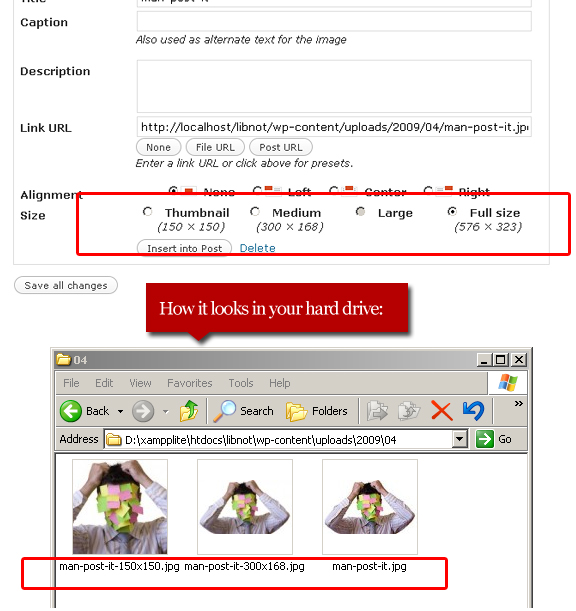
STEP 2: Upload an image
Notice how WordPress automatically generates the sizes according to the values you specified in the Media Settings. Keep note of the naming convention – We’re going to need this when we write our code.

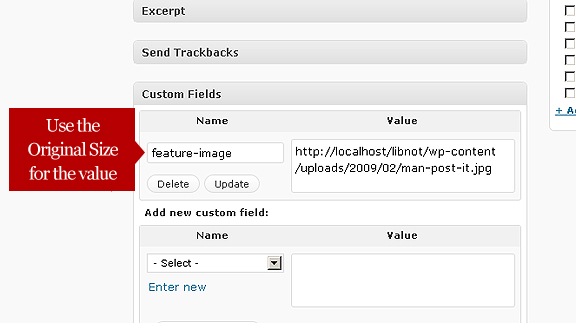
STEP 3: Create a custom field – insert the Full size Photo URL as value
This is the only custom field you will need for the post. We will call the other files from this string – since WP simply concatenates the file dimensions in the document name.

STEP 4: Add the PHP in your Theme
We’re going to add new variables manually into that single value in the custom field. We will achieve this through the str_replace function in PHP. We’re looking for the .jpg extension and replace theme with the appended string that WP uses for the resized images:
From here on – you can call the variables we’ve set up to insert the different image sizes in our theme:
And that’s it. We are able to insert different images into our theme – with a single custom field. This may be a too manual, but any other way will require you to install additional plugins or javascript. This also utilizes the built in function of WordPress resizing media on upload. Your clients will be glad that they don’t have to go through the process and re-sizing, re-uploading, re-pasting different images just because their theme requires it. Happy Coding!


THANK YOU!
For 2+ years I’ve been wondering how to do just this. In my photoblog I have two custom fields, one for the large image, and one for the thumbnail this will make posting one step shorter. Much obliged.
To which file I have to add this to get the medium image custom field!! can you place specify which php file is it in the main wp php files or in the current theme that i am using. and if so which php file exactly. U’re a genius, I’ve been looking for tihs! Thank you!
WordPress themes all default to the index.php file. You may also want to call the images in the single.php, catgory.php, page.php – all the other template files down the hierarchy.
I am using autoblogged. Is it necessary to add php code to autoblogged files. Now when I add this, will the images for the previous post work? because if you check http://www.finestreviews.com/wp-content/uploads/2009/12/ there are no medium images being added.
Also if you check my website and look at the first post you’ll know what i am talking about. The images on the post link to the full image size which is in the home.php file
ID, ‘Image’, true); ?>
<img src="” alt=”” class=”center” />
I want to be able to change the ‘Image’ in
ID, ‘Image’, true); ?>
to a medium image, but i cannot see the medium image custom field!
I guess what I’m tryin to say is.
With autoblogged I want a custom field of
medium_img to show with width and height i set in the settings. Just like thumbnail and image
I think I lost what you’re trying to do. The tutorial simply shows you how to use the same custom field value to display additional sizes. These additional values are passed to new variables that you can call in your theme – should be inside the “loop” where it calls your post.
Here you missed 1 point, we need to use images of different sizes often in posts rather than theme because once themes is ready then we don’t modify it on daily basis.
The problem is that the medium size images are not cropped. WordPress only keeps the apect ratio, ie, the name might be different than …300×168.jpg (according to your example). I’m already using the thumbnail size for something else. Any idea on how to get the medium size of an image from its original size ?
Found it ! http://wordpress.org/support/topic/force-crop-to-medium-size. It works for me.
Hı..I am using your garamond theme. But unfortunately couldnt manage to add images to the theme. (I just want to have a scene like your demo. It means on the first page the featured big image and for the other articles small thumbnails….) Hence what I mean I dont know where to put/add/replace that PHP sentences in the first and the second section. Be kind to explain in a easy way? Thnx.
for garamond you insert the images inside the post itself. then you want to cut the post by adding a “read more” shortcode so the entire post won’t show.