A few days ago the people behind SolidJS released their meta-framework of their own called SolidStart. I think this is a major development for SolidJS. This is probably one of the biggest missing piece of the puzzle.
Let me explain.
Most front end developers know, React is king at the moment. There are many things to love about React, but there are also many things that people don’t like. But why stick to React? While there are countless alternatives out there like Svelte, VueJS, SolidJS?

Well for me – its the ecosystem. There are thousands of components, design systems, plugins for React – that will make your development so much faster. A major feature is just an npm install away.
What’s one of the most important thing that is missing from Solid? It’s the meta framework. The ability to go “isomorphic” – combine server and client side in one codebase. The ability to write APIs, file based routing, caching – all the good stuff a full stack development environment has to offer.
A “NextJS” for Solid basically.

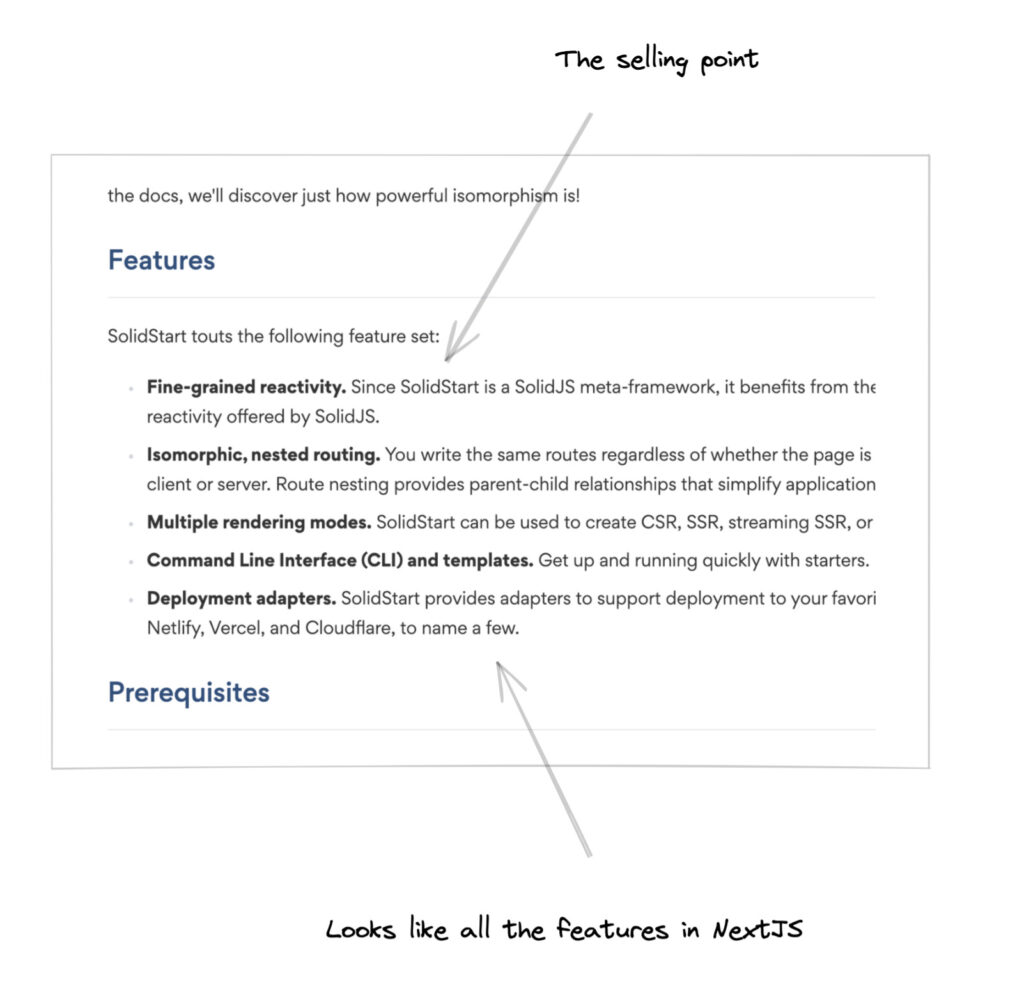
As you can see, these are basically what NextJS can do. The simple fact that you no longer need another server to put your server side logic in – is a big win. Also, having the “fine grained” reactivity is what makes SolidJS so attractive. Also, fixing the stuff we’re not particularly crazy about in React.
So what to build next?
I am thinking of re-doing my Shopping Cart code in SolidStart. If you think about it, an e-commerce website will always need to be “SEO” friendly. So you will need that HTML rendered by the server. I would also like to redo that in TypeScript.
I was also considering a Job listing website. With features like – applicants can upload a PDF resume and it automatically pre-fills the required fields. For the database, I’ve been working with Prisma + PostgreSQL and have fallen in love with it – so I think I’ll stick with that.
I just wish there was more SolidJS design systems out there. Something like a Mantine or Chakra for SolidJS. If you guys know of any, please leave a comment below.

