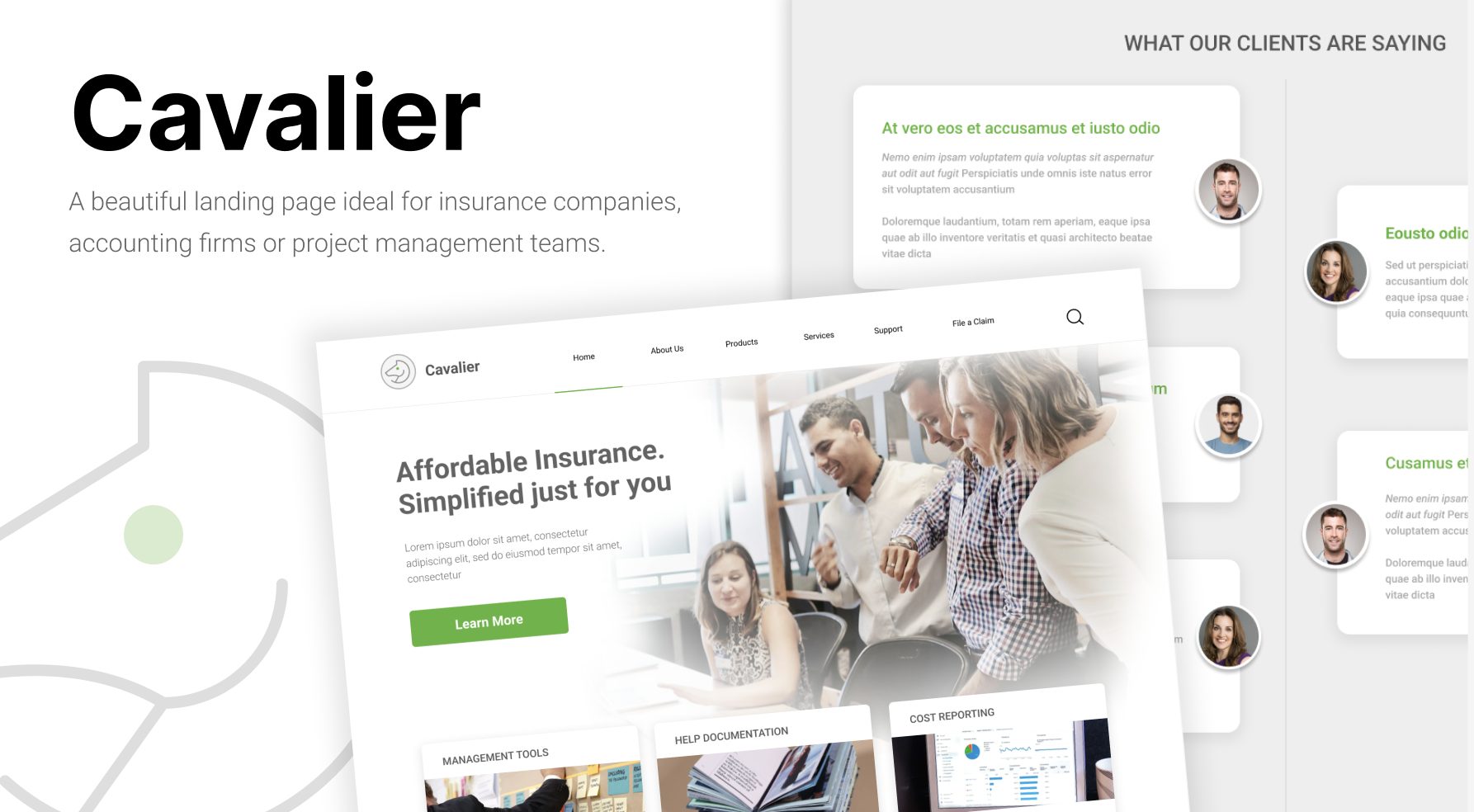
Cavalier – Figma Landing Page for Insurance Companies
As in any form of online marketing, it all starts with the landing page. It stands as the virtual storefront, the first impression that can make or break user engagement. A good landing page is the gateway to your brand’s offerings, a company’s mission or a service being offered.
Cavalier is designed to do just that. Ideal for insurance companies, project management, human resources or the like. Let’s delve in why you want to make Cavalier the starting point of your next UI project:
Engaging Visuals + CTAs
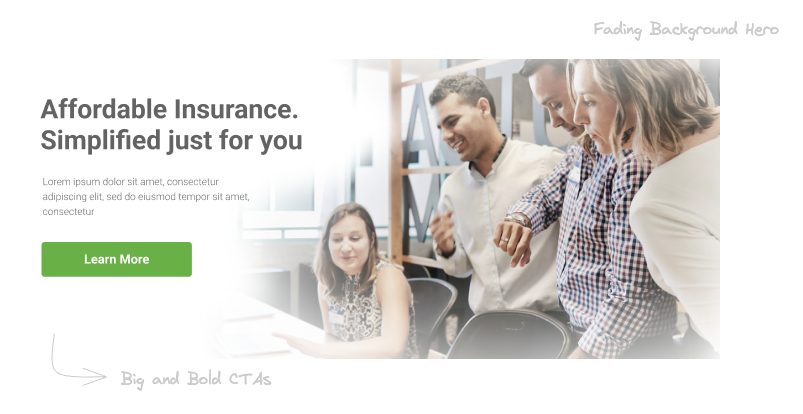
Humans are visual creatures, and striking imagery can significantly enhance the appeal of your landing page. Whether it’s high-quality product photos, captivating graphics, or a compelling video, visuals play a crucial role in conveying your message and sparking emotional connections with your audience. You’ll see Cavalier’s hero section that spans more than viewport’s height. Subtle shadows and gradients make the hero section simply beautiful.
The CTA button is the focal point of your landing page, guiding visitors towards the desired action. Make it prominent, with contrasting colors that stand out against the page background. Use action-oriented language such as “Learn More,” or “Sign Up Today,” – compels users to act. You’ll see this all throughout Cavalier’s design.

Social Proof and Trust Signals:
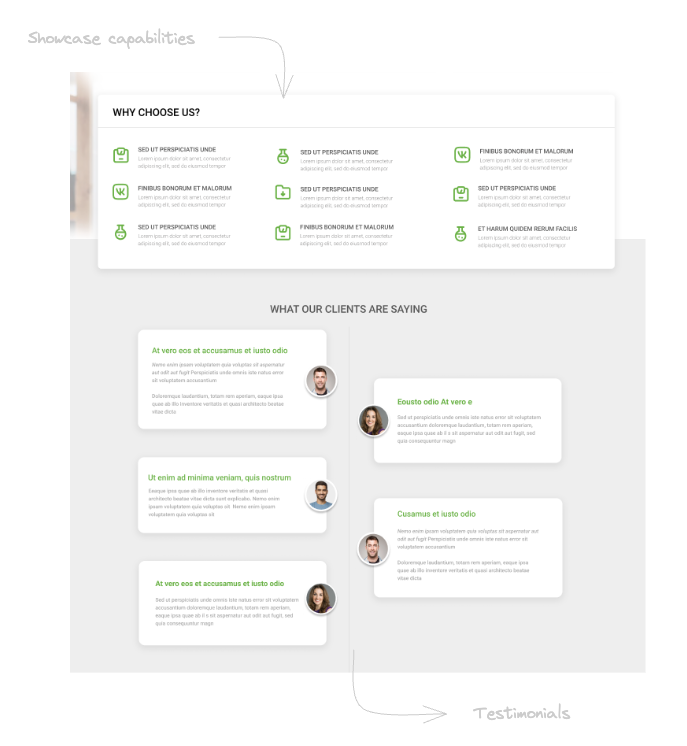
I’ve also incorporated social proof elements such as customer testimonials and a capabilities or “Features” list. These serves as “trust badges” to build credibility and trust with your audience. Highlighting positive experiences from satisfied customers can alleviate concerns and reinforce the value proposition of your offering.
In addition, concise yet persuasive copy is the cornerstone of a successful landing page. Clearly articulate the value proposition, highlighting the benefits of your product or service. Use compelling language that resonates with your target audience and addresses their pain points. You’ll notice that excerpts and paragraphs are kept short and “skimmable“.

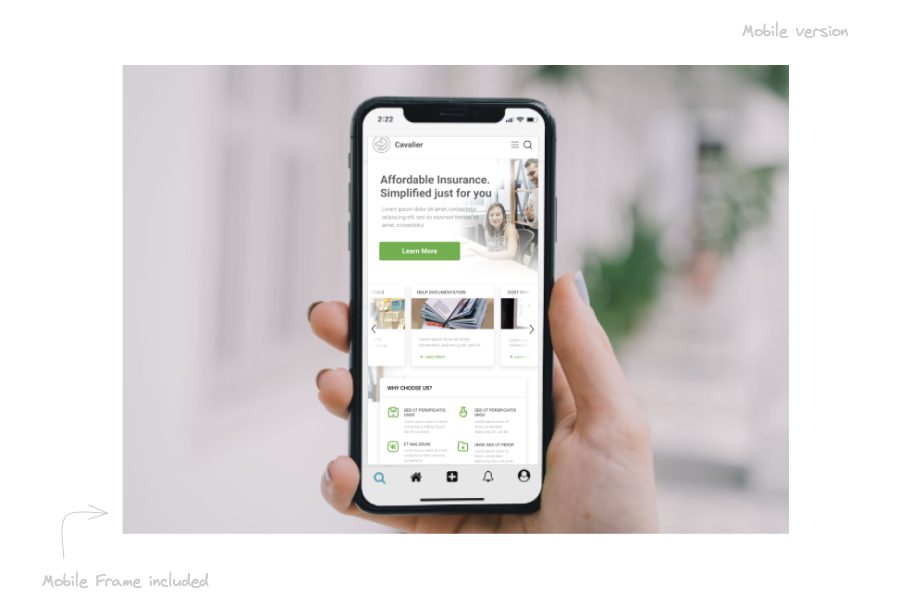
Mobile Ready
Last of all, with an increasing number of users accessing the internet on mobile devices, Cavalier’s design includes how the page will look in mobile. This is to ensure that the page layout, design, and functionality are seamlessly adapted to phones, providing a smooth and intuitive user experience no matter the device.

Figma File Specifics
The Figma download is designed to be easy to work with. Below are some of the features that allow you to take the template and start editing right away.
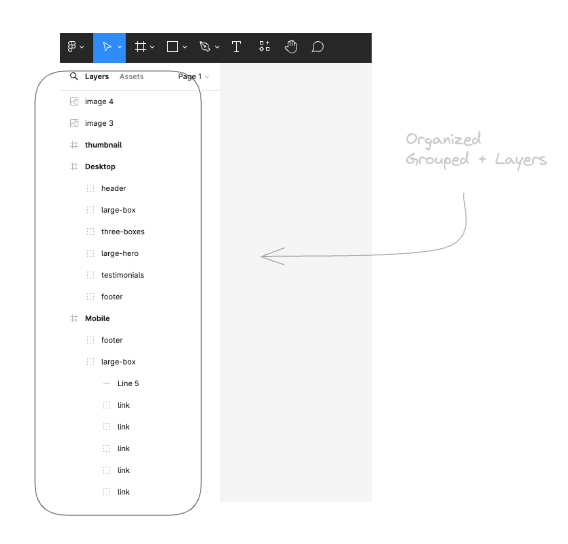
Grouped Layers
One thing you’ll notice is that the use of Groups and Layers. Similar to Photoshop and other graphic design tool – each element is grouped together according to the section they belong it. The group and layer names are in order and is named to be as descriptive as possible.

Frames are used per client viewport. This will be Desktop and Mobile – and in some cases Tablet. The thumbnail is also included in its own frame – in cases you want to include it as part of a presentation. Components are also utilized for reusable elements.
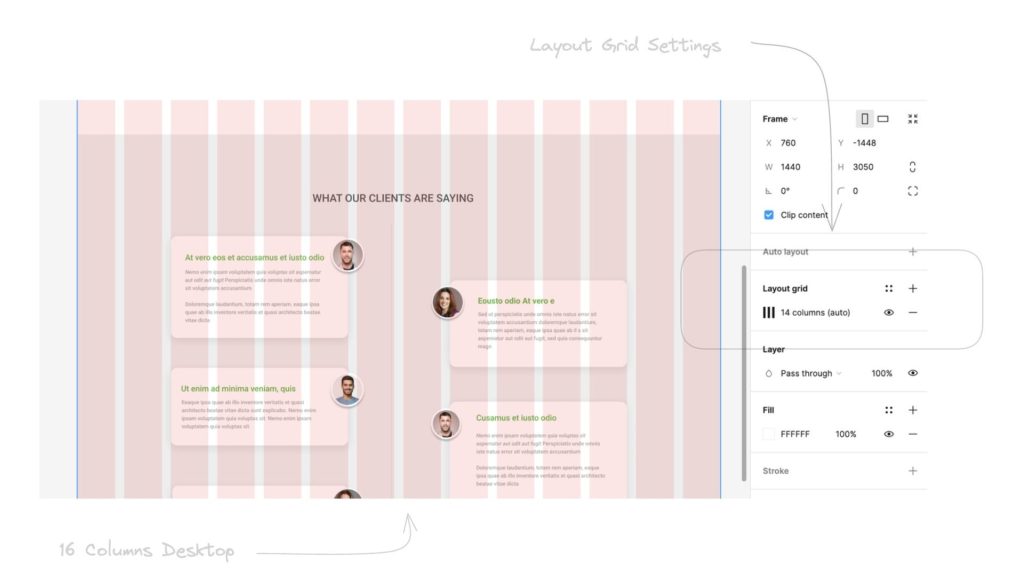
Grid Columns
To ensure that the elements conform to a grid system – all frames are equipped with a column grid. This acts as a guide so you don’t have to guess where the elements should line up. The layout grid settings can be accessed by clicking on the frame, and on the right you will see “Layout Grid“.

By default, desktop has a 16 column grid – which you can easily change. The opacity for the grid columns can also be adjusted – so you can get an obstructed view of the design.
Lastly, once you’ve signup – you will receive an email containing the download link. This is a .fig file that you can immediately import to Figma. Check out this post for more details on how that’s done.
Conclusion:
Cavalier’s well-crafted design is a powerful tool for capturing leads, driving conversions, and maximizing the return on your marketing efforts. By focusing on clarity, engagement, and persuasion, you can use this Figma file to create a landing page that not only captivates visitors but also compels them to take the desired action. Download it today and jump start your landing page today!