Normally when you want to add videos into your web pages – automatically you think of Youtube. All you need is a Youtube account, upload your video, embed the code and your ready to go! But what if you want to do something more? Something like changing how the player looks, maybe add a different splash image, take out that annoying “Youtube” logo, and more importantly – take out that link toYoutube.com. Now there is a better alternative. Enter Flowplayer.
What is FlowPlayer?
FlowPlayer is an open source video player for the web. It is a way for you to stream videos in your pages, from your own server. Thus, eliminating the need for external video serving services such as YouTube. FlowPlayer is highly extensible and customizable. Though it may take a little more than a few clicks – the benefits far outweigh the work needed to get it running. Consider these pros and cons:
Pros:
No Links to External Sites – As I’ve mentioned, this alone is enough reason to use FlowPlayer. Your visitors cannot escape your website when video is live. They stay in your site during playback and when clicked. In addition, you can configure your player to use custom events (see below)
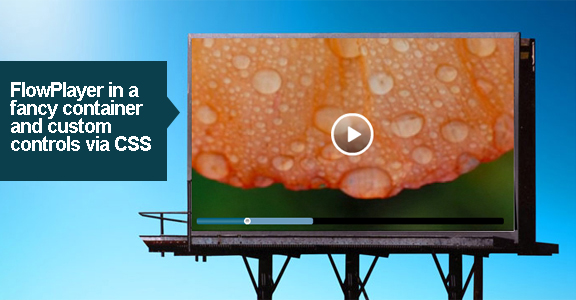
CSS Skinning and Branding – You can totally change the appearance of Flowplayer. This includes player controls, backgrounds and logo (custom logo is supported in the “Commercial” version). Best of all – skinning FlowPlayer follows strict web standards using simple HTML and CSS. Check out this demo using a billboard sign as the background of the player: http://flowplayer.org/demos/skinning/container-background.html.

Set your own Splash Image – one of the annoying things about Youtube is it automatically selects the splash image for you. With Flowplayer you can select a high quality image as the splash state – before the actual player loads.
You can add your own Events – configure your player to do more than just playback videos. Examples can be adding captions during playback, extracting clip information as well as chaining video clips to play one after the other. See some examples of events here.
Extend with Plugins – Plugins are already made functionalities that other developers have created and made available for you to download. Examples of kick ass plugins are Flash Content, Javascript Embed and Streaming Slow Motion.
Cons:
Need some HTML experience – you will need to touch the source code of your pages to use. For advanced functionality – scripting technologies such as javascript and flash is also required
You need to convert the videos locally first before uploading – at the time of writing, FlowPlayer supports FLV, H.264 and MP4. You will need to convert your video to the said formats before uploading. Check this article for good information on Flash Video Conversion: http://worldtv.com/blog/guides_tutorials/flv_converter.php
Bandwidth – Since videos are served locally you may see an increase in bandwidth usage.
How to use FlowPlayer
What I really liked about FlowPlayer is their extensive documentation. It includes walkthroughs for beginners, as well as in depth instructions for the expert programmers. To start using FlowPlayer – all you need is to do the following:
1) Download the FlowPlayer Files – This download includes the actual FlowPlayer .swf files as well as the .js file to get you started. It also includes an HTML page that demonstrate the basic installation of FlowPlayer.
2) Include the flowplayer.js in your HTML:
3) Setup the player container – Simply add an anchor tag with 3 important attributes: a) href – the pointer to the video file, b) style: determines the size and basic display properties of the player and c) id: very important – this acts as a selector for the javascript to target to load the player.
4) Install Flowplayer – The final code tells FlowPlayer to install in our anchor tag:
FlowPlayer and WordPress:
Oh yes – you can actually embed Flowplayer inside your posts. The beauty of it is – there are actually several Flowplayer plugins already available for WordPress. Though I’m just going to cover the two most popular:
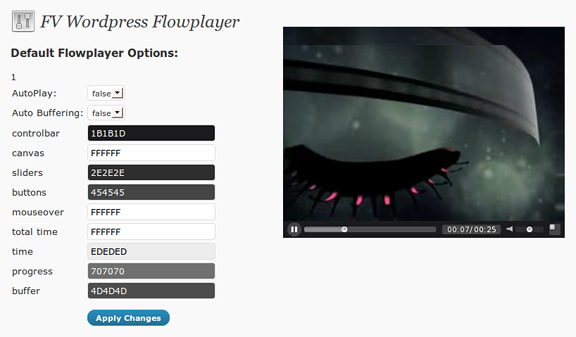
FV WordPress Flowplayer – developed by Foliovision, is a straight forward FlowPlayer plugin made exceptionally easy. All you need is to install, upload your video and add the plugin shortcode to your posts. Note that this is the plugin I’m using for my video demo above. The screenshot below shows the plugin options page:

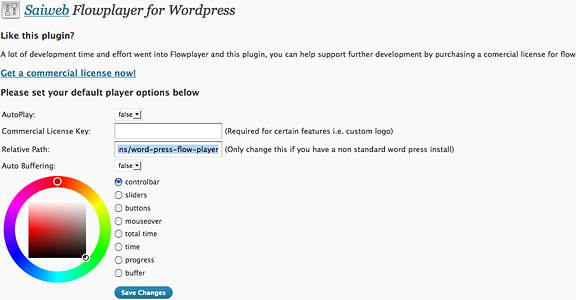
Flowplayer for WordPress – created by David Busby of Saiweb, this plugin also includes player customization features as well as commercial license key input for advanced settings:

Embed FlowPlayer in your Theme:
If you’re like me, you may come across a website project that requires videos hosted in their own server. Of course WordPress and FlowPlayer is a good combination. What about if the requirements for the player are so extensive that may not be achieved with any sort of plugin? This is when you’d want to embed FlowPlayer in your theme.
The process is pretty much the same as the basic FlowPlayer installation. The only difference is we’re using custom fields for the href attribute of our player. In your theme folder, edit single.php and include this code inside the loop:
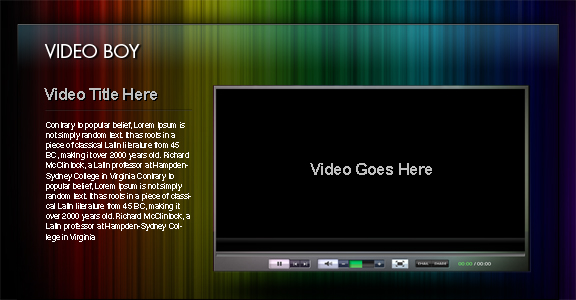
This sets up a default player for each post, wrapped in an “if” block. This way you customize the page to your client’s extensive requirements. A screenshot of my page mockup is shown below:

Don’t forget the call to install FlowPlayer:
Now all you need to do is upload the movie using the default WordPress media uploader, and plug in the url in a custom field set to “movie”
Conclusion
If you haven’t already noticed – almost every aspect of FlowPlayer can be customized. Having this much control over video content is invaluable and cannot compare to services like YouTube. Best of all, the basic version is free under the GPL license which you can use for personal or commercial purposes. Note that there are also paid versions that determine the amount of branding you can as well as legal domain usage. Head on over to FlowPlayer’s website for more information.


Awesome! I’ve passed this post on to two other video guys. Thanks for the lead, Michael.
j
Nice article, thanks ! Great way to embed properly movies without any brand and with creativ options.
But I think it is always useful to send videos to youtube, if people try to find you there.
Hi Michael,
I’m really impressed with your blogging capabilities. I tell you, you really stand out. Many thanks for all your good stuff, keep it coming! I’m already re-building the Gatas Maravilhosas blog using your theme “Pork and Beans”.
Thanks again.
Regards
Antonio
I’m curious. How did you turn the logo off in the full screen mode while using the free version of FlowPlayer?
Currently I’m searching for a good player for my web site…
This is using the flowplayer plugin for worpdress – which comes without the fp logo. pretty neat.
nice this and l might try on my blog
this video player is almost awesome – until you try and view the videos on your iphone and realize they require flash. ugh!! so it won’t work on the ipad either. wish they would figure out how to make it work using html 5.
Flowplayer doesn’t require flash – it works perfectly with both flv and mp4 files, serving up the right content for any platform.
Not true apparently. My iPhone won’t play Flowplayer files or any other Flash related file.
How about Live TV Stream, can one embed for example “livetv.asx” to Flowplayer or only .flv files and how about “rtmp://video.flv” ?
Hello,
Thanks a million for your post: it has been very helpful for me.
I would like to customize a wordpress theme (http://www.dizenoco.com/demo/) that uses custom fields to show post images. Instead of the images, I would like to show a video, so I used your code and the “FV WordPress Flowplayer”. The problem is that I cannot load the player, so I just get a blank square and when I click it I get a pop-up to download the correspondent .flv file. But there is no player, as I would like. I’m an absolute newbie to wp, so maybe copy the code in the wrong place? Where should I add it?
I also check the link to the player, and it seems alright. Since I’m using the “FV WordPress Flowplayer” pluging, I guess I should link to the flowplayer.swf file, but maybe I’m wrong here too.
Could anyone help me, please? Many, many thanks in advance.
Hi Luis,
I ran across this same issue a while back. Make sure this code is present: <?php wp_footer();?>
Thanks Michael.
I have checked this. The code you mention is at the end of the file I’m editing (index.php). Everything in the template seems to work properly. I just can’t get the player to display the video.
Both video and player paths looks alright. I think that the “<?php if…” code is right placed. As I mentioned, I just see a blank square with the dimension stated in the code: there is no player and I just get a pop-up for downloading the file when I click the blank square. I have tried it with Saiweb’s Flowplayer for WordPress too but it does not work. Maybe I’m copying the code in the wrong place? I’m a freelancer videographer and an absolute newbie to wordpress, so maybe I’m just missing something very easy…
Thanks again for your help!
@Luis – i’m out of ideas but from your description, it may have something to do with permissions. I’ll keep an eye out for similar issues and update you.
This was VERY helpful. Thank you , exactly what I needed. Short and to the point, no fluff. You made it super easy. 5 stars!
James Radina
http://www.JamesRadina.com
PS- I am using this as a guide for a membership site I am building, so obviously I can not use wordpress, something people can get for free outside my membership.
Great article….do you know how to only have the play or pause available while the other control is hidden. I’ve seen some IM do this with their pages and I can’t seem to find the info or maybe I’ve overlooked it. If you know please reply….Thanks!
of the many video clips that i download, i always watch those that are very funny “.;
Hi Michael,
Is there a way to use flowplayer (or vimeo, or youtube or any video player) to create a video splash page for my website? Ideally I want the video to play fullscreen or full browser page automatically when visitors come to the site and then when the video is finished be redirected to the existing homepage. Also don’t want that splash video to display unless they’re coming to the homepage from another side (i.e. shouldn’t display if they return to the homepage from somewhere else on my site).
Thank you!!
Nick
Frankly, I think Flowplayer is a really bad program. I’ve been uploading videos to a site that publishes lots of them and uses Flowplayer. I’ve discovered that Flowplayer does not support either 4:3 or 16:9 aspect ratios. All my vids are stretched to fit and appear distorted. No one has been able to present me a workable solution. I’m frustrated and angry. BAD.
Hi Loren,
I’ve been working learning how to use different video solutions the last few month (From Youtube and Vimeo to Flowplayer and JW player).
What you are seeing is _not_ flowplayer, but rather a problem with the site you’re using. If you have any problems, you can find my contact info on my website.
Best,
David
Excellent blog here! Also your website loads up very fast!
What host are you using? Can I get your affiliate link to
your host? I wish my site loaded up as quickly as yours lol
Websites with embedded video that automatically start playing, is extremely annoying.
I guarantee you will you lose customers. It’s the most intrusive, insulting form of advertising yet. In fast, unless I’m specifically trying to find something on youtube, my speakers are turned off now, thanks to this uncalled for bullshit.
Who has flowplayer gpl version 3 i can use that one
Hi,
Can you please suggest me how to record a live streaming video with flowplayer and broadcast it on wordpress site. I have enterprise subscription and using a template to show the live stream. But not sure how to record and display the live stream video.
Didn’t find any tutorial or instruction doc.
Please help.
Kindly contact via mail if possible.